Deck 8: Organizing Content With Lists and Tables
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
Match between columns
الفرضيات:
الردود:
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال

فتح الحزمة
قم بالتسجيل لفتح البطاقات في هذه المجموعة!
Unlock Deck
Unlock Deck
1/70
العب
ملء الشاشة (f)
Deck 8: Organizing Content With Lists and Tables
1
HTML enables you to create a list in which the order of list items doesn't matter.
True
2
All the li elements for a list are nested within the opening and closing dl tags. _________________________
False
3
Unlike dl and ul , ol does not use the li element to specify list items.
False
4
You can group consecutive columns into a single col element by specifying the number of columns to include as the value of the flow attribute. _________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
5
A description list was known in previous versions of HTML as a(n) dictionary list. _________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
6
It's easy to nest lists in HTML: you simply insert valid code for a list within the content of an li element..

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
7
When a table contains cells that repeat the same content across a row or down a column, you can improve usability by removing all but one occurrence of the content formatting the cell to be displayed across multiple columns or rows.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
8
The default marker for each list item is determined by the user agent rendering the web page but is most often an Arabic letter.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
9
In a table that doesn't use colspan or rowspan attributes, you can verify that each row includes content for every column by ensuring that each row contains the same number of th or td elements.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
10
By default, each col element applies to a single column, starting from the right side of the table. _________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
11
An element with the table-cell value for the display property serves the role of a th or td element. _________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
12
The content of the table header cell is right-aligned by default in most browsers.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
13
A table organizes data in vertical rows ._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
14
You can add semantic information to a table by using the tfoot element to mark footer rows. _________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
15
Whenever you add col elements, they must cover all the columns in the table.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
16
To merge a cell across multiple columns in an HTML table, you use the colspan attribute in the opening th or td tag for the cell to specify the number of columns in which it should be displayed. _________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
17
colgroup elements are nested withing col parent elements.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
18
To create a list in which the order of list items doesn't matter, use the rl element. _________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
19
The HTML table structuring element called table marks the start and end of table content. _________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
20
When using HTML table structuring elements, tc indicates content of a standard table cell

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
21
To create a nav bar as a list, you nest the nav bar links within a(n) ____ element.
A) ul
B) div
C) ol
D) article
A) ul
B) div
C) ol
D) article

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
22
When creating a table in HTML, ____ marks the content of a header cell.
A) td
B) th
C) ud
D) uh
A) td
B) th
C) ud
D) uh

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
23
When creating a table in HTML, ____ marks the content of a data cell.
A) td
B) tc
C) ud
D) uc
A) td
B) tc
C) ud
D) uc

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
24
You use the HTML ____ element to create a list in which items are numbered or lettered sequentially.
A) ol
B) ul
C) dl
D) nl
A) ol
B) ul
C) dl
D) nl

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
25
Adding a(n) ____ to a description list element enables you to format a list without specifying the formatting for every item-description pair.
A) property
B) style
C) element
D) class
A) property
B) style
C) element
D) class

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
26
In an unordered list, the default bullet character is a(n) ____, but you can use the CSS list-style-type property to specify a different bullet shape.
A) dash
B) solid circle
C) open circle
D) asterisk
A) dash
B) solid circle
C) open circle
D) asterisk

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
27
When using dl , ____ indicates the description.
A) dt
B) dd
C) di
D) ds
A) dt
B) dd
C) di
D) ds

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
28
Unordered list items are displayed with a ____ at the start of each line.
A) letter
B) number
C) bullet
D) Any of the above.
A) letter
B) number
C) bullet
D) Any of the above.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
29
Which of the following is NOT a value for the CSS list-style-type property for the ul element?
A) open
B) disc
C) square
D) none
A) open
B) disc
C) square
D) none

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
30
When creating a table in HTML, ____ marks the start and end of the table.
A) table
B) cells
C) grid
D) list
A) table
B) cells
C) grid
D) list

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
31
You create each item in an ordered list with the ____ element.
A) ol
B) li
C) ul
D) it
A) ol
B) li
C) ul
D) it

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
32
In HTML5, ____ is recommended as a semantic marker for any content that includes items and descriptions.
A) ol
B) ul
C) dl
D) il
A) ol
B) ul
C) dl
D) il

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
33
The syntax to specify an image to display in place of a bullet is the text url followed by the path and filename of the image file, enclosed in ____.
A) quotes
B) parentheses
C) Both A and B.
D) Neither A nor B.
A) quotes
B) parentheses
C) Both A and B.
D) Neither A nor B.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
34
When using dl , ____ marks the term or item being described.
A) dt
B) dd
C) di
D) ds
A) dt
B) dd
C) di
D) ds

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
35
Each item of data in a table is displayed in a(n) ____, which is the intersection of a row and a column.
A) holder
B) cell
C) box
D) opening
A) holder
B) cell
C) box
D) opening

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
36
By marking up a navigation bar using the ____ element(s), you can add semantic information that helps user agents more accurately render it.
A) ul
B) li
C) Both A and B.
D) Neither A nor B.
A) ul
B) li
C) Both A and B.
D) Neither A nor B.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
37
To nest lists in HTML, you insert valid code for a list within the content of a(n) ____ element.
A) il
B) li
C) dl
D) ld
A) il
B) li
C) dl
D) ld

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
38
In addition to choosing from the standard selection of bullet characters using the list-style-type property, you can instead choose to specify an image to display as the bullet character using the ____ property.
A) list-style-picture
B) list-style-image
C) list-picture
D) list-image
A) list-style-picture
B) list-style-image
C) list-picture
D) list-image

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
39
The ____ element creates a description list, which enables you to specify a name-value pair for each list item.
A) ol
B) ul
C) dl
D) il
A) ol
B) ul
C) dl
D) il

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
40
When creating a table in HTML, ____ groups cells into rows.
A) td
B) tr
C) ud
D) ur
A) td
B) tr
C) ud
D) ur

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
41
To merge a cell across multiple columns in an HTML table, you use the ____ attribute in the opening th or td tag for the cell to specify the number of columns in which it should be displayed.
A) rowspan
B) colspan
C) Either A or B.
D) Neither A nor B.
A) rowspan
B) colspan
C) Either A or B.
D) Neither A nor B.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
42

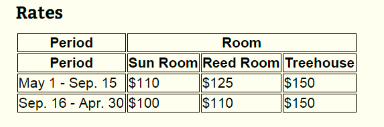
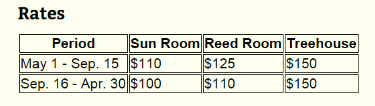
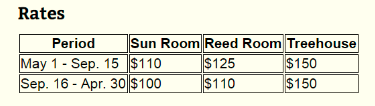
Referring to the figure above, ____ element(s) is required to specify the number or arrangement of columns.
A) 0
B) 1
C) 2
D) 3

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
43

Referring to the figure above, a table row consists of a ____ series of cells.
A) vertical
B) horizontal
C) Both A and B.
D) Neither A nor B.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
44
 Referring to the figure above, to cause cell content to be displayed across multiple columns, the ____ attribute is used.
Referring to the figure above, to cause cell content to be displayed across multiple columns, the ____ attribute is used.A) colspan
B) rowspan
C) col merge
D) row merge

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
45
The content of a table header cell is ____ by default in most browsers.
A) centered
B) justified
C) right-aligned
D) left-aligned
A) centered
B) justified
C) right-aligned
D) left-aligned

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
46
Case-Based Critical Thinking Question Quinn plans to use several different types of lists on his Web site selling musical instruments.
The final list that Quinn is creating is the name of famous people he has worked with and the instrument they play. He wants to be able to specify a name-value pair. He would use the ____ list.
A) description
B) ordered
C) unordered
D) Any of the above.
The final list that Quinn is creating is the name of famous people he has worked with and the instrument they play. He wants to be able to specify a name-value pair. He would use the ____ list.
A) description
B) ordered
C) unordered
D) Any of the above.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
47

Referring to the figure above, the ____ attribute merges cell borders of adjacent cells into a single line.
A) border-collapse
B) border-merge
C) border-flow
D) border-continue

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
48
 Referring to the figure above, the ____ cell spans multiple columns.
Referring to the figure above, the ____ cell spans multiple columns.A) body
B) heading
C) footer
D) frame

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
49
Case-Based Critical Thinking Question Quinn plans to use several different types of lists on his Web site selling musical instruments.
One of the lists that Quinn wants to include is a set of instructions on how to return an item. The instructions need to be followed in a set order. Which type of list would Quinn create?
A) description
B) ordered
C) unordered
D) Any of the above.
One of the lists that Quinn wants to include is a set of instructions on how to return an item. The instructions need to be followed in a set order. Which type of list would Quinn create?
A) description
B) ordered
C) unordered
D) Any of the above.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
50

Referring to the figure above, a table row consists of a ____ series of cells tat are grouped in a tr element.
A) vertical
B) horizontal
C) Both A and B.
D) Neither A nor B.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
51
You can add semantic information to a table by using the ____ element to mark the header rows of the table.
A) tstart
B) tend
C) theading
D) thead
A) tstart
B) tend
C) theading
D) thead

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
52
Case-Based Critical Thinking Question Quinn plans to use several different types of lists on his Web site selling musical instruments.
Quinn is also creating a list of the types of clients he works with (schools, individuals, orchestras), and the list does not need to be in a particular order. What type of list should he create?
A) description
B) ordered
C) unordered
D) Any of the above.
Quinn is also creating a list of the types of clients he works with (schools, individuals, orchestras), and the list does not need to be in a particular order. What type of list should he create?
A) description
B) ordered
C) unordered
D) Any of the above.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
53
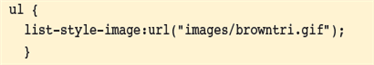
 Referring to the figure above, the code specifies the file browntri. G I f as the bullet character for ________________ lists.
Referring to the figure above, the code specifies the file browntri. G I f as the bullet character for ________________ lists.
فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
54
To implement a CSS layout where elements are treated as components of a table but are not marked as tabular data, you create a structure that parallels the arrangement of ____ elements in an HTML table.
A) table
B) tr
C) td
D) All of the above.
A) table
B) tr
C) td
D) All of the above.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
55
CSS lets you specify that you want elements treated as components of a table, but without marking them semantically as tabular data. To implement this layout, you use ____elements, such as divs .
A) table-level
B) block-level
C) eye-level
D) cell-level
A) table-level
B) block-level
C) eye-level
D) cell-level

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
56
Case-Based Critical Thinking Question
Lorienne is building a table for her Web site that shows her babysitting rates depending on the number of hours and number of children watched.
Lorienne wants the number of children to show across the top of the table, as a column heading. To do this, she should use the ____ basic table structuring tag.
A) top-head
B) fixed-head
C) thead
D) label
Lorienne is building a table for her Web site that shows her babysitting rates depending on the number of hours and number of children watched.
Lorienne wants the number of children to show across the top of the table, as a column heading. To do this, she should use the ____ basic table structuring tag.
A) top-head
B) fixed-head
C) thead
D) label

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
57

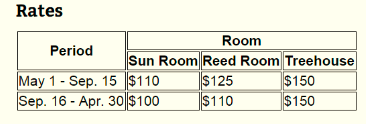
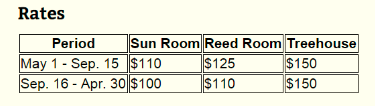
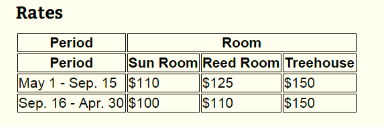
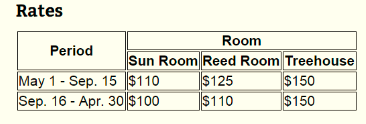
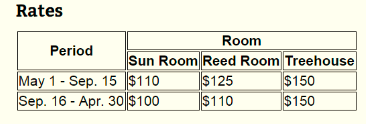
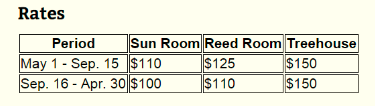
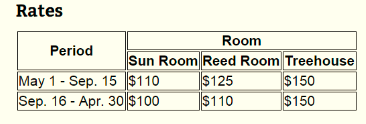
Referring to the figure above, the header cell content in the "Period" column is ____.
A) centered
B) displayed in bold
C) Both A and B.
D) Neither A nor B.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
58
 Referring to the figure above, the ____ attribute has been used in the table.
Referring to the figure above, the ____ attribute has been used in the table.A) rowspan
B) colspan
C) Both A and B.
D) Neither A nor B.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
59

Referring to the figure above, a(n) ____ is displayed around each cell.
A) frame
B) border
C) etching
D) background

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
60

Referring to the figure above, the word "Period" is in a cell that spans ____.
A) 1 row
B) 1 column
C) 2 rows
D) 2 columns

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
61
Match between columns
الفرضيات:
الردود:

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
62
What is a description list? What was a description list called in previous versions of HTML? How is a description list used in HTML 5?

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
63
You can add semantic information to a table by using the ________________ element to mark the rows that make up the body.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
64
A table organizes data in horizontal ________________.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
65
In a table that doesn't use colspan or rowspan attributes, how can you verify that each row includes content for every column? When you use colspan and rowspan attributes, how can you confirm that your content fits the table dimensions.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
66
The dl element creates a(n) ________________ list, which enables you to specify a name-value pair for each list item.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
67
To create a table in HTML, you use four main elements. Please name and describe these elements.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
68
You mark an unordered list item content with the same ________________ element that you use for an ordered list.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
69
Setting list-style-type to ________________ prevents bullet characters from displaying next to each item.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck
70
The HTML ol element creates a type of list known as a(n) ________________ list.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 70 في هذه المجموعة.
فتح الحزمة
k this deck








