Deck 11: Creating Visual Effects and Animation
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
Match between columns
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال

فتح الحزمة
قم بالتسجيل لفتح البطاقات في هذه المجموعة!
Unlock Deck
Unlock Deck
1/71
العب
ملء الشاشة (f)
Deck 11: Creating Visual Effects and Animation
1
Style rules based on the :before and :after pseudo classes use the display property to specify text or the path and name of a file.
False
2
The animation-duration property specifies the time in seconds from the start of an animation to the end of the animation. _________________________
True
3
An animation created using animation properties and the @keyframes rule is known as a keyframe animation. _________________________
True
4
You can use the :visited pseudo-class to change the properties of input elements and other elements in forms.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
5
The :before and :after pseudo-elements enable you to insert content into web pages using style rules.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
6
The scale keyword rotates an element a specified number of degrees. _________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
7
You can create triangles by applying CSS properties to div elements.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
8
CSS supports several pseudo-classes specifically for use with forms.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
9
You use the :focus pseudo-class to specify styles for a form field when it has the focus.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
10
Within the braces for an @keyframes rule, you specify nested rules using pixels as selectors. _________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
11
Modern browsers support gradients as backgrounds.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
12
Modern browsers support using the CSS transform property to apply a transform . _________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
13
The translate keyword repositions an element a specified amount from its default position. _________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
14
You can use the :before pseudo-element to add an image before an element.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
15
A filter is a visual effect in which an area starts as a single color on one edge or corner and transitions gradually to one or more other colors. _________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
16
To create a transition, the shorthand transform property or one or more of the specific properties for transitions is added to the style rule for the default state of the affected element. _________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
17
In the box model, generated content is not considered part of an element's content.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
18
Browser suffixes are words or abbreviations that are added to a property name and that are specific to one or more browsers or rendering engines. _________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
19
Modernizr tests a browser to detect which properties are supported, a process known as browser detection. _________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
20
The :valid pseudo-class applies to form elements with user input that does not meet the rules for the field.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
21
Content added using the :before and :after pseudo-elements is known as __________ content.
A) generated
B) gradient
C) degraded
D) detected
A) generated
B) gradient
C) degraded
D) detected

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
22
The process of testing a browser to detect which properties are supported is known as __________.
A) feature detection
B) browser sniffing
C) graceful degradation
D) progressive enhancement
A) feature detection
B) browser sniffing
C) graceful degradation
D) progressive enhancement

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
23
Which property is important in creating a circle with CSS?
A) border-radius
B) border
C) color
D) line-height
A) border-radius
B) border
C) color
D) line-height

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
24
You use the __________ pseudo-class to apply styles to elements that are checked or otherwise selected.
A) :active
B) :checked
C) :required
D) :valid
A) :active
B) :checked
C) :required
D) :valid

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
25
Which property is used with the :before and :after pseudo-elements to specify either text or the path and name for an image file to be displayed?
A) content
B) image
C) text
D) element
A) content
B) image
C) text
D) element

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
26
Which of the following is a pseudo-class that you can use with a form?
A) :focus
B) :visited
C) :target
D) :form
A) :focus
B) :visited
C) :target
D) :form

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
27
A change in the appearance of an element in one or more specific ways, including rotating, scaling, skewing, or moving it, is known as a(n) __________.
A) transform
B) translation
C) animation
D) keyframe animation
A) transform
B) translation
C) animation
D) keyframe animation

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
28
When creating a gradient, a color name or value followed by a measurement is known as a(n) __________.
A) color stop
B) line
C) starting point
D) direction
A) color stop
B) line
C) starting point
D) direction

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
29
Unless you specify otherwise, a linear gradient starts at the __________ of an element.
A) top
B) right
C) bottom
D) left
A) top
B) right
C) bottom
D) left

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
30
You specify a gradient as the value of which property?
A) background-image
B) content
C) color
D) background-color
A) background-image
B) content
C) color
D) background-color

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
31
CSS features that gradually apply changes to properties in response to user actions over a number of seconds are known as __________.
A) transforms
B) transitions
C) animations
D) keyframe animations
A) transforms
B) transitions
C) animations
D) keyframe animations

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
32
Which of the following is the browser prefix for Microsoft browsers?
A) -ms-
B) -moz-
C) -webkit-
D) -o-
A) -ms-
B) -moz-
C) -webkit-
D) -o-

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
33
Modernizr applies a set of CSS classes to which element?
A) html
B) body
C) script
D) div
A) html
B) body
C) script
D) div

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
34
Which keyword do you use to create a basic background gradient?
A) linear-gradient
B) background-gradient
C) basic-gradient
D) gradient
A) linear-gradient
B) background-gradient
C) basic-gradient
D) gradient

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
35
Which of the following script libraries is a popular tool for implementing graceful degradation?
A) Modernizr
B) Bootstrap
C) jQuery
D) Angular
A) Modernizr
B) Bootstrap
C) jQuery
D) Angular

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
36
The __________ keyword prevents a gradient from repeating.
A) no-repeat
B) stop
C) once
D) one-time
A) no-repeat
B) stop
C) once
D) one-time

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
37
You use the __________ pseudo-class to apply styles to elements that do not have the required attribute.
A) :focus
B) :checked
C) :optional
D) :valid
A) :focus
B) :checked
C) :optional
D) :valid

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
38
When you use Modernizr, you can write style rules that apply only to children of elements with specific __________ values.
A) class
B) ID
C) type
D) src
A) class
B) ID
C) type
D) src

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
39
A design exhibits __________ when it uses newer styles in modern browsers while displaying a usable layout and all page content in older browsers.
A) graceful degradation
B) responsive design
C) absolute positioning
D) transforms
A) graceful degradation
B) responsive design
C) absolute positioning
D) transforms

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
40
When specifying content for the :before and :after pseudo-elements, a pair of quotes with not content creates an empty string, which you use to __________.
A) remove any content created in other style rules
B) specify a space as the content
C) specify a single quote as the content
D) specify a pair of quotes as the content
A) remove any content created in other style rules
B) specify a space as the content
C) specify a single quote as the content
D) specify a pair of quotes as the content

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
41
Which property determines the rhythm of a transition?
A) transition-timing-function
B) transition-delay
C) transition-duration
D) transition-property
A) transition-timing-function
B) transition-delay
C) transition-duration
D) transition-property

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
42
You can add generated content using the :before and __________ pseudo-elements.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
43
An animation created using animation properties and the @keyframes rule is known as a(n) __________.
A) transform
B) transition
C) keyframe animation
D) JavaScript animation
A) transform
B) transition
C) keyframe animation
D) JavaScript animation

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
44
Which property specifies the time in seconds from the start of an animation to the end of the animation?
A) animation-duration
B) animation-delay
C) animation-direction
D) animation-iteration-count
A) animation-duration
B) animation-delay
C) animation-direction
D) animation-iteration-count

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
45
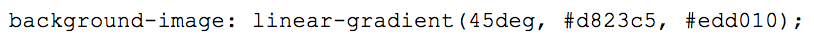
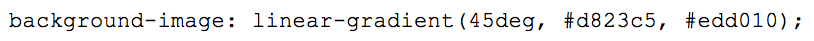
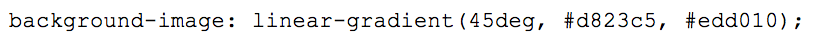
 Referring to the figure above, what does the code 45deg specify?
Referring to the figure above, what does the code 45deg specify?A) the starting point and direction
B) the starting color
C) an intermediate
D) the ending color

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
46
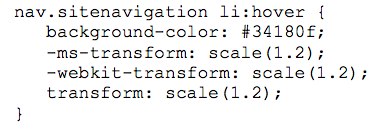
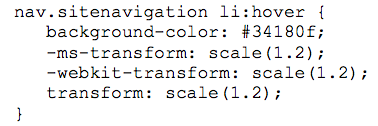
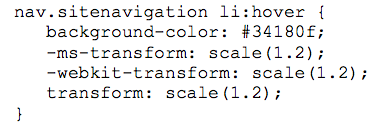
 Referring to the figure above, when are the declarations applied to the elements selected by the style rule?
Referring to the figure above, when are the declarations applied to the elements selected by the style rule?A) when the web page is first rendered by the browser
B) when a user moves the mouse pointer over the elements
C) when a user clicks the elements
D) when the elements have valid content

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
47
Case-Based Critical Thinking Question Rosa is implementing a new layout for her jewelry store website by incorporating visual effects using CSS. In particular, she is adding generated content and visual form feedback.
To specify properties for a form field with content that meets the rules for the field, Rosa should use the __________ pseudo-class.
A) :valid
B) :invalid
C) :focus
D) :checked
To specify properties for a form field with content that meets the rules for the field, Rosa should use the __________ pseudo-class.
A) :valid
B) :invalid
C) :focus
D) :checked

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
48
Case-Based Critical Thinking Question Rosa is implementing a new layout for her jewelry store website by incorporating visual effects using CSS. In particular, she is adding generated content and visual form feedback.
For elements that should not have generated content, Rosa can use the content property with a value of __________.
A) "" (an empty string)
B) " " (quotes containing a space)
C) " *"
D) none
For elements that should not have generated content, Rosa can use the content property with a value of __________.
A) "" (an empty string)
B) " " (quotes containing a space)
C) " *"
D) none

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
49
Case-Based Critical Thinking Question
Jerry is in charge of the website for a travel company. He wants to incorporate animation into the website so that when a user moves the mouse pointer over an image, the image gradually increases in size.
Jerry could use a keyframe animation to create the effect, or he could use a(n) __________.
A) gradient
B) transition
C) responsive design
D) CSS shape
Jerry is in charge of the website for a travel company. He wants to incorporate animation into the website so that when a user moves the mouse pointer over an image, the image gradually increases in size.
Jerry could use a keyframe animation to create the effect, or he could use a(n) __________.
A) gradient
B) transition
C) responsive design
D) CSS shape

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
50
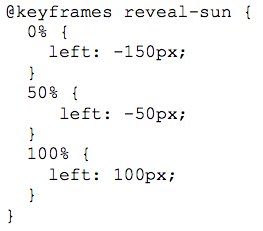
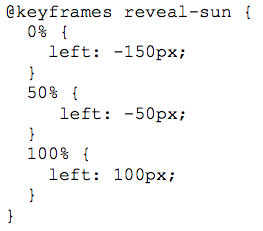
 Referring to the figure above, what does the code reveal-sun represent?
Referring to the figure above, what does the code reveal-sun represent?A) the class value of the element to which the code applies
B) the name of the keyframe animation
C) the text that is animated
D) the title of the animation

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
51
 Referring to the figure above, what does the code 50% represent?
Referring to the figure above, what does the code 50% represent?A) the point in time halfway through the animation
B) the point in time when the animated object has moved halfway across the browser window
C) the point in time when the animated object has moved halfway across the parent element
D) the location halfway down the browser window

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
52
 Referring to the figure above, the property name -ms-transform incorporates a(n) __________.
Referring to the figure above, the property name -ms-transform incorporates a(n) __________.A) browser prefix
B) class name
C) pseudo-element
D) pseudo-class

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
53
Case-Based Critical Thinking Question
Jerry is in charge of the website for a travel company. He wants to incorporate animation into the website so that when a user moves the mouse pointer over an image, the image gradually increases in size.
Which pseudo-class would Jerry use to specify the styles for the new visual effect?
A) :focus
B) :hover
C) :active
D) :checked
Jerry is in charge of the website for a travel company. He wants to incorporate animation into the website so that when a user moves the mouse pointer over an image, the image gradually increases in size.
Which pseudo-class would Jerry use to specify the styles for the new visual effect?
A) :focus
B) :hover
C) :active
D) :checked

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
54
Case-Based Critical Thinking Question
Jerry is in charge of the website for a travel company. He wants to incorporate animation into the website so that when a user moves the mouse pointer over an image, the image gradually increases in size.
If Jerry created his visual effect using a keyframe animation, which property would he use to specify how long the animation takes?
A) animation-delay
B) animation-duration
C) animation-iteration-count
D) animation-timing-function
Jerry is in charge of the website for a travel company. He wants to incorporate animation into the website so that when a user moves the mouse pointer over an image, the image gradually increases in size.
If Jerry created his visual effect using a keyframe animation, which property would he use to specify how long the animation takes?
A) animation-delay
B) animation-duration
C) animation-iteration-count
D) animation-timing-function

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
55
You can use pseudo-classes to change the properties of input elements and other elements in __________ in response to user actions.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
56
 Referring to the figure above, what does the code #d823c5 specify?
Referring to the figure above, what does the code #d823c5 specify?A) the starting point and direction
B) the starting color
C) an intermediate color
D) the ending color

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
57
Case-Based Critical Thinking Question Rosa is implementing a new layout for her jewelry store website by incorporating visual effects using CSS. In particular, she is adding generated content and visual form feedback.
To specify properties for the form field that has the focus, Rosa should use the __________ pseudo-class.
A) :valid
B) :invalid
C) :focus
D) :checked
To specify properties for the form field that has the focus, Rosa should use the __________ pseudo-class.
A) :valid
B) :invalid
C) :focus
D) :checked

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
58
 Referring to the figure above, what does the code #edd010 specify?
Referring to the figure above, what does the code #edd010 specify?A) the starting point and direction
B) the starting color
C) an intermediate color
D) the ending color

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
59
 Referring to the figure above, what is the effect of the value scale(1.2) ?
Referring to the figure above, what is the effect of the value scale(1.2) ?A) rotates the element 1.2 degrees
B) resizes the element 1.2 times its original size
C) moves opposite sides in opposite directions to create an angle of 1.2 degrees
D) repositions the element 1.2em from its default position horizontally and vertically

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
60
To create an @keyframes rule, you specify a(n) __________ for the rule after the keyword @keyframes .
A) name
B) class value
C) src value
D) length
A) name
B) class value
C) src value
D) length

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
61
The __________ keyword prevents a gradient from repeating.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
62
Name the two parts of the syntax for creating a linear gradient, and describe the role of each part.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
63
Match between columns

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
64
Explain the difference between transitions and keyframe animations, including at least one advantage of each.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
65
When you click a form field, it has the focus and the declarations in a style rule using the __________ pseudo-class are applied.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
66
__________ animations enable you to control more aspects of an animation than transitions.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
67
You can specify a gradient as a value of the background-image property or use the shorthand __________ property.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
68
You can create a perfect circle using CSS by specifying a border radius of __________%.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
69
Because the @-webkit-keyframes rule and the :valid pseudo-class are not part of the CSS specification, they cause __________ errors.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
70
Because the transform property is a relatively new CSS feature, it was implemented in some browsers with browser __________, which are words or abbreviations that are added to the start of a property name.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck
71
Describe how to create a circle using CSS, including 3 properties required to do so and their values.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 71 في هذه المجموعة.
فتح الحزمة
k this deck








