Deck 10: CIW JavaScript Specialist
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال

فتح الحزمة
قم بالتسجيل لفتح البطاقات في هذه المجموعة!
Unlock Deck
Unlock Deck
1/30
العب
ملء الشاشة (f)
Deck 10: CIW JavaScript Specialist
1
Which script block will display Hello World in the browser when the script is run?
A)
B) document.write(message & message2);
C) var message = Hello ; var message2 = World ;
D) document.write("message + message2 ");
A)
B) document.write(message & message2);
C) var message = Hello ; var message2 = World ;
D) document.write("message + message2 ");
A
2
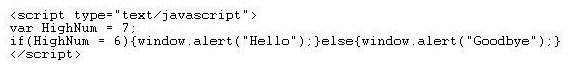
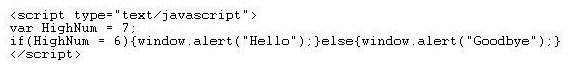
Consider the following code:  What is the expected result when you run this script in the browser?
What is the expected result when you run this script in the browser?
A) A window alert box will display Hello.
B) A window alert box will display Goodbye.
C) No window alert box will appear because there is an error in the code.
D) A window alert box will display Hello then a second alert box will display Goodbye.
 What is the expected result when you run this script in the browser?
What is the expected result when you run this script in the browser?A) A window alert box will display Hello.
B) A window alert box will display Goodbye.
C) No window alert box will appear because there is an error in the code.
D) A window alert box will display Hello then a second alert box will display Goodbye.
A
3
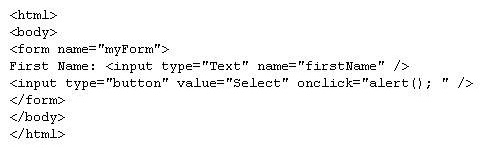
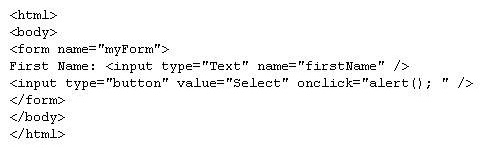
Consider the following code:  What is the appropriate parameter for the alert() method in line 5 to reference the text in the firstName text box?
What is the appropriate parameter for the alert() method in line 5 to reference the text in the firstName text box?
A) document.myForm.value(firstName)
B) document.myForm.firstName.value
C) window.myForm.firstName.value
D) window.myForm.text(firstName)
 What is the appropriate parameter for the alert() method in line 5 to reference the text in the firstName text box?
What is the appropriate parameter for the alert() method in line 5 to reference the text in the firstName text box?A) document.myForm.value(firstName)
B) document.myForm.firstName.value
C) window.myForm.firstName.value
D) window.myForm.text(firstName)
B
4
Which statement is true about the getElementByID() method?
A) It returns only the first element with the specified ID.
B) It returns an array containing all elements with the specified ID.
C) If a match is not found for the specified ID, it will attempt searching by name.
D) If a match is not found for the specified ID, it will attempt searching by tag name.
A) It returns only the first element with the specified ID.
B) It returns an array containing all elements with the specified ID.
C) If a match is not found for the specified ID, it will attempt searching by name.
D) If a match is not found for the specified ID, it will attempt searching by tag name.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 30 في هذه المجموعة.
فتح الحزمة
k this deck
5
Which choice best defines events and event handlers?
A) An event can be an action initiated by the user, and an event handler specifies how JavaScript will react to the action.
B) An event is an action initiated by the operating system, and an event handler is a function defined by the user.
C) An event handler can be an action initiated by the user, and an event specifies how JavaScript will react to the action.
D) An event is initiated by an error in JavaScript, and an event handler will attempt to bypass the error and continue.
A) An event can be an action initiated by the user, and an event handler specifies how JavaScript will react to the action.
B) An event is an action initiated by the operating system, and an event handler is a function defined by the user.
C) An event handler can be an action initiated by the user, and an event specifies how JavaScript will react to the action.
D) An event is initiated by an error in JavaScript, and an event handler will attempt to bypass the error and continue.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 30 في هذه المجموعة.
فتح الحزمة
k this deck
6
Suppose you define two variables as follows: var x = 5; var y = "5"; Which statement will return the mathematical sum of these variables?
A) alert(x + int(y));
B) alert(x + parseInt(y));
C) alert(x + y);
D) alert((int)x + (int)y);
A) alert(x + int(y));
B) alert(x + parseInt(y));
C) alert(x + y);
D) alert((int)x + (int)y);

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 30 في هذه المجموعة.
فتح الحزمة
k this deck
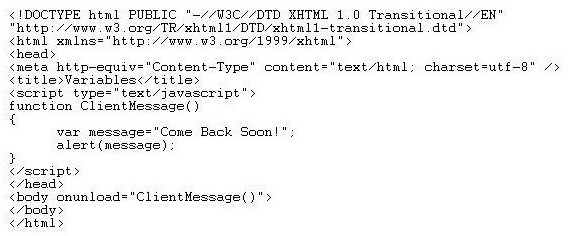
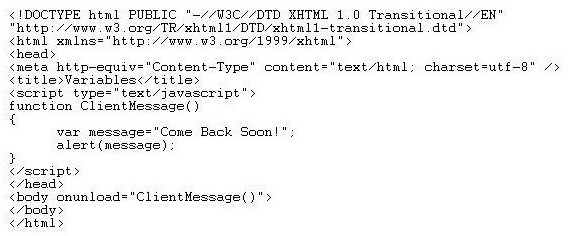
7
Consider the following code:  What is the expected result of this script?
What is the expected result of this script?
A) When you leave the page, the alert box will display.
B) The page will ignore the function, so a blank page will display on entry and exit.
C) When you enter the page, you will be warned that there is unfinished JavaScript to run.
D) When you leave the page, there will be a JavaScript error because you cannot unload an alert box.
 What is the expected result of this script?
What is the expected result of this script?A) When you leave the page, the alert box will display.
B) The page will ignore the function, so a blank page will display on entry and exit.
C) When you enter the page, you will be warned that there is unfinished JavaScript to run.
D) When you leave the page, there will be a JavaScript error because you cannot unload an alert box.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 30 في هذه المجموعة.
فتح الحزمة
k this deck
8
Which statement about the JavaScript form object is true?
A) The JavaScript form object has no relationship to the X/HTML tags are present in the X/HTML document.
A) The JavaScript form object has no relationship to the X/HTML tags are present in the X/HTML document.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 30 في هذه المجموعة.
فتح الحزمة
k this deck
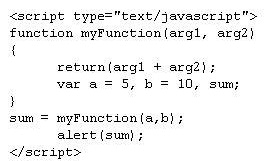
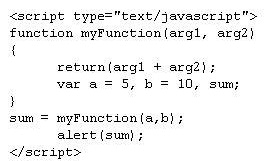
9
Consider the following code:  Will this function generate an error?
Will this function generate an error?
A) No, because the code is well-formed
B) Yes, because the alert syntax is incorrect
C) Yes, because there are no valid variables returned
D) Yes, because the passed arguments have not been defined before the function call
 Will this function generate an error?
Will this function generate an error?A) No, because the code is well-formed
B) Yes, because the alert syntax is incorrect
C) Yes, because there are no valid variables returned
D) Yes, because the passed arguments have not been defined before the function call

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 30 في هذه المجموعة.
فتح الحزمة
k this deck
10
Consider the following message displayed in a pop-up window: Welcome to the CIW Web site! Which line of code will deliver the pop-up window that displays this message?

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 30 في هذه المجموعة.
فتح الحزمة
k this deck
11
What is the purpose of the prototype property in JavaScript?
A) It is used to add properties or methods to a JavaScript object.
B) It returns a list of properties and methods of a JavaScript object.
C) It enables developers to create JavaScript code from a specially formatted prototype flowchart document.
D) It is used to create usage examples of custom objects because its output is not evaluated by the JavaScript interpreter.
A) It is used to add properties or methods to a JavaScript object.
B) It returns a list of properties and methods of a JavaScript object.
C) It enables developers to create JavaScript code from a specially formatted prototype flowchart document.
D) It is used to create usage examples of custom objects because its output is not evaluated by the JavaScript interpreter.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 30 في هذه المجموعة.
فتح الحزمة
k this deck
12
Which of the following comparison statements will return true?
A) x = 10; y = 5; x <= y;
B) x !== "X"
C) x === y;
D) x == y;
A) x = 10; y = 5; x <= y;
B) x !== "X"
C) x === y;
D) x == y;

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 30 في هذه المجموعة.
فتح الحزمة
k this deck
13
Consider the following code: ![<strong>Consider the following code: Which statement could be used to determine the value of the first radio button?</strong> A) document.rdoGroup1.value B) document.myForm.rdoGroup1[0].value C) document.getElementById(rdoGroup1).value D) document.getElementById(rdoGroup1).value](https://d2lvgg3v3hfg70.cloudfront.net/C1242/11ec3ba5_0aac_016e_916b_6bffe2a97323_C1242_00.jpg) Which statement could be used to determine the value of the first radio button?
Which statement could be used to determine the value of the first radio button?
A) document.rdoGroup1.value
B) document.myForm.rdoGroup1[0].value
C) document.getElementById(rdoGroup1).value
D) document.getElementById("rdoGroup1").value
![<strong>Consider the following code: Which statement could be used to determine the value of the first radio button?</strong> A) document.rdoGroup1.value B) document.myForm.rdoGroup1[0].value C) document.getElementById(rdoGroup1).value D) document.getElementById(rdoGroup1).value](https://d2lvgg3v3hfg70.cloudfront.net/C1242/11ec3ba5_0aac_016e_916b_6bffe2a97323_C1242_00.jpg) Which statement could be used to determine the value of the first radio button?
Which statement could be used to determine the value of the first radio button?A) document.rdoGroup1.value
B) document.myForm.rdoGroup1[0].value
C) document.getElementById(rdoGroup1).value
D) document.getElementById("rdoGroup1").value

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 30 في هذه المجموعة.
فتح الحزمة
k this deck
14
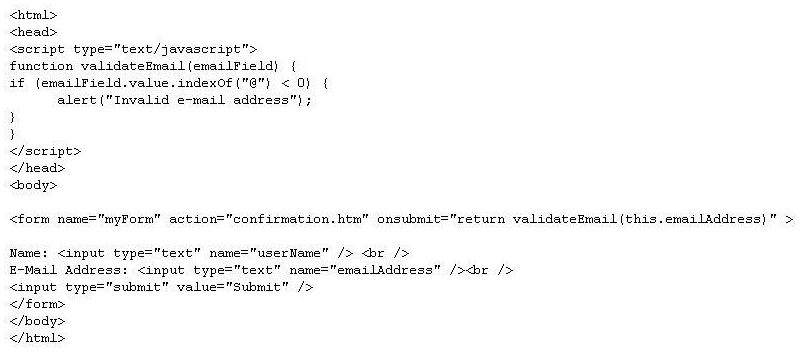
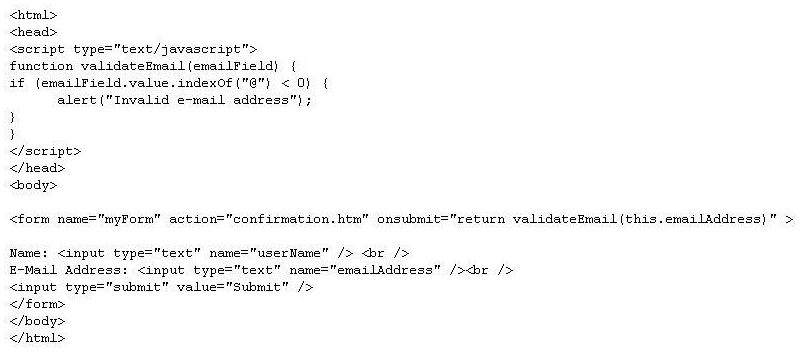
Consider the following code:  When an invalid e-mail address is entered, an alert is displayed to the user, but the form submission is not interrupted. What changes need to be made to the script in order to abort the submission if an invalid e-mail address is entered?
When an invalid e-mail address is entered, an alert is displayed to the user, but the form submission is not interrupted. What changes need to be made to the script in order to abort the submission if an invalid e-mail address is entered?
A) Add return false after the alert() statement.
B) Change return to validate in the function call.
C) Add validate false after the alert() statement.
D) Remove the return keyword from the function call and put it in front of the alert() statement.
 When an invalid e-mail address is entered, an alert is displayed to the user, but the form submission is not interrupted. What changes need to be made to the script in order to abort the submission if an invalid e-mail address is entered?
When an invalid e-mail address is entered, an alert is displayed to the user, but the form submission is not interrupted. What changes need to be made to the script in order to abort the submission if an invalid e-mail address is entered?A) Add return false after the alert() statement.
B) Change return to validate in the function call.
C) Add validate false after the alert() statement.
D) Remove the return keyword from the function call and put it in front of the alert() statement.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 30 في هذه المجموعة.
فتح الحزمة
k this deck
15
Which of the following is a browser security issue that JavaScript developers should remember when developing a script?
A) JavaScript cannot be disabled in the client and will always run.
B) JavaScript functionality is immune to viruses, trojans and malware.
C) JavaScript is a cross-platform scripting language and will generate consistent results regardless of the client or server being used.
D) Certain JavaScript functionality may be blocked by some browsers, which prevents the script from running as expected for all users.
A) JavaScript cannot be disabled in the client and will always run.
B) JavaScript functionality is immune to viruses, trojans and malware.
C) JavaScript is a cross-platform scripting language and will generate consistent results regardless of the client or server being used.
D) Certain JavaScript functionality may be blocked by some browsers, which prevents the script from running as expected for all users.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 30 في هذه المجموعة.
فتح الحزمة
k this deck
16
Which statement will open this Web document in a new browser window?
A) document.open(http://www.CIWcertified.com);
B) window.open(http://www.CIWcertified.com);
C) window.open("http://www.CIWcertified.com");
D) document.open("http://www.CIWcertified.com");
A) document.open(http://www.CIWcertified.com);
B) window.open(http://www.CIWcertified.com);
C) window.open("http://www.CIWcertified.com");
D) document.open("http://www.CIWcertified.com");

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 30 في هذه المجموعة.
فتح الحزمة
k this deck
17
Which of the following is a practice associated with the security risk known as cross-site scripting (XSS)?
A) Inserting JavaScript code in a URL query string to perform an unintended or malicious action
B) Using a look-alike site to impersonate a trusted site so the user will enter sensitive information
C) Using a certificate authority validation to persuade users to accept a specialized script that can override certain security restrictions in the browser
D) Launching a JavaScript statement that has no conditions for ending, thus requiring the user to close the browser in order to end the script
A) Inserting JavaScript code in a URL query string to perform an unintended or malicious action
B) Using a look-alike site to impersonate a trusted site so the user will enter sensitive information
C) Using a certificate authority validation to persuade users to accept a specialized script that can override certain security restrictions in the browser
D) Launching a JavaScript statement that has no conditions for ending, thus requiring the user to close the browser in order to end the script

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 30 في هذه المجموعة.
فتح الحزمة
k this deck
18
Consider the following statement: for (X; Y; Z) What does Z represent in this code?
A) The counter variable
B) The loop counter update expression
C) The condition under which the loop will execute
D) The highest value that the counter variable may reach
A) The counter variable
B) The loop counter update expression
C) The condition under which the loop will execute
D) The highest value that the counter variable may reach

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 30 في هذه المجموعة.
فتح الحزمة
k this deck
19
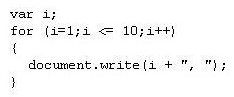
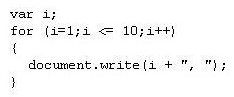
Consider the following code:  What output will appear in the browser when you run this script?
What output will appear in the browser when you run this script?
A) "1, 2, 3, 4, 5, 6, 7, 8, 9"
B) 1, 2, 3, 4, 5, 6, 7, 8, 9, 10,
C) 1, 2, 3, 4, 5, 6, 7, 8, 9,
D) "1, 2, 3, 4, 5, 6, 7, 8, 9, 10"
 What output will appear in the browser when you run this script?
What output will appear in the browser when you run this script?A) "1, 2, 3, 4, 5, 6, 7, 8, 9"
B) 1, 2, 3, 4, 5, 6, 7, 8, 9, 10,
C) 1, 2, 3, 4, 5, 6, 7, 8, 9,
D) "1, 2, 3, 4, 5, 6, 7, 8, 9, 10"

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 30 في هذه المجموعة.
فتح الحزمة
k this deck
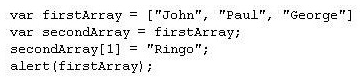
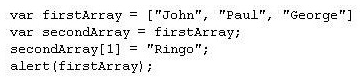
20
Consider the following code:  What is the output when you run this script in the browser?
What is the output when you run this script in the browser?
A) An alert box displaying the following: John, Paul, George, Ringo
B) An alert box displaying the following: Ringo, John, Paul, George
C) An alert box displaying the following: Ringo, Paul, George
D) An alert box displaying the following: John, Ringo, George
 What is the output when you run this script in the browser?
What is the output when you run this script in the browser?A) An alert box displaying the following: John, Paul, George, Ringo
B) An alert box displaying the following: Ringo, John, Paul, George
C) An alert box displaying the following: Ringo, Paul, George
D) An alert box displaying the following: John, Ringo, George

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 30 في هذه المجموعة.
فتح الحزمة
k this deck
21
Which of the following will correctly declare the EmployeeID variable as a string data type?
A) string EmployeeID = 123;
B) string EmployeeID = "123";
C) var EmployeeID = 123;
D) var EmployeeID = "123";
A) string EmployeeID = 123;
B) string EmployeeID = "123";
C) var EmployeeID = 123;
D) var EmployeeID = "123";

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 30 في هذه المجموعة.
فتح الحزمة
k this deck
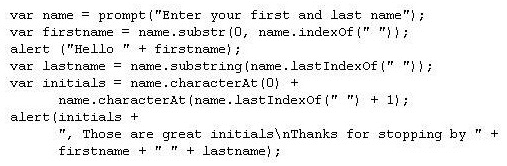
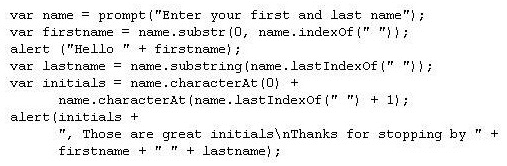
22
Consider the following code:  What needs to be changed to allow this script to run without error?
What needs to be changed to allow this script to run without error?
A) Change the substring method call to substr
B) Change the substring method call to substr()
C) Change the characterAt method call to charAt
D) Change the characterAt method call to characterat
 What needs to be changed to allow this script to run without error?
What needs to be changed to allow this script to run without error?A) Change the substring method call to substr
B) Change the substring method call to substr()
C) Change the characterAt method call to charAt
D) Change the characterAt method call to characterat

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 30 في هذه المجموعة.
فتح الحزمة
k this deck
23
Consider the following code: var myString= "Hello World"; alert(myString.length); What is the output when you run this script in the browser?
A) An alert box displaying the following: "Hello World", 11
B) An alert box displaying the following: myString, 11
C) An alert box displaying the following: Hello World
D) An alert box displaying the following: 11
A) An alert box displaying the following: "Hello World", 11
B) An alert box displaying the following: myString, 11
C) An alert box displaying the following: Hello World
D) An alert box displaying the following: 11

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 30 في هذه المجموعة.
فتح الحزمة
k this deck
24
Which of the following will correctly modify the value of an X/HTML element's attribute within the DOM?
A) getAttribute(NewValue, AttributeName)
B) getAttribute(AttributeName, NewValue)
C) setAttribute(NewValue, AttributeName)
D) setAttribute(AttributeName, NewValue)
A) getAttribute(NewValue, AttributeName)
B) getAttribute(AttributeName, NewValue)
C) setAttribute(NewValue, AttributeName)
D) setAttribute(AttributeName, NewValue)

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 30 في هذه المجموعة.
فتح الحزمة
k this deck
25
Which of the following is a reason why a developer would use a JavaScript library?
A) JavaScript libraries ensure quality code that does not harbor security risks.
B) JavaScript libraries require a shorter learning curve than JavaScript.
C) JavaScript libraries are subsets of Java and thus provide more powerful code.
D) JavaScript libraries provide platform-independent code that will behave identically in any browser.
A) JavaScript libraries ensure quality code that does not harbor security risks.
B) JavaScript libraries require a shorter learning curve than JavaScript.
C) JavaScript libraries are subsets of Java and thus provide more powerful code.
D) JavaScript libraries provide platform-independent code that will behave identically in any browser.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 30 في هذه المجموعة.
فتح الحزمة
k this deck
26
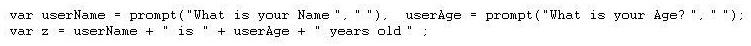
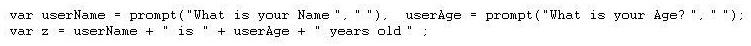
Maria, a 22-year old student, is testing her JavaScript application, which includes the following code:  Assuming Maria enters truthful information, what is the value of z after executing this code?
Assuming Maria enters truthful information, what is the value of z after executing this code?
A) No value ?error in line 1 due to missing var keyword for userAge.
B) No value ?error in line 1 due to multiple declarations in one line.
C) Maria "is" 22 "years old"
D) Maria is 22 years old
 Assuming Maria enters truthful information, what is the value of z after executing this code?
Assuming Maria enters truthful information, what is the value of z after executing this code?A) No value ?error in line 1 due to missing var keyword for userAge.
B) No value ?error in line 1 due to multiple declarations in one line.
C) Maria "is" 22 "years old"
D) Maria is 22 years old

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 30 في هذه المجموعة.
فتح الحزمة
k this deck
27
How is the alert() method different from prompt() and confirm()?
A) The alert() method generates a modal dialog box, which requires user action before the next JavaScript instruction can be executed, whereas prompt() and confirm() do not.
B) The alert() method requires only one parameter, whereas prompt() and confirm() require two parameters.
C) The alert() method requires two parameters, whereas prompt() and confirm() require only one parameter.
D) The prompt() and confirm() methods return a value, whereas alert() does not.
A) The alert() method generates a modal dialog box, which requires user action before the next JavaScript instruction can be executed, whereas prompt() and confirm() do not.
B) The alert() method requires only one parameter, whereas prompt() and confirm() require two parameters.
C) The alert() method requires two parameters, whereas prompt() and confirm() require only one parameter.
D) The prompt() and confirm() methods return a value, whereas alert() does not.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 30 في هذه المجموعة.
فتح الحزمة
k this deck
28
Consider the following select list: ![<strong>Consider the following select list: Which of the following will select the third option in the list?</strong> A) var list = document.getElementById(numlist); list.selected = 3; B) list.options[2].selectedIndex(); C) list.options.selectedIndex = 2; D) list[3].selected(true);](https://d2lvgg3v3hfg70.cloudfront.net/C1242/11ec3ba5_0aad_8817_916b_f1c0610c5066_C1242_00.jpg) Which of the following will select the third option in the list?
Which of the following will select the third option in the list?
A) var list = document.getElementById("numlist"); list.selected = 3;
B) list.options[2].selectedIndex();
C) list.options.selectedIndex = 2;
D) list[3].selected(true);
![<strong>Consider the following select list: Which of the following will select the third option in the list?</strong> A) var list = document.getElementById(numlist); list.selected = 3; B) list.options[2].selectedIndex(); C) list.options.selectedIndex = 2; D) list[3].selected(true);](https://d2lvgg3v3hfg70.cloudfront.net/C1242/11ec3ba5_0aad_8817_916b_f1c0610c5066_C1242_00.jpg) Which of the following will select the third option in the list?
Which of the following will select the third option in the list?A) var list = document.getElementById("numlist"); list.selected = 3;
B) list.options[2].selectedIndex();
C) list.options.selectedIndex = 2;
D) list[3].selected(true);

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 30 في هذه المجموعة.
فتح الحزمة
k this deck
29
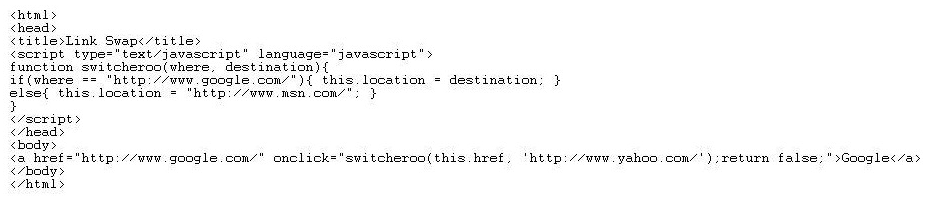
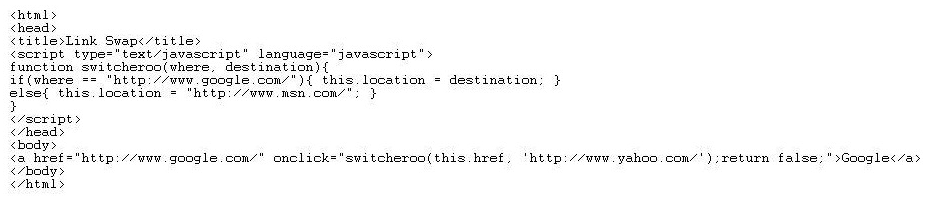
Consider the following code:  When a user clicks on the displayed link, which site will he navigate to?
When a user clicks on the displayed link, which site will he navigate to?
A) www.msn.com
B) www.yahoo.com
C) www.google.com
D) No other site, because there is a runtime error
 When a user clicks on the displayed link, which site will he navigate to?
When a user clicks on the displayed link, which site will he navigate to?A) www.msn.com
B) www.yahoo.com
C) www.google.com
D) No other site, because there is a runtime error

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 30 في هذه المجموعة.
فتح الحزمة
k this deck
30
Which example correctly implements inline scripting with JavaScript?
A)
B)
C)
D)
A)
B)
C)
D)

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 30 في هذه المجموعة.
فتح الحزمة
k this deck








