Deck 5: Introduction to Cascading Style Sheets
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال

فتح الحزمة
قم بالتسجيل لفتح البطاقات في هذه المجموعة!
Unlock Deck
Unlock Deck
1/49
العب
ملء الشاشة (f)
Deck 5: Introduction to Cascading Style Sheets
1
With the latest HTML standard,attributes have been consolidated into a globally accessible attribute called ____.
A) style
B) attribute
C) element
D) CSS
A) style
B) attribute
C) element
D) CSS
A
2
All that is required for two or more Web pages to share a style class is for these Web pages to link in the style sheet in which the style class is defined.____________________
True
3
Styles can be used to manage only text HTML tag attributes.
False
4
CSS makes it possible to customize the appearance and behavior (often called look and attitude)of the Web site for each customer simply by changing the values in the style sheets.____________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
5
The simplest way to use styles is to include them with an individual HTML tag.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
6
Web pages sharing the same class can be displayed in the same frameset.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
7
Style classes can be given any arbitrary name,but the name must always be preceded by the asterisk (*)character.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
8
Some attributes affect the way the tag operates or the way in which it is processed by the Web browser.____________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
9
Nearly every professionally developed Web page will contain two sections: the ____ and the body.
A) footer
B) header
C) title
D) footnote
A) footer
B) header
C) title
D) footnote

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
10
Styles can be applied to ____.
A) graphics
B) input buttons
C) Web page elements
D) all of the above
A) graphics
B) input buttons
C) Web page elements
D) all of the above

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
11
Whenever you create a Cascading Style Sheet that is intended for use with a single Web page,it is a good idea to give the HTML file and the CSS file the same name (for example,twenty.html and twenty.css).

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
12
By default,there are four possible states of a link: normal,click,active,and visited.____________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
13
The behavior of hyperlinks cannot be modified with Cascading Style Sheets.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
14
By default,the Internet Explorer browser,as well as many popular browsers,display text hyperlinks in an underlined,____ font.
A) purple
B) green
C) blue
D) red
A) purple
B) green
C) blue
D) red

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
15
In the current HTML standard,it is a challenge for Web developers to learn and remember all of the various attributes that could affect the way the browser would render the visual components of a Web page.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
16
Cascading styles are given names that correspond with a defined HTML tag such as body,h2,or li.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
17
Attributes can affect the ____ of an element on a Web page.
A) functionality and appearance
B) functionality and file location
C) appearance and file location
D) behavior and animation
A) functionality and appearance
B) functionality and file location
C) appearance and file location
D) behavior and animation

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
18
When working with < link> tags,the stylesheet and text/css values tell the Web browser that the file specified by the href attribute will be a Cascading Style Sheet in HTTP format.____________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
19
Virtually every HTML tag supports the inclusion of one or more optional attributes.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
20
Multiple tags cannot be included within the cascading style definition.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
21
By using ____,Web development companies can create an entire Web site that can be sold to different customers.
A) Cascading style sheets
B) CSS files
C) style sheets
D) all of the above
A) Cascading style sheets
B) CSS files
C) style sheets
D) all of the above

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
22
The ____________________ section includes everything defined between the < head> and < /head> tags.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
23
Case 5-1
Larissa is setting up her links in the default style. She is researching how to define the text attributes of all four hyperlink states.
To define the normal setting of the link,without an underline,the code Larissa would use would be ____.
A) a:normal {color:blue;text-decoration:none}
B) a:link {color:blue;text-decoration:none}
C) a:normal {color:blue;text-decoration:plain}
D) a:link {color:blue;text-decoration:no}
Larissa is setting up her links in the default style. She is researching how to define the text attributes of all four hyperlink states.
To define the normal setting of the link,without an underline,the code Larissa would use would be ____.
A) a:normal {color:blue;text-decoration:none}
B) a:link {color:blue;text-decoration:none}
C) a:normal {color:blue;text-decoration:plain}
D) a:link {color:blue;text-decoration:no}

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
24
The ____ state of a hyperlink specifies a link's appearance after it has been clicked at least once.
A) normal
B) hover
C) active
D) visited
A) normal
B) hover
C) active
D) visited

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
25
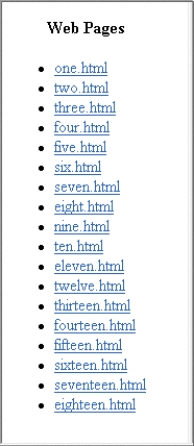
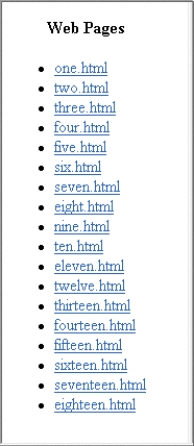
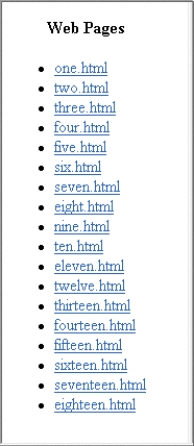
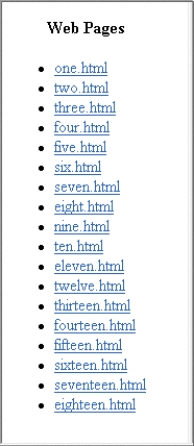
FIGURE 5-1

Referring to Figure 5-1 above,assuming default style links,once you click one of the links,then revisit this page,that link will be a shade of ____.
A) red
B) blue
C) orange
D) purple

Referring to Figure 5-1 above,assuming default style links,once you click one of the links,then revisit this page,that link will be a shade of ____.
A) red
B) blue
C) orange
D) purple

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
26
Case 5-2
Jeremy is in charge of his hockey team's Web site. He is creating a table to keep track of the scores.
Jeremy wants the border color to be black and the line around the table to be solid with a width of 5.The correct code would be: ____.
A).table1 {border-color:black;border-type:solid;borderwidth:5}
B).table1 {color:black;border-type:solid;borderwidth:5}
C).table1 {border-color:black;border-style:solid;border-width:5}
D).table1 {color:black;borderstyle:solid;border-width:5}
Jeremy is in charge of his hockey team's Web site. He is creating a table to keep track of the scores.
Jeremy wants the border color to be black and the line around the table to be solid with a width of 5.The correct code would be: ____.
A).table1 {border-color:black;border-type:solid;borderwidth:5}
B).table1 {color:black;border-type:solid;borderwidth:5}
C).table1 {border-color:black;border-style:solid;border-width:5}
D).table1 {color:black;borderstyle:solid;border-width:5}

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
27
A link's ____ state is when it has the focus on a Web page and pressing the mouse button gives it focus.
A) normal
B) hover
C) active
D) visited
A) normal
B) hover
C) active
D) visited

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
28
Case 5-2
Jeremy is in charge of his hockey team's Web site. He is creating a table to keep track of the scores.
Jeremy wants the first row of the table to have the background color #EFCFCF,cell padding of 10,and for all the text to be centered.The correct code would be ____.
A).row1 {background:#EFCFCF;pad:10;text:center}
B).row1 {background-color:#EFCFCF;padding:10;align:center}
C).row1 {background:#EFCFCF;pad:10;text:center}
D).row1 {background-color:#EFCFCF;padding:10;text-align:center}
Jeremy is in charge of his hockey team's Web site. He is creating a table to keep track of the scores.
Jeremy wants the first row of the table to have the background color #EFCFCF,cell padding of 10,and for all the text to be centered.The correct code would be ____.
A).row1 {background:#EFCFCF;pad:10;text:center}
B).row1 {background-color:#EFCFCF;padding:10;align:center}
C).row1 {background:#EFCFCF;pad:10;text:center}
D).row1 {background-color:#EFCFCF;padding:10;text-align:center}

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
29
FIGURE 5-1

Referring to Figure 5-1 above,if you move the mouse pointer over any of these 18 hyperlinks,the pointer changes shape to the ____ pointer,but the text link itself does not change.
A) hand
B) arrow
C) hour glass
D) globe

Referring to Figure 5-1 above,if you move the mouse pointer over any of these 18 hyperlinks,the pointer changes shape to the ____ pointer,but the text link itself does not change.
A) hand
B) arrow
C) hour glass
D) globe

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
30
Strictly speaking,the header section is optional,but it is required by many ____ companion technologies such as CSS and JavaScript.
A) HTML
B) HTTP
C) FTP
D) TCP/IP
A) HTML
B) HTTP
C) FTP
D) TCP/IP

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
31
Make sure to include the rel and ____ attributes within your < link> tags.
A) type
B) style
C) help
D) behavior
A) type
B) style
C) help
D) behavior

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
32
The ____ state defines the link's appearance when the mouse pointer is over it but has not yet been clicked.
A) normal
B) hover
C) active
D) visited
A) normal
B) hover
C) active
D) visited

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
33
Case 5-1
Larissa is setting up her links in the default style. She is researching how to define the text attributes of all four hyperlink states.
To define the active setting of the link,Larissa would like it to be red and underlined.The correct code would be ____.
A) a:click {color:red;text-decoration:line}
B) a:a {color:red;text-decoration:underline}
C) a:active {color:red;text-decoration:line}
D) a:active {color:red;text-decoration:underline}
Larissa is setting up her links in the default style. She is researching how to define the text attributes of all four hyperlink states.
To define the active setting of the link,Larissa would like it to be red and underlined.The correct code would be ____.
A) a:click {color:red;text-decoration:line}
B) a:a {color:red;text-decoration:underline}
C) a:active {color:red;text-decoration:line}
D) a:active {color:red;text-decoration:underline}

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
34
If you are changing something on a Web site,once you know you have files that work,it is best to ____.
A) make changes to these files
B) recreate new similar files
C) create new different files
D) none of the above
A) make changes to these files
B) recreate new similar files
C) create new different files
D) none of the above

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
35
After a link is clicked,it should appear as ____ until it loses focus.
A) active
B) normal
C) on
D) off
A) active
B) normal
C) on
D) off

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
36
Using the cascading style below,the font-family and font-color attributes will be applied to every occurrence of the ____ tag within the current HTML document. < style type="text/css">
Li {font-family:Verdana;font-color:red}
< /style>
A) < style>
B) < li>
C) < font-family>
D) < style type>
Li {font-family:Verdana;font-color:red}
< /style>
A) < style>
B) < li>
C) < font-family>
D) < style type>

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
37
The ____ state of a hyperlink is the way it appears when the mouse pointer is not over it and it has never been clicked.
A) normal
B) hover
C) active
D) visited
A) normal
B) hover
C) active
D) visited

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
38
The < body style="background-color:#E6E6FA"> style applies a background color to the ____ of a Web page.
A) entire body
B) entire header
C) outside border
D) entire footer
A) entire body
B) entire header
C) outside border
D) entire footer

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
39
The latest HTML standard is version ____________________.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
40
If you want to apply more than one attribute to a Web page (such as a particular font),you could create a tag such as ____.
A) < body style="background-color:#E6E6FA;font-family:#E6E6FA">
B) < body style="background-color:#E6E6FA;font-family:New York">
C) < body style="background-color:#E6E6FA;font-family:On">
D) < body style="background-color:#E6E6FA;font-family:Yes">
A) < body style="background-color:#E6E6FA;font-family:#E6E6FA">
B) < body style="background-color:#E6E6FA;font-family:New York">
C) < body style="background-color:#E6E6FA;font-family:On">
D) < body style="background-color:#E6E6FA;font-family:Yes">

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
41
MATCHING
Identify the letter of the choice that best matches the phrase or definition.
a.Style
b.Cascading style sheet
c.Cascading style
d.Tables
e.Style class
Collection of one or more attributes that are applied to the visual components of a Web page
Identify the letter of the choice that best matches the phrase or definition.
a.Style
b.Cascading style sheet
c.Cascading style
d.Tables
e.Style class
Collection of one or more attributes that are applied to the visual components of a Web page

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
42
MATCHING
Identify the letter of the choice that best matches the phrase or definition.
a.Style
b.Cascading style sheet
c.Cascading style
d.Tables
e.Style class
Support a variety of attributes that are used to define column widths,border thickness and style,and cell padding,as well as other features
Identify the letter of the choice that best matches the phrase or definition.
a.Style
b.Cascading style sheet
c.Cascading style
d.Tables
e.Style class
Support a variety of attributes that are used to define column widths,border thickness and style,and cell padding,as well as other features

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
43
When you invoke the style class within an HTML tag by means of the ____________________,you specify the class name without the dot.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
44
MATCHING
Identify the letter of the choice that best matches the phrase or definition.
a.Style
b.Cascading style sheet
c.Cascading style
d.Tables
e.Style class
Collection of one or more cascading style codes that has been extracted from the header of a Web page and stored in a separate file in a specific (CSS)format
Identify the letter of the choice that best matches the phrase or definition.
a.Style
b.Cascading style sheet
c.Cascading style
d.Tables
e.Style class
Collection of one or more cascading style codes that has been extracted from the header of a Web page and stored in a separate file in a specific (CSS)format

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
45
The text below is an example of a(n)____________________ definition.
< style type="text/css">
h1 {color:red}
h2 {color:blue}
h3 {color:purple}
p {color:black}
< /style>
< style type="text/css">
h1 {color:red}
h2 {color:blue}
h3 {color:purple}
p {color:black}
< /style>

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
46
MATCHING
Identify the letter of the choice that best matches the phrase or definition.
a.Style
b.Cascading style sheet
c.Cascading style
d.Tables
e.Style class
Named group of attributes that are defined in a Cascading Style Sheet and that can be applied to specified tags within an HTML document
Identify the letter of the choice that best matches the phrase or definition.
a.Style
b.Cascading style sheet
c.Cascading style
d.Tables
e.Style class
Named group of attributes that are defined in a Cascading Style Sheet and that can be applied to specified tags within an HTML document

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
47
Because it is common for Web designers to want different tables on their Web pages to have different attributes,this is a perfect opportunity to make use of style ____________________.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
48
MATCHING
Identify the letter of the choice that best matches the phrase or definition.
a.Style
b.Cascading style sheet
c.Cascading style
d.Tables
e.Style class
Collection of one or more attributes that can be specified once within the header of a Web page and then applied to many instances of a particular tag
Identify the letter of the choice that best matches the phrase or definition.
a.Style
b.Cascading style sheet
c.Cascading style
d.Tables
e.Style class
Collection of one or more attributes that can be specified once within the header of a Web page and then applied to many instances of a particular tag

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck
49
What are the two primary motivations for using style sheets as listed in the lesson? If you were a Web Developer,what positive impact could using style sheets have on your business?

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 49 في هذه المجموعة.
فتح الحزمة
k this deck








