Deck 4: Laying Out Elements With CSS
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال
سؤال

فتح الحزمة
قم بالتسجيل لفتح البطاقات في هذه المجموعة!
Unlock Deck
Unlock Deck
1/75
العب
ملء الشاشة (f)
Deck 4: Laying Out Elements With CSS
1
The location of an absolutely positioned element is calculated based on the closest ancestor element that has a position applied to it.
True
2
A positioned element is placed in a new layer, which is a new level displayed on top of the basic flow of elements on the web page._________________________
True
3
Creating and modifying page layouts in CSS involves specifying size and position information for web page elements.
True
4
Pixels are absolute units, which means that they represent a specific length or height that doesn't change.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
5
When you want to set a common value for all four sides of an element, you can use specific properties with multiple values.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
6
A simple technique for ensuring consistency of the visual design in different window sizes is to specify a fixed width for the content of a web page, creating what's commonly known as a staticlayout._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
7
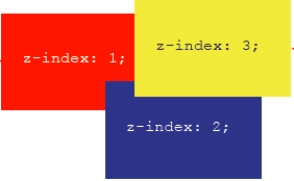
An element with a smaller z-index value is displayed on top of an element with a larger value.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
8
User agents render HTML documents from bottom to top.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
9
You can control the stacking order of positioned elements by assigning values for the x-index property to each element._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
10
You can apply a z-index value only to an element for which you've declared a value for the position property.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
11
Some of the most widely used layouts in print media involve columns of text and graphics running parallel to each other down the page.You can use the border and clear properties to create a basic version of this arrangement._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
12
A positioned element cannot be moved to positions occupied by other elements.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
13
A fluid layout uses the min-width and max-width properties to constrain the size of the content._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
14
In the CSS box model, the margin is always opaque._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
15
You can determine top and left positioning values by calculating the amount of space you need to move an element, or by simple trial and error.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
16
A margin shorthand property can have up to four values._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
17
Margin is the space inside a border between the border and the element content._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
18
You can use filler text, also called fake text, to simulate content, which allows you to work with a document with a lot of content even if it is not the final content._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
19
The padding, border, and margin properties all create space around the contents of a web page.Of the three properties, margin, is the only one that can be seen in a web browser._________________________

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
20
You can use the position property to create multicolumn layouts that look and behave just like those created with the clear property.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
21
The size of the ____, border, and margin all increase the amount of space on a web page that an element occupies or influences.
A) picture
B) frame
C) style
D) padding
A) picture
B) frame
C) style
D) padding

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
22
When working with box model shorthand properties, a border with three values will have values that apply towidth, style, and ____.
A) resolution
B) height
C) margin
D) color
A) resolution
B) height
C) margin
D) color

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
23
You can help all user agents understand the content of your pages and present it appropriately by using semantic elements to indicate the content of different columns; for instance, ____ for main page content.
A) article
B) nav
C) sidebar
D) quote
A) article
B) nav
C) sidebar
D) quote

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
24
If you provide four values for the margin or padding property, browsers apply the first value to the ____.
A) top
B) right
C) bottom
D) left
A) top
B) right
C) bottom
D) left

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
25
A CSS unit of measure equal to approximately 1/96 of an inch is a(n) ________ .
A) em
B) px
C) %
D) rem
A) em
B) px
C) %
D) rem

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
26
The ____ properties all create space around the contents of a web page element.
A) padding
B) border
C) margin
D) All of the above.
A) padding
B) border
C) margin
D) All of the above.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
27
CSS lets you specify the exact position of an element on a web page using the ____ property.
A) ruler
B) grid
C) position
D) location
A) ruler
B) grid
C) position
D) location

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
28
For a margin-value pair with three values, the first value applies to the top, the second to ____.
A) the left
B) the right
C) Both A and B.
D) Neither A nor B.
A) the left
B) the right
C) Both A and B.
D) Neither A nor B.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
29
You can make adjustments to the default position of an element while preserving the space allotted to the element in the default page flow.This technique is known as ____ positioning.
A) standard
B) flexible
C) relative
D) absolute
A) standard
B) flexible
C) relative
D) absolute

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
30
The CSS relative positioning property called ____ moves the element the specified distance from the left edge of the closest ancestor element that is also positioned; the default value, 0, leaves the element in its original horizontal position.
A) left
B) right
C) edge
D) top
A) left
B) right
C) edge
D) top

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
31
The CSS property of top can have a value in em, pixels,or percent of the ____.
A) width of the browser element
B) height of the browser element
C) width of the child element
D) height of the child element
A) width of the browser element
B) height of the browser element
C) width of the child element
D) height of the child element

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
32
In addition to two-column layouts, ____ layouts including three columns are common on the web.
A) horizontal
B) multicolumn
C) parallel
D) vertical
A) horizontal
B) multicolumn
C) parallel
D) vertical

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
33
The box model supports a separate property for each side for ____, such as padding-top or margin-left.
A) padding
B) margin
C) Both A and B.
D) Neither A nor B.
A) padding
B) margin
C) Both A and B.
D) Neither A nor B.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
34
____ is the space outside the border between the border and adjacent or parent elements.
A) Margin
B) Padding
C) Border
D) Framing
A) Margin
B) Padding
C) Border
D) Framing

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
35
The CSS relative positioning property called ____ moves the element the specified distance from the top edge of the closest ancestor element that is also positioned; the default value, 0, leaves the element in its original vertical position.
A) edge
B) top
C) upper
D) bottom
A) edge
B) top
C) upper
D) bottom

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
36
CSS represents the characteristics of every web page element using the ____ model, which treats each element as a rectangular box having several global properties.
A) box
B) rectangle
C) Element
D) CSS
A) box
B) rectangle
C) Element
D) CSS

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
37
The CSS property of left can have a value in em, pixels, or percent of the ____.
A) width of the browser element
B) height of the browser element
C) width of the child element
D) height of the child element
A) width of the browser element
B) height of the browser element
C) width of the child element
D) height of the child element

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
38
A widely used layout involves columns of text and graphics running parallel to each other down the page.You can create a basic version of this arrangement, known as a ____ layout.
A) horizontal
B) multicolumn
C) parallel
D) vertical
A) horizontal
B) multicolumn
C) parallel
D) vertical

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
39
The CSS relative positioning property called ____ moves the element relative to its original position but preserves the space reserved for the element in its original position.
A) position
B) top
C) left
D) location
A) position
B) top
C) left
D) location

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
40
The size of the padding, border, and margin are generally not included in the calculated ____ of an element.
A) width
B) height
C) Either A or B.
D) Neither A nor B.
A) width
B) height
C) Either A or B.
D) Neither A nor B.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
41


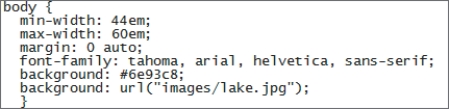
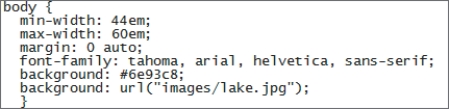
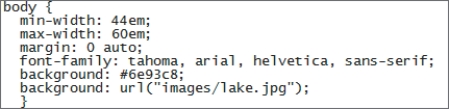
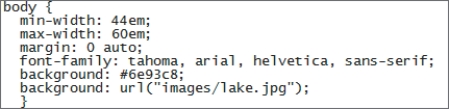
Figure B.shows the Web page at its maximum width which was set using the ____ property.
A) wide
B) max-width
C) min-width
D) absolute-width

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
42

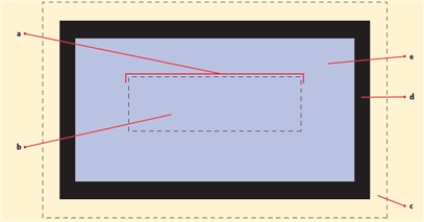
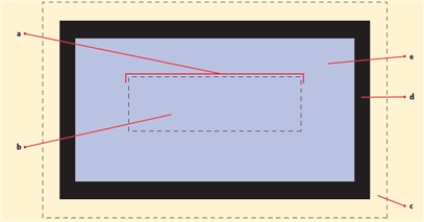
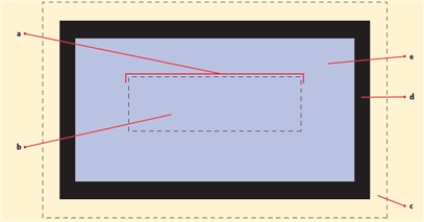
Referring to the figure above, letter e indicates element ____.
A) padding
B) border
C) margin
D) content

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
43

Referring to the figure above, the maximum width for the element is ____.
A) 44em
B) 60em
C) 0
D) You cannot tell from the figure.

Referring to the figure above, the maximum width for the element is ____.
A) 44em
B) 60em
C) 0
D) You cannot tell from the figure.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
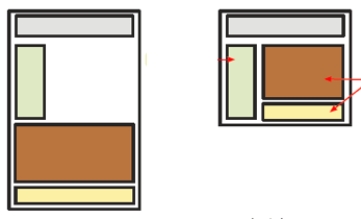
44

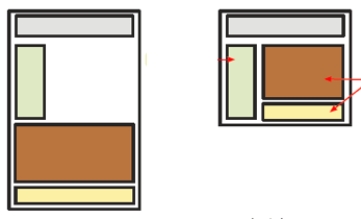
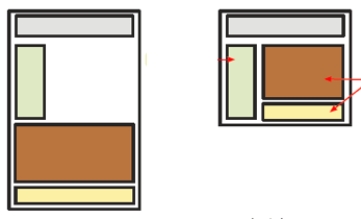
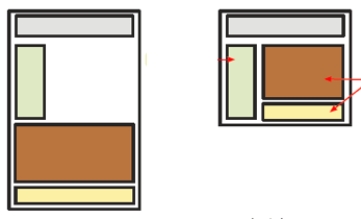
Referring to the figure above, to achieve the page flow shown on the right, you would use _____ .
A) float: left
B) float: right
C) float: clear
D) float: none

Referring to the figure above, to achieve the page flow shown on the right, you would use _____ .
A) float: left
B) float: right
C) float: clear
D) float: none

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
45

Referring to the figure above, the minimum width for the element is ____.
A) 44em
B) 60em
C) 0
D) You cannot tell from the figure.

Referring to the figure above, the minimum width for the element is ____.
A) 44em
B) 60em
C) 0
D) You cannot tell from the figure.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
46
If Kamilla wants an element to remain in the same location in a browser window, even as the user scrolls through the Web page, she would use the ____ position property.
A) absolute
B) fixed
C) relative
D) float
A) absolute
B) fixed
C) relative
D) float

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
47
By creating a fluid layout, which is also known as a(n) ____ layout, you give your Web page the flexibility to adjust its width based on the width of a user's browser window while still maintaining your intended layout.
A) liquid
B) water
C) unstructured
D) flexible
A) liquid
B) water
C) unstructured
D) flexible

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
48
Wes is concerned that the article of the history of his business will extend beyond its container.Tyler tells him about _____ , which Wes can use to give the appearance that the article fits in its container.
A) display: all
B) overflow: auto
C) clear: bottom
D) height: auto
A) display: all
B) overflow: auto
C) clear: bottom
D) height: auto

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
49
Kamilla discovers that although there are several options for the position property, ____ is not one of them.
A) absolute
B) fixed
C) relative
D) float
A) absolute
B) fixed
C) relative
D) float

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
50
If Kamilla wants an element positioned relative to another element on the page, she would choose the ____ position property.
A) absolute
B) fixed
C) Both A and B.
D) Neither A nor B.
A) absolute
B) fixed
C) Both A and B.
D) Neither A nor B.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
51

Referring to the figure above, letter c indicates element ____.
A) padding
B) border
C) margin
D) content

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
52
An element with _____ positioning is removed from the normal flow and keeps its position even when the user scrolls.
A) fixed
B) relative
C) absolute
D) static
A) fixed
B) relative
C) absolute
D) static

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
53
The specfication "_____" is a relative unit that represents the current font size.
A) m
B) em
C) mem
D) me
A) m
B) em
C) mem
D) me

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
54

Referring to the figure above, letter d indicates element ____.
A) padding
B) border
C) margin
D) content

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
55


Referring to the figure above, the fact that the Web page width can vary means that this is an example of a ____ layout.
A) minimum
B) maximum
C) relative
D) fluid

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
56

Referring to the figure above, to achieve the page flow shown on the left, the elements use the default arrangement known as ______.
A) static flow
B) fluid flow
C) normal flow
D) default flow

Referring to the figure above, to achieve the page flow shown on the left, the elements use the default arrangement known as ______.
A) static flow
B) fluid flow
C) normal flow
D) default flow

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
57
When the CSS property of position is set to ____ it moves the element relative to its original position and allows other elements to flow into the space that the absolutely positioned element would have otherwise occupied.
A) relative
B) absolute
C) left
D) right
A) relative
B) absolute
C) left
D) right

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
58


Figure A.shows the Web page at its minimum width which was set using the ____ property.
A) narrow
B) min-width
C) max-width
D) relative-width

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
59
The CSS property of top, bottom, left, orright moves the element the specified distance from the respective edge of the closest ____ element that is also positioned.
A) base
B) ancestor
C) parent
D) relative
A) base
B) ancestor
C) parent
D) relative

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
60
Wes wants the header element of his web page to stay at the top of the page at all times, even when users scroll the page.In this case, Tyler advises him to use ____ positioning.
A) absolute
B) fixed
C) fluid
D) relative
A) absolute
B) fixed
C) fluid
D) relative

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
61

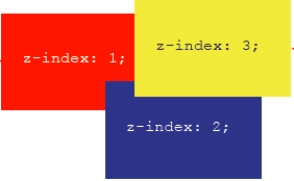
Referring to the figure above, the ____ with the highest z-index value is stacked on top of other positioned elements

Referring to the figure above, the ____ with the highest z-index value is stacked on top of other positioned elements

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
62
Match each term with the appropriate definition.
a. normal flow
b. relative positioning
c. absolute positioning
d. stack
e. layer
Overlap elements
a. normal flow
b. relative positioning
c. absolute positioning
d. stack
e. layer
Overlap elements

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
63
In addition to relative and absolute, the position property supports a third value: fixed.How is fixed positioning different than absolute positioning? How does an element with fixed positioning appear in a browser window?

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
64
You can control the flow of web page elements more precisely with the CSS ________ property, which prevents floated elements from being displayed to the left, right, or on either side of another element.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
65
When the bottom margin of one element is adjacent to the top margin of another element, the margins combine, or ________________, into a single margin equal to the greater of the two values.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
66
Match each term with the appropriate definition.
a. normal flow
b. relative positioning
c. absolute positioning
d. stack
e. layer
New level displayed on top of the basic flow of elements on the Web page
a. normal flow
b. relative positioning
c. absolute positioning
d. stack
e. layer
New level displayed on top of the basic flow of elements on the Web page

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
67
While it requires careful planning to ensure that a positioned element doesn't unintentionally obscure the view of another element, the ability to overlap, or ________________, elements introduces additional possibilities for creative layouts.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
68
A logo is often placed on a page using _______________ positioning.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
69
Match each term with the appropriate definition.
a. normal flow
b. relative positioning
c. absolute positioning
d. stack
e. layer
Moves the element relative to its original position but preserves the space reserved for the element in its original position
a. normal flow
b. relative positioning
c. absolute positioning
d. stack
e. layer
Moves the element relative to its original position but preserves the space reserved for the element in its original position

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
70
The size of the padding, border, and margin all increase the amount of space on a web page that an element occupies or influences.However, the dimensions of these properties are generally not included in the calculated width or height of an element.Please explain how you calculate box size.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
71
Match each term with the appropriate definition.
a. normal flow
b. relative positioning
c. absolute positioning
d. stack
e. layer
Moves the element relative to its original position and allows other elements to flow into the space that it would have otherwise occupied
a. normal flow
b. relative positioning
c. absolute positioning
d. stack
e. layer
Moves the element relative to its original position and allows other elements to flow into the space that it would have otherwise occupied

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
72
________________ positioning takes an element out of the page flow entirely and allows other elements to flow into the space it would have occupied.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
73
Match each term with the appropriate definition.
a. normal flow
b. relative positioning
c. absolute positioning
d. stack
e. layer
The default arrangment of web page elements
a. normal flow
b. relative positioning
c. absolute positioning
d. stack
e. layer
The default arrangment of web page elements

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
74
What is the difference between a stack and a layer? How can you use the z-index property to determine stacking order?

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck
75
Because user agents render HTML documents from top to bottom, it's relatively straightforward to create layouts that stack styled elements ________________.

فتح الحزمة
افتح القفل للوصول البطاقات البالغ عددها 75 في هذه المجموعة.
فتح الحزمة
k this deck








