Deck 4: Graphic Design With Css Tutorial
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال

فتح الحزمة
قم بالتسجيل لفتح البطاقات في هذه المجموعة!
Unlock Deck
Unlock Deck
1/87
العب
ملء الشاشة (f)
Deck 4: Graphic Design With Css Tutorial
1
A smaller perspective value causes a pair of railroad tracks to converge over an apparently shorter distance, while a larger perspective value causes the tracks to appear to go farther before converging.
True
2
A background image is attached to its element so that as the element content is scrolled through, the background image remains still.
False
3
Box shadows can only be placed outside an element.
False
4
The default direction for a linear color gradient is horizontal, starting from the left of an object and moving to the bottom.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
5
If a background extends through the border space by default, all coordinates for the image position are measured from the bottom-left corner.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
6
The size of a background image is smaller than the size stored in the image file.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
7
The background-position property is only useful for non-tiled images because a tiled image fills the background and it usually doesn't matter where the tiling starts.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
8
Client-side image maps are easier to create but rely on a connection to the server in order to run.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
9
When parameters of the radial-gradient function are omitted, they take their default values.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
10
The only requirement for a repeating gradient is that a stopping position is required for the first color in the list that is less than the size of the object background.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
11
By default, a box shadow has the same size and dimensions as its page object offset in the horizontal and vertical direction.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
12
In the opacity property, if the value is 0, it means an object is completely opaque.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
13
Multiple shadows can be added to text by including each shadow definition in a comma-separated list.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
14
A background image can be placed using the keywords left, center, and right for the vertical position and top, center, and bottom for the horizontal position.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
15
The radii of individual corners are equal to the radii of hypothetical circles placed at the corners of a box with the arcs of the circles defining the rounded circles.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
16
By default, an element's background is defined to extend only through the padding space and not to include the border space.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
17
Even if the background images are hidden, the tiling process continues behind the page body.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
18
If a single value is specified in the background-position property, the browser applies that value to both the horizontal and vertical position.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
19
Tiling is when a browser loads a background image and then repeats the image in both the vertical and horizontal directions until the entire background is filled.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
20
Backgrounds are added in the reverse order in which they're listed in a style rule.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
21
In the radial-gradient function, the default is to place the gradient within the center of a background.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
22
The sizing keyword contain scales an image so that it is completely contained within an element, even if that means that not all of the element background is covered.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
23
The _____ element is used to contain an image file and can also be used to mark any page content that should stand apart from the main content of an article.
A) border
B) article
C) image
D) figure
A) border
B) article
C) image
D) figure

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
24
The perspective function should be used when only one object needs to be transformed in a 3D space.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
25
The sizing keyword auto tells the browser to resize an image to cover all of the element background while still retaining the image proportions.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
26
A linear gradient is a color gradient that starts from a central point and proceeds outward in a series of concentric circles.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
27
The sizing keyword cover tells the browser to automatically set the width or height value based on the dimensions of the original image.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
28
Individual background properties can contain multiple options placed in a comma-separated list.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
29
Identify a true statement about the figcaption element.
A) It is the content that will appear within a figure box.
B) It is the description text that accompanies a figure.
C) It is placed either directly before or directly after a figure box content.
D) It is used to mark any page content to make it stand apart from the main content of an article.
A) It is the content that will appear within a figure box.
B) It is the description text that accompanies a figure.
C) It is placed either directly before or directly after a figure box content.
D) It is used to mark any page content to make it stand apart from the main content of an article.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
30
Slices of different widths or heights can be created by entering the size values in a comma-separated list.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
31
A radial gradient is a color gradient in which the background color transitions from a starting color to an ending color along a straight line.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
32
Elliptical corners can be created by specifying the ratio of the horizontal radius to the vertical radius using the border-radius style.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
33
In the background-attachment property, the scroll type creates a background that stays in place even as the element content is scrolled horizontally or vertically.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
34
There is no limit to the number of hotspots one can add to an image map.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
35
In the background-attachment property, the fixed type sets the background to scroll with element content.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
36
By default, browsers place a background image in an element's bottom-left corner.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
37
Which of the following styles is used to specify the type of tiling to be applied to a background image, or even turn off tiling?
A) background-repeat: type;
B) background-image: url(url);
C) background-attachment: type;
D) background-clip: type;
A) background-repeat: type;
B) background-image: url(url);
C) background-attachment: type;
D) background-clip: type;

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
38
Identify the default type for the background-repeat style.
A) no-repeat
B) repeat
C) repeat-x
D) repeat-y
A) no-repeat
B) repeat
C) repeat-x
D) repeat-y

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
39
Shadows can be added to any block element in a web page by using the text-shadow property.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
40
In the opacity property, if the value is 1, the object is completely transparent .

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
41
To round off any of the four corners of a border, the _____ property should be applied.
A) border-width
B) border-radius
C) border-style
D) border-image
A) border-width
B) border-radius
C) border-style
D) border-image

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
42
The _____ size parameter of the radial-gradient function makes a gradient extend to the nearest background corner.
A) corner-side
B) closest-corner
C) side-corner
D) farthest-corner
A) corner-side
B) closest-corner
C) side-corner
D) farthest-corner

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
43
Identify the property that can be used to change the definition of an element's background.
A) background-repeat: type ;
B) background-image: url( url );
C) background-attachment: type ;
D) background-clip: type ;
A) background-repeat: type ;
B) background-image: url( url );
C) background-attachment: type ;
D) background-clip: type ;

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
44
If the slices of a graphic image do not fill the sides with an integer number of tiles, identify the repeat option that can be used with the border-image property to rescale the slices until they do.
A) round
B) space
C) stretch
D) repeat
A) round
B) space
C) stretch
D) repeat

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
45
Identify the use of the inset keyword used in the box-shadow property.
A) It is used to mention the shadow color.
B) It is used to measure the distances of the shadow from the text in horizontal and vertical directions.
C) It is used to define the amount by which the shadow is stretched.
D) It is used to create an interior shadow.
A) It is used to mention the shadow color.
B) It is used to measure the distances of the shadow from the text in horizontal and vertical directions.
C) It is used to define the amount by which the shadow is stretched.
D) It is used to create an interior shadow.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
46
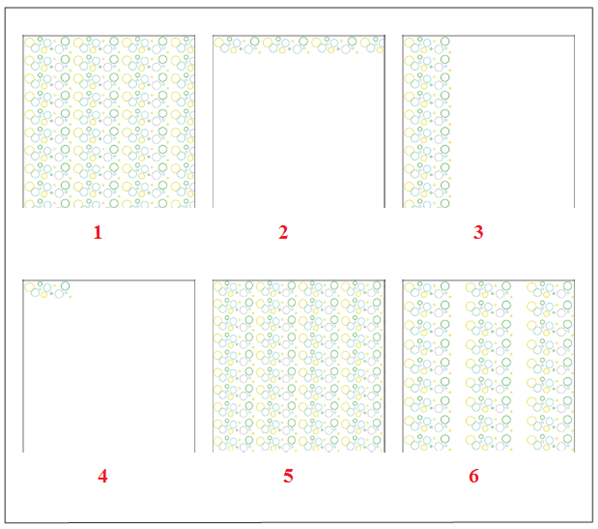
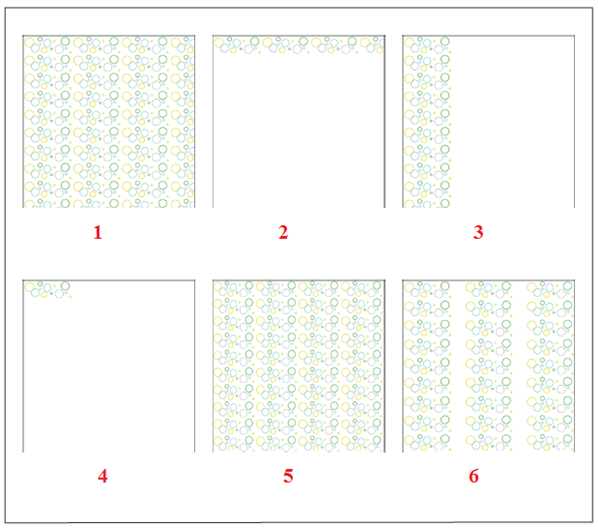
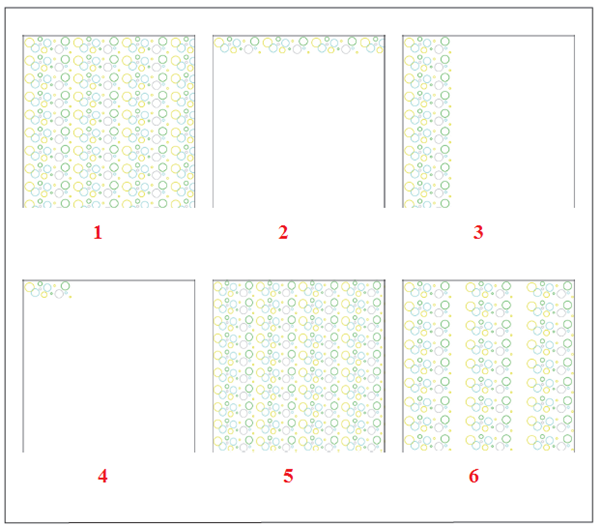
 " style="font-family: 'times new roman'; font-size: 11pt; In the given image, which of the following types of background property does figure 6 denote?
" style="font-family: 'times new roman'; font-size: 11pt; In the given image, which of the following types of background property does figure 6 denote?A) space
B) repeat
C) repeat-x
D) round

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
47
Identify the default type of the background-attachment property.
A) space
B) scroll
C) local
D) fixed
A) space
B) scroll
C) local
D) fixed

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
48
Which of the following is the default size keyword in the radial-gradient function?
A) farthest-corner
B) farthest-side
C) closest-corner
D) closest-side
A) farthest-corner
B) farthest-side
C) closest-corner
D) closest-side

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
49
To change the shadow size, the _____ parameter must be added to the box-shadow property, specifying the size of the shadow relative to the size of the object.
A) round
B) space
C) stretch
D) spread
A) round
B) space
C) stretch
D) spread

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
50
Identify the property that is used to apply a border image.
A) border-image: horizontal/vertical ;
B) border-image: style ;
C) border- image -radius: radius ;
D) border-image: url( url ) slice repeat ;
A) border-image: horizontal/vertical ;
B) border-image: style ;
C) border- image -radius: radius ;
D) border-image: url( url ) slice repeat ;

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
51
Identify the style that can be used to create elongated or elliptical corners.
A) border-radius: horizontal/vertical ;
B) border-corner: style ;
C) border-corner: type ;
D) border-corner-radius: radius ;
A) border-radius: horizontal/vertical ;
B) border-corner: style ;
C) border-corner: type ;
D) border-corner-radius: radius ;

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
52
 " style="font-family: 'times new roman'; font-size: 11pt; In the given image, which of the following types of background property does figure 4 denote?
" style="font-family: 'times new roman'; font-size: 11pt; In the given image, which of the following types of background property does figure 4 denote?A) no-repeat
B) repeat
C) repeat-x
D) repeat-y

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
53
Identify the repeat option in the border-image property that distributes extra space around the tiles when the slices don't fill the sides with an integer number of tiles.
A) round
B) space
C) stretch
D) repeat
A) round
B) space
C) stretch
D) repeat

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
54
 " style="font-family: 'times new roman'; font-size: 11pt; In the given image, which of the following types of background property does figure 2 denote?
" style="font-family: 'times new roman'; font-size: 11pt; In the given image, which of the following types of background property does figure 2 denote?A) no-repeat
B) repeat
C) repeat-x
D) repeat-y

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
55
Identify the option that specifies whether an image scrolls with the content or is fixed in the following background property: background: color url(url) position / size repeat attachment origin clip;
A) position
B) origin
C) clip
D) attachment
A) position
B) origin
C) clip
D) attachment

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
56
Which of the following is the default shape value for the radial-gradient function?
A) Round
B) Square
C) Ellipse
D) Circle
A) Round
B) Square
C) Ellipse
D) Circle

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
57
Which of the following properties is used to define the thickness of a specific border?
A) border-width: left ;
B) border- side -width: width ;
C) border-width: width ;
D) border-width- style : thick ;
A) border-width: left ;
B) border- side -width: width ;
C) border-width: width ;
D) border-width- style : thick ;

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
58
Identify the option that defines how positions are measured on the background in the following background property: background: color url(url) position / size repeat attachment origin clip;
A) size
B) origin
C) clip
D) attachment
A) size
B) origin
C) clip
D) attachment

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
59
Which of the following background-attachment properties is similar to scroll, but is used for elements, such as scroll boxes, to allow the element background to scroll along with the content within a box?
A) space
B) round
C) local
D) fixed
A) space
B) round
C) local
D) fixed

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
60
Identify a CSS3 2D transformation function that resizes an object by a factor of x horizontally.
A) rotate( angleX )
B) skewX( angleX )
C) scaleX( x )
D) translateX( offX )
A) rotate( angleX )
B) skewX( angleX )
C) scaleX( x )
D) translateX( offX )

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
61
In a client-side image map, _____ are defined regions within an image that can be linked to different URLs.
A) borders
B) figure boxes
C) hotspots
D) drop shadows
A) borders
B) figure boxes
C) hotspots
D) drop shadows

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
62
Scott works for an online retailer and has to format the border around each element on their web page. He has to set the border design and the border color for each element. He needs to understand how the appearance and color of the border can be defined. Scott wants to use the color gray for the top and left borders and black for the right and bottom borders for an element. Which of the following should he use to define this?
A) border-color: gray black gray black ;
B) border-color: gray, black, gray, black ;
C) border-color: gray black black gray ;
D) border-color: gray, black, black, gray ;
A) border-color: gray black gray black ;
B) border-color: gray, black, gray, black ;
C) border-color: gray black black gray ;
D) border-color: gray, black, black, gray ;

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
63
Filter functions can be combined in a _____ to create new effects.
A) comma-separated list
B) semicolon-separated list
C) colon-separated list
D) space-separated list
A) comma-separated list
B) semicolon-separated list
C) colon-separated list
D) space-separated list

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
64
Identify the CSS3 3D transformation function that shifts an object offX pixels horizontally, offY pixels vertically, and offZ pixels along the z -axis.
A) translate3d( offX, offY, offZ )
B) perspective( p )
C) rotate3d( offX, offY, offZ , angle)
D) scale3d( offX, offY, offZ )
A) translate3d( offX, offY, offZ )
B) perspective( p )
C) rotate3d( offX, offY, offZ , angle)
D) scale3d( offX, offY, offZ )

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
65
Sam is trying to decide the best way to design the background of his web page. He would like to add background images and background styles to his design. He needs to understand how browsers load a background image and learn about background style properties. Sam wants to change the position of an image on his web page. He wants to place the background image 30 pixels to the right of an element's left edge and 30 pixels down from the top edge. Identify the correct style that Sam should use.
A) background-position: 30px;
B) background-position: 30px vertical;
C) background-position: 30px 30px;
D) background-position: t_edge, 30px;
A) background-position: 30px;
B) background-position: 30px vertical;
C) background-position: 30px 30px;
D) background-position: t_edge, 30px;

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
66
Identify a true statement about the perspective property.
A) A larger perspective value causes railroad tracks to converge over an apparently shorter distance.
B) The perspective property can be used when there are several transformed objects within a container that all need to appear within the same 3D space within a common perspective.
C) A smaller perspective value causes the railroad tracks to appear to go farther before converging.
D) The perspective property uses a negative value that measures the strength of the perspective effect with higher values resulting in more extreme distortion.
A) A larger perspective value causes railroad tracks to converge over an apparently shorter distance.
B) The perspective property can be used when there are several transformed objects within a container that all need to appear within the same 3D space within a common perspective.
C) A smaller perspective value causes the railroad tracks to appear to go farther before converging.
D) The perspective property uses a negative value that measures the strength of the perspective effect with higher values resulting in more extreme distortion.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
67
Which of the following angles used in the filter function hue-rotate ( angle ) displays the complimentary colors?
A) 0deg
B) 180deg
C) 90deg
D) 360deg
A) 0deg
B) 180deg
C) 90deg
D) 360deg

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
68
Identify the coordinate attribute for the rectangular hotspots of an image.
A) coords=" x1,y1,x2,y2,… "
B) coords=" 0,0,width,height "
C) coords=" left,top,right,bottom "
D) coords=" x,y,radius "
A) coords=" x1,y1,x2,y2,… "
B) coords=" 0,0,width,height "
C) coords=" left,top,right,bottom "
D) coords=" x,y,radius "

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
69
Which of the following Cascading Style Sheets (CSS) 3 filters applies transparency to an image?
A) blur
B) invert
C) grayscale
D) opacity
A) blur
B) invert
C) grayscale
D) opacity

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
70
A final way to alter an object is through a Cascading Style Sheets (CSS) _____.
A) filter
B) box model
C) border property
D) visual design style
A) filter
B) box model
C) border property
D) visual design style

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
71
Which of the following is true of transformations in three dimensions?
A) Positive values along the axes are to the right, down, and away from a reader.
B) Positive values along the axes are to the left, up, and away from a reader.
C) Negative values along the axes are to the right, down, and toward a reader.
D) Negative values along the axes are to the left, up, and away from a reader.
A) Positive values along the axes are to the right, down, and away from a reader.
B) Positive values along the axes are to the left, up, and away from a reader.
C) Negative values along the axes are to the right, down, and toward a reader.
D) Negative values along the axes are to the left, up, and away from a reader.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
72
Which of the following defines the default hotspot for an image?
A) coords=" x1,y1,x2,y2,… "
B) coords=" 0,0,width,height "
C) coords=" left,top,right,bottom "
D) coords=" x,y,radius "
A) coords=" x1,y1,x2,y2,… "
B) coords=" 0,0,width,height "
C) coords=" left,top,right,bottom "
D) coords=" x,y,radius "

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
73
Which of the following shape values represents the remaining area of an inline image not covered by any hotspots?
A) default
B) circle
C) rect
D) poly
A) default
B) circle
C) rect
D) poly

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
74
Sam is trying to decide the best way to design the background of his web page. He would like to add background images and background styles to his design. He needs to understand how browsers load a background image and learn about background style properties. Sam wants the browser to load a background image and repeat the image in both the vertical and horizontal directions until the background is filled. This process is known as _____.
A) painting
B) tiling
C) papering
D) drawing
A) painting
B) tiling
C) papering
D) drawing

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
75
Which of the following values decreases the brightness in the filter function brightness?
A) Values less than 0
B) Values from 2 to 5
C) Values from 0 to 1
D) Values greater than 5
A) Values less than 0
B) Values from 2 to 5
C) Values from 0 to 1
D) Values greater than 5

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
76
Identify a CSS3 2D transformation function that resizes an object by a factor of x horizontally.
A) rotate( angleY )
B) skewY( angleY )
C) scaleY( y )
D) translateY( offY )
A) rotate( angleY )
B) skewY( angleY )
C) scaleY( y )
D) translateY( offY )

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
77
Sam is trying to decide the best way to design the background of his web page. He would like to add background images and background styles to his design. He needs to understand how browsers load a background image and learn about background style properties. Sam needs to know how to tell the browsers to scale the image in order to cover all of the background while still retaining the proportions of the image, even if that means cropping the image. The keyword Sam should use in the background-size: property is _____.
A) contain
B) content
C) cover
D) auto
A) contain
B) content
C) cover
D) auto

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
78
Which of the following coordinate values is used to define polygonal hotspots for an image?
A) coords=" x1,y1,x2,y2,… "
B) coords=" 0,0,width,height "
C) coords=" left,top,right,bottom "
D) coords=" x,y,radius "
A) coords=" x1,y1,x2,y2,… "
B) coords=" 0,0,width,height "
C) coords=" left,top,right,bottom "
D) coords=" x,y,radius "

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
79
Each hotspot within the map element is defined using the _____ element.
A) header
B) article
C) space
D) area
A) header
B) article
C) space
D) area

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck
80
Identify the syntax of the transform property.
A) transform: effect ( params );
B) transform: horizontal vertical ;
C) transform: radius ;
D) transform: size shape at position;
A) transform: effect ( params );
B) transform: horizontal vertical ;
C) transform: radius ;
D) transform: size shape at position;

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 87 في هذه المجموعة.
فتح الحزمة
k this deck








