Deck 16: Testing and Improving Performance
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
Match between columns
سؤال
سؤال
سؤال
سؤال
سؤال

فتح الحزمة
قم بالتسجيل لفتح البطاقات في هذه المجموعة!
Unlock Deck
Unlock Deck
1/71
العب
ملء الشاشة (f)
Deck 16: Testing and Improving Performance
1
To implement a spritesheet, you use image editing software to break up a single image into multiple smaller images.
False
2
Removing orphaned styles reduces the amount of code users have to download.
True
3
Minified CSS files are no more difficult for a human to read than unminified files.
False
4
To ensure that your questions don't vary between usability testers, it's considered a good practice to create a script and to use it consistently throughout the testing process. _________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
5
A spritesheet enables multiple images to be retrieved with a single HTML request. _________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
6
Event when an image is at the correct size for your web page, it's often possible to reduce the file size by reducing the depth of the image in a way that humans can't perceive. _________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
7
Adopted styles are style rules based on selectors that no longer apply to any elements on your web pages. _________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
8
Chrome Device Mode includes a utility that lets you view a simulation of a web page loading at different connection speeds._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
9
To use a spritesheet on a web page, you specify it as the background color for multiple elements. _________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
10
Creating a custom build of Modernizr can increase the speed at which your site downloads.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
11
Browsers generally limit the number of files that can be requested from a single server simultaneously. _________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
12
If you are developing on a Mac, it's important to ensure that you have access to a Windows system for testing.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
13
No matter what the audience for your website, the majority of users are likely to be using the Linux operating system. _________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
14
You can reduce the size of some image files that are part of your website without affecting their content.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
15
Validating CSS removes all unnecessary characters, which reduces file size. _________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
16
Testing a website's layout and functionality using your own computer and a browser gives you a reasonable sense of how quickly a published site responds to user interaction over the Internet.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
17
A version of a library that includes only the features your site uses is known as a custom build. _________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
18
Optimizing page load time is important for mobile users but does not impact desktop users.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
19
You can optimize several aspects of your code to ensure that your content is available as quickly as possible to users who want to access it.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
20
The best way to test the usability of your website is by using the website yourself.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
21
By simulating loading your web page at different connection speeds, you can test its __________.
A) validity
B) search rank
C) orphaned styles
D) performance
A) validity
B) search rank
C) orphaned styles
D) performance

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
22
Using a web application to remove spaces and comments from JavaScript code is an example of __________.
A) removing orphaned styles
B) minifying
C) creating a custom build
D) optimizing
A) removing orphaned styles
B) minifying
C) creating a custom build
D) optimizing

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
23
To create a spritesheet, you use __________.
A) image editing software.
B) Chrome Device Mode
C) any web browser
D) an image optimization tool
A) image editing software.
B) Chrome Device Mode
C) any web browser
D) an image optimization tool

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
24
Because a spritesheet is a single image file, __________.
A) you can use it in only one location on a web page.
B) you can download it with a single HTTP request.
C) you must redesign your web pages to use fewer images.
D) it has no effect on your website's performance.
A) you can use it in only one location on a web page.
B) you can download it with a single HTTP request.
C) you must redesign your web pages to use fewer images.
D) it has no effect on your website's performance.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
25
A spritesheet contains multiple __________.
A) JavaScript libraries
B) style sheets
C) HTML documents
D) images
A) JavaScript libraries
B) style sheets
C) HTML documents
D) images

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
26
__________ image files compresses them without losing significant visual information.
A) Validating
B) Cropping
C) Optimizing
D) Minifying
A) Validating
B) Cropping
C) Optimizing
D) Minifying

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
27
When you conduct a usability test, the person conducting the test is generally __________
A) in the room with the user.
B) behind mirrored glass watching the user.
C) using a computer while the user watches.
D) not involved in the test itself.
A) in the room with the user.
B) behind mirrored glass watching the user.
C) using a computer while the user watches.
D) not involved in the test itself.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
28
You can perform basic CSS minification manually by deleting all line breaks from the code and __________.
A) removing all semicolons.
B) eliminating all colons.
C) taking out every instance of the apostrophe and quote characters.
D) deleting all spaces between curly braces.
A) removing all semicolons.
B) eliminating all colons.
C) taking out every instance of the apostrophe and quote characters.
D) deleting all spaces between curly braces.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
29
You can reduce the download size of your website by creating a custom build of any __________ your site uses.
A) image
B) style sheet
C) JavaScript library
D) HTML document
A) image
B) style sheet
C) JavaScript library
D) HTML document

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
30
Chrome Device Mode includes a utility that __________.
A) lets you view a simulation of a web page loading at different connection speeds.
B) shows the total file size of your website.
C) suggests files you can combine to speed downloads.
D) ensures that all users can download your site at the highest available connection speed.
A) lets you view a simulation of a web page loading at different connection speeds.
B) shows the total file size of your website.
C) suggests files you can combine to speed downloads.
D) ensures that all users can download your site at the highest available connection speed.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
31
In Chrome Device Mode, the maximum time from a request being sent to data being returned from the server is measured in __________.
A) milliseconds
B) number of files
C) megahertz (MHz)
D) megabits per second (Mbps)
A) milliseconds
B) number of files
C) megahertz (MHz)
D) megabits per second (Mbps)

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
32
Orphaned styles are styles that
A) apply to more than one web page.
B) no longer apply to any elements on your web pages.
C) duplicate other styles.
D) are part of both external and embedded style sheets.
A) apply to more than one web page.
B) no longer apply to any elements on your web pages.
C) duplicate other styles.
D) are part of both external and embedded style sheets.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
33
Browsers generally limit the number of __________ that can be requested from a single server simultaneously.
A) bytes
B) lines of code
C) files
D) favicons
A) bytes
B) lines of code
C) files
D) favicons

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
34
It can be useful to test your website at different connection speeds to see __________.
A) how many files it contains.
B) how quickly it might load for different users.
C) its total download size.
D) how many JavaScript libraries it uses.
A) how many files it contains.
B) how quickly it might load for different users.
C) its total download size.
D) how many JavaScript libraries it uses.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
35
Any improvements that cause your pages to load more quickly can help __________.
A) reduce the sizes of files that are part of your website.
B) avoid users becoming impatient with your site as it loads.
C) reduce the number of files that browsers must download.
D) make your site's images less complex.
A) reduce the sizes of files that are part of your website.
B) avoid users becoming impatient with your site as it loads.
C) reduce the number of files that browsers must download.
D) make your site's images less complex.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
36
Developers reduce the amount of time required to wait for file requests by __________.
A) using fewer styles.
B) reducing the number of images on each page.
C) eliminating the use of JavaScript libraries.
D) combining files of the same type into a single file.
A) using fewer styles.
B) reducing the number of images on each page.
C) eliminating the use of JavaScript libraries.
D) combining files of the same type into a single file.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
37
In Chrome Device Mode, the maximum amount of data that a connection can carry per second is measured in __________.
A) milliseconds
B) number of files
C) megahertz (MHz)
D) megabits per second (Mbps)
A) milliseconds
B) number of files
C) megahertz (MHz)
D) megabits per second (Mbps)

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
38
When a browser requests files from a web server, it uses __________.
A) File Transfer Protocol (FTP)
B) Hypertext Transfer Protocol (HTTP)
C) RealTime Transport Protocol (RTP)
D) Dynamic Host Configuration Protocol (DHCP)
A) File Transfer Protocol (FTP)
B) Hypertext Transfer Protocol (HTTP)
C) RealTime Transport Protocol (RTP)
D) Dynamic Host Configuration Protocol (DHCP)

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
39
Which of the following is out of your control as a developer?
A) the size of embedded files
B) the size of linked files
C) the number of HTTP requests
D) a user's Internet connection speed
A) the size of embedded files
B) the size of linked files
C) the number of HTTP requests
D) a user's Internet connection speed

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
40
In a usability test, the user __________.
A) observes from behind mirrored glass.
B) reads a script.
C) observes what the tester does.
D) sits at a computer and attempts to complete tasks.
A) observes from behind mirrored glass.
B) reads a script.
C) observes what the tester does.
D) sits at a computer and attempts to complete tasks.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
41
You create a custom build of Modernizr by __________.
A) minifying the modernizr.js file.
B) using a configuration tool on the modernizr.com website.
C) removing orphaned styles from the modernizr.js file.
D) using Chrome Device Mode.
A) minifying the modernizr.js file.
B) using a configuration tool on the modernizr.com website.
C) removing orphaned styles from the modernizr.js file.
D) using Chrome Device Mode.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
42
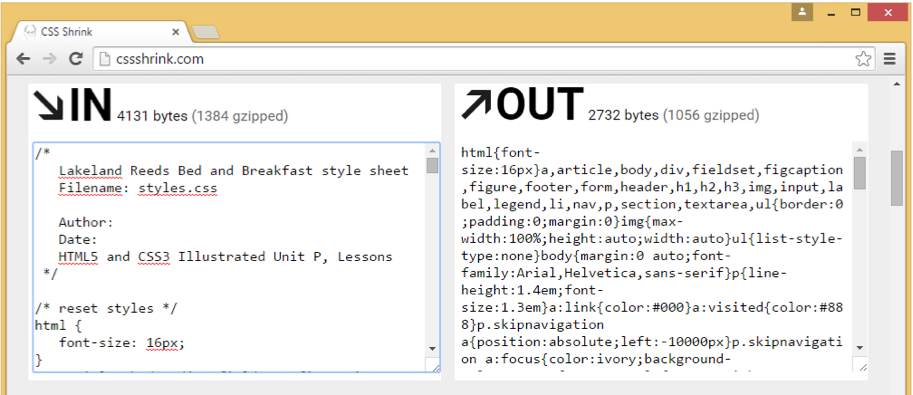
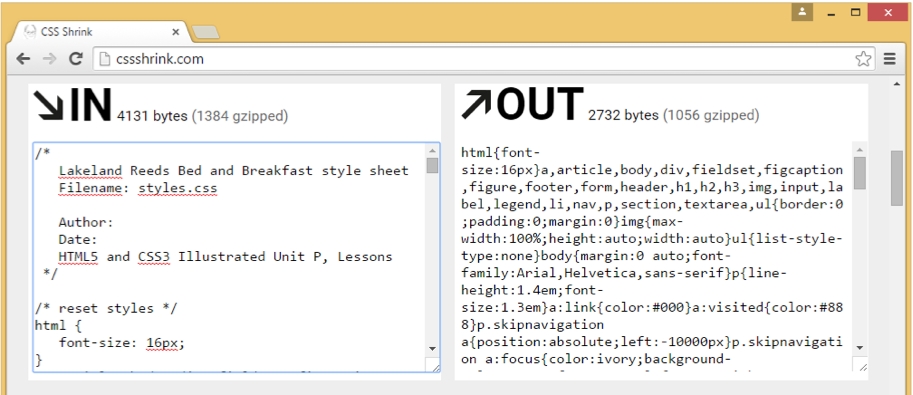
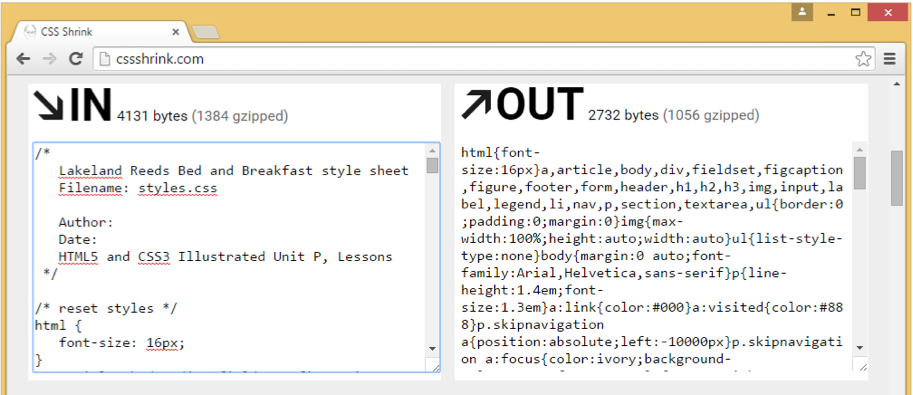
 Referring to the figure above, one type of character that is included on the left side but not on the right is the __________.
Referring to the figure above, one type of character that is included on the left side but not on the right is the __________.A) hyphen ( - )
B) comma ( , )
C) space
D) semicolon ( ; )

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
43
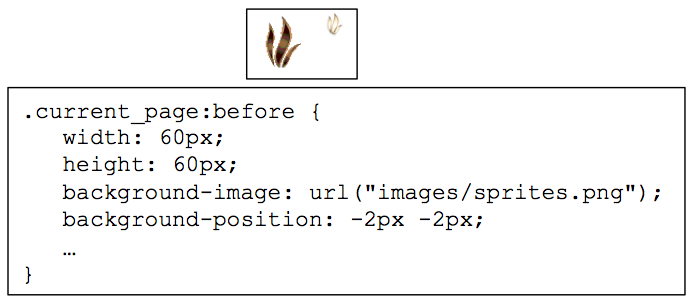
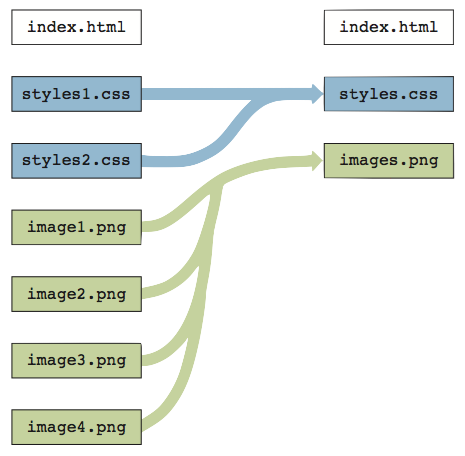
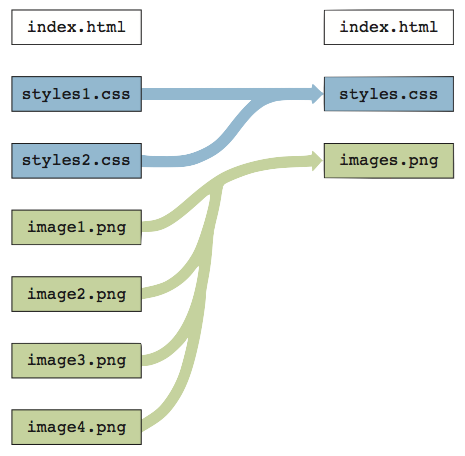
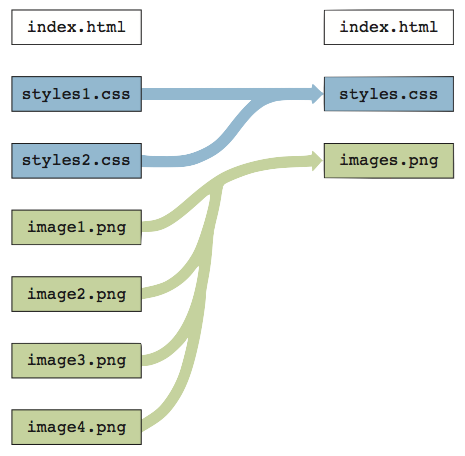
 Referring to the figure above, the image is referenced in the code for the web page using the __________.
Referring to the figure above, the image is referenced in the code for the web page using the __________.A)..
B) background-position property
C) background-image property
D) background property

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
44
 Referring to the figure above, one type of code that is included on the left side but not on the right is a(n) __________.
Referring to the figure above, one type of code that is included on the left side but not on the right is a(n) __________.A) style rule
B) comment
C) declaration
D) selector

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
45
Case-Based Critical Thinking Question Cedric is a web developer who works with a graphic design team to create websites for small and medium sized businesses. Before finalizing his current project, he tests the loading speed for each page.
Cedric can't easily test at multiple connection speeds, so he uses a tool such as __________.
A) W3C Validation Service
B) an online image optimizer
C) Chrome Device Mode
D) an online minifier
Cedric can't easily test at multiple connection speeds, so he uses a tool such as __________.
A) W3C Validation Service
B) an online image optimizer
C) Chrome Device Mode
D) an online minifier

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
46
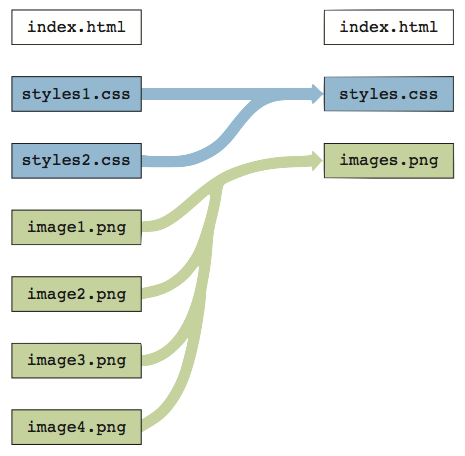
 Referring to the figure above, the files listed on the left side of the figure represent __________ HTTP requests.
Referring to the figure above, the files listed on the left side of the figure represent __________ HTTP requests.A) 7
B) 1
C) 3
D) 4

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
47
Case-Based Critical Thinking Question
Cedric is a web developer who works with a graphic design team to create websites for small and medium sized businesses. Before finalizing his current project, he tests the loading speed for each page.
To test at a fast mobile speed, Cedric simulates downloading the site using modern wireless technology such as LTE, which is also known as __________.
A) DSL
B) Regular 4G
C) Regular 3G/Good 3G
D) WiFi
Cedric is a web developer who works with a graphic design team to create websites for small and medium sized businesses. Before finalizing his current project, he tests the loading speed for each page.
To test at a fast mobile speed, Cedric simulates downloading the site using modern wireless technology such as LTE, which is also known as __________.
A) DSL
B) Regular 4G
C) Regular 3G/Good 3G
D) WiFi

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
48
 Referring to the figure above, the files listed on the right side of the figure represent __________ HTTP requests.
Referring to the figure above, the files listed on the right side of the figure represent __________ HTTP requests.A) 3
B) 1
C) 7
D) 0

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
49
It is common to download and include the entire Modernizr library during the process of building a site because __________.
A) the features you incorporate into your website can change as you develop it.
B) you must have the entire library to use Modernizr on a local machine.
C) you have to test the entire library on a variety of connection speeds.
D) the entire library is necessary unless your site includes spritesheets.
A) the features you incorporate into your website can change as you develop it.
B) you must have the entire library to use Modernizr on a local machine.
C) you have to test the entire library on a variety of connection speeds.
D) the entire library is necessary unless your site includes spritesheets.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
50
 Referring to the figure above, combining the styles1.css and styles2.css files into styles.css is an example of __________.
Referring to the figure above, combining the styles1.css and styles2.css files into styles.css is an example of __________.A) removing orphaned styles.
B) reducing the number of HTTP requests.
C) minifying CSS files.
D) implementing spritesheets.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
51
Case-Based Critical Thinking Question Cedric is a web developer who works with a graphic design team to create websites for small and medium sized businesses. Before finalizing his current project, he tests the loading speed for each page.
Cedric simulates the experience of a user at home or at work on a local wireless connection, which is also known as __________.
A) WiFi
B) Regular 2G/Good 2G
C) GPRS
D) Regular 4G
Cedric simulates the experience of a user at home or at work on a local wireless connection, which is also known as __________.
A) WiFi
B) Regular 2G/Good 2G
C) GPRS
D) Regular 4G

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
52
Case-Based Critical Thinking Question Risa has created a website for her interior decorating business. Before the publishes the site, she is making changes to improve its performance.
The CSS code for placing an image from Risa's spritesheet uses the __________ to set a starting point for the image within the spritesheet.
A) background-position property
B) background-image property
C) background property
D) width and height properties
The CSS code for placing an image from Risa's spritesheet uses the __________ to set a starting point for the image within the spritesheet.
A) background-position property
B) background-image property
C) background property
D) width and height properties

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
53
 Referring to the figure above, combining image1. p n g through image4. p n g into images. P n g is an example of __________.
Referring to the figure above, combining image1. p n g through image4. p n g into images. P n g is an example of __________.A) optimizing images
B) implementing a spritesheet.
C) minifying CSS files.
D) removing orphaned styles.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
54
 Referring to the figure above, the code on the right side has been ____.
Referring to the figure above, the code on the right side has been ____.A) minified
B) optimized
C) validated
D) customized

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
55
Case-Based Critical Thinking Question Risa has created a website for her interior decorating business. Before the publishes the site, she is making changes to improve its performance.
Risa is combining 3 decorative images into a spritesheet. After she incorporates the spritesheet into her website, how many HTTP requests will be necessary to download all the images in the spritesheet?
A) 0
B) 1
C) 2
D) 3
Risa is combining 3 decorative images into a spritesheet. After she incorporates the spritesheet into her website, how many HTTP requests will be necessary to download all the images in the spritesheet?
A) 0
B) 1
C) 2
D) 3

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
56
Case-Based Critical Thinking Question Cedric is a web developer who works with a graphic design team to create websites for small and medium sized businesses. Before finalizing his current project, he tests the loading speed for each page.
To test at low speeds, Cedric simulates downloading the site using the lowest connection speed supported by many wireless carriers, which is known as __________.
A) DSL
B) Regular 3G/Good 3G
C) Regular 4G
D) Regular 2G/Good 2G
To test at low speeds, Cedric simulates downloading the site using the lowest connection speed supported by many wireless carriers, which is known as __________.
A) DSL
B) Regular 3G/Good 3G
C) Regular 4G
D) Regular 2G/Good 2G

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
57
Properties for the images in a spritesheet are usually generated __________.
A) by trial and error.
B) during the process of image optimization.
C) with a pixel ruler.
D) using third-party software.
A) by trial and error.
B) during the process of image optimization.
C) with a pixel ruler.
D) using third-party software.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
58
 Referring to the figure above, the figure illustrates using __________.
Referring to the figure above, the figure illustrates using __________.A) image optimization
B) a minifier
C) a custom build
D) a spritesheet

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
59
You should use spritesheets only for decorative images because __________.
A) the dimensions of the spritesheet would be too large if it included all images.
B) the filesize of the spritesheet would be too large if it included all images.
C) you can't specify alt text for a spritesheet.
D) only decorative images can be optimized.
A) the dimensions of the spritesheet would be too large if it included all images.
B) the filesize of the spritesheet would be too large if it included all images.
C) you can't specify alt text for a spritesheet.
D) only decorative images can be optimized.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
60
Case-Based Critical Thinking Question Risa has created a website for her interior decorating business. Before the publishes the site, she is making changes to improve its performance.
Risa uses image editing software to generate CSS code for each image in the spritesheet. The code specifies the dimensions of each element using the __________ .
A) background-position property
B) background-image property
C) background property
D) width and height properties
Risa uses image editing software to generate CSS code for each image in the spritesheet. The code specifies the dimensions of each element using the __________ .
A) background-position property
B) background-image property
C) background property
D) width and height properties

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
61
Even when a(n) __________ is at the correct size for your web page, it's often possible to reduce the file size by reducing its quality in a way that humans can't perceive, a process known as optimization.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
62
Creating a custom __________ of the Modernizr library reduces the size of the file that users have to download.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
63
By reducing the number of __________ downloaded and their size, you can improve your site's performance for all users.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
64
Name and describe two methods for reducing the size of CSS files.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
65
Both __________ and iOS phones are used by significant numbers of people, so testing on the most widely used versions of these mobile operating systems is important.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
66
Match between columns

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
67
In a usability test, the user sits at a(n) __________ and attempts to complete the tasks requested by the person conducting the test.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
68
Name all of the operating systems on which you should perform browser tests. For each one, explain why you should test on that particular operating system.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
69
The measure of how quickly a published site loads and responds to user interaction over the Internet is known as the site's __________.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
70
Name four best practices for decreasing page load time, and explain the effect of each.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
71
To use a spritesheet on a web page, you specify it as the __________ image for multiple elements.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck








