Deck 6: Working With Tables and Columns Tutorial
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Match between columns
Question
Question
Question
Question
Question
Question
Question

Unlock Deck
Sign up to unlock the cards in this deck!
Unlock Deck
Unlock Deck
1/69
Play
Full screen (f)
Deck 6: Working With Tables and Columns Tutorial
1
The th element is used to mark the data cells .
False
2
HTML supports three row groups, which define rows that belong to the table head, table border , or table body.
False
3
Once columns are defined using the colgroup and col elements, individual columns can be identified using id and class attributes to apply CSS styles to specific columns.
True
4
Header cells and data cells are types of table cells supported by web tables.

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
5
The style rule columns: 250px 4; creates a layout of 4 columns with a minimum width of 250 pixels each.

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
6
When a span attribute is not included, the col element references a single column.

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
7
Spanning cells are created by adding div attributes to either td or th element.

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
8
In column-span: span; property, span is either none to prevent spanning or all to enable the content to span across all of the columns.

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
9
For widows property widows: value; value is the minimum number of lines stranded before a column break.

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
10
A web table is an effective tool for organizing and classifying web page content.

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
11
A web table can contain any number of thead and tfoot elements but only one tbody element.

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
12
A class attribute can be included by placing a table in the schedule class to distinguish it from other tables that may exist on a website.

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
13
A web table contains multiple table rows with each row consisting of one or more table cells.

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
14
The style rules applied to an entire web table are the ones with the lowest precedence.

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
15
Only one caption is allowed per web table.

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
16
The style rule border-spacing: 10px; specifies that all borders within a table should be separated by a distance of 10 pixels.

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
17
Columns and column groups accept only CSS style properties to modify the column borders, background, width, and visibility.

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
18
While treating an entire definition list as a table, the div elements act as table rows and both the definition term and the descriptions act as table cells within that row.

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
19
The default browser style for data cells is to display text as unformatted text and left-aligned within the cell.

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
20
A table has one row with four cells and another row with five. After mapping the cells, the table will have five columns.

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
21
Which of the following HTML attributes is used to create a single cell that occupies more than one cell from a series of horizontal cells?
A) rowwidth
B) colspan
C) rowspan
D) colwidth
A) rowwidth
B) colspan
C) rowspan
D) colwidth

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
22
Which of the following HTML tags is used to set the width of a table border?
A) < table border="value">
B) < /table width="value">
C) < /table border="value">
D) < table width="value">
A) < table border="value">
B) < /table width="value">
C) < /table border="value">
D) < table width="value">

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
23
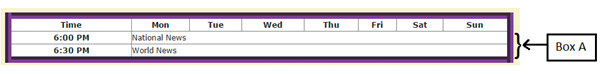
 In the given figure, Box A refers to _____.
In the given figure, Box A refers to _____.A) the second cell in column two that spans across two rows
B) the second cell in rows two and three that spans seven columns
C) the second cell in row one that spans seven columns
D) the second cell in rows two and three that spans two columns

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
24
When two adjacent 1-pixel-wide borders are collapsed together, the width of the resulting border is _____.
A) 2-pixels
B) 1 -pixels
C) 4 -pixels
D) 0.5-pixel
A) 2-pixels
B) 1 -pixels
C) 4 -pixels
D) 0.5-pixel

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
25
Which of the following statements is true of adding adjacent borders, to a table, using CSS?
A) A border style of none is overridden by the same border style.
B) A narrow border takes priority over a wider border if neither is hidden .
C) The border style with the highest priority is used if the two borders have the same width but different styles.
D) The color of the element in the table with the lower priority takes precedence, if the borders differ only in color.
A) A border style of none is overridden by the same border style.
B) A narrow border takes priority over a wider border if neither is hidden .
C) The border style with the highest priority is used if the two borders have the same width but different styles.
D) The color of the element in the table with the lower priority takes precedence, if the borders differ only in color.

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
26
Which of the following HTML elements is used to create a table title?
A) < table>
B) < caption>
C) < style>
D) < span>
A) < table>
B) < caption>
C) < style>
D) < span>

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
27
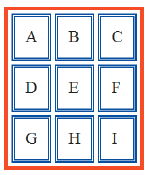
 In the given figure, the items marked Box A and Box B are the _____ respectively.
In the given figure, the items marked Box A and Box B are the _____ respectively.A) row cells and column cells
B) header cells and data cells
C) header cells and row cells
D) data cells and column cells

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
28
 " style="font-size: 11pt; The given figure is an example of the _____ borders model.
" style="font-size: 11pt; The given figure is an example of the _____ borders model.A) collapsed
B) separate
C) inherit
D) initial

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
29
The two types of table cells supported by web tables are _____.
A) row cells and column cells
B) header cells and data cells
C) border cells and caption cells
D) legend cells and web cells
A) row cells and column cells
B) header cells and data cells
C) border cells and caption cells
D) legend cells and web cells

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
30
Which of the following is true of class in the table tag ?
A) class is an attribute.
B) class is an tag.
C) class is an function.
D) class is an label.
A) class is an attribute.
B) class is an tag.
C) class is an function.
D) class is an label.

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
31
A table contains five columns where one of the cells in a row spans three columns. Identify the number of table cells that will exist in that row.
A) Five
B) Four
C) Three
D) Six
A) Five
B) Four
C) Three
D) Six

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
32
Which of the following is a default value for border-collapse property?
A) border-collapse: separate;
B) border-collapse: collapse;
C) border-collapse: inherit;
D) border-collapse: initial;
A) border-collapse: separate;
B) border-collapse: collapse;
C) border-collapse: inherit;
D) border-collapse: initial;

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
33
The _____ attribute is added to a element to create a cell that spreads across several cells vertically.
A) cellspacing
B) cellpadding
C) colspan
D) rowspan
A) cellspacing
B) cellpadding
C) colspan
D) rowspan

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
34
What is the purpose of colspan in ?
A) It sets each cell to span seven rows within its column.
B) It sets each cell to span seven columns within its row.
C) It sets each cell to span the eighth column within its row into equal parts.
D) It sets each cell to span the eighth row within its column into equal parts.
A) It sets each cell to span seven rows within its column.
B) It sets each cell to span seven columns within its row.
C) It sets each cell to span the eighth column within its row into equal parts.
D) It sets each cell to span the eighth row within its column into equal parts.

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
35
Which of the following HTML elements is used to create header cells in a web table?
A) < tr>
B) < td>
C) < th>
D) < head>
A) < tr>
B) < td>
C) < th>
D) < head>

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
36
Which of the following HTML structures arranges text in multiple rows and columns?
A) < div>
B) < table>
C) < span>
D) < nav>
A) < div>
B) < table>
C) < span>
D) < nav>

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
37
The default browser style for header cells is to display the text of the header in bold font and _____ within the cell.
A) left-aligned
B) right-aligned
C) centered horizontally
D) positioned vertically
A) left-aligned
B) right-aligned
C) centered horizontally
D) positioned vertically

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
38
_____ is a single cell that occupies more than one cell row and/or column.
A) Data cell
B) Header cell
C) Table cell
D) Spanning cell
A) Data cell
B) Header cell
C) Table cell
D) Spanning cell

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
39
Data cells that do not function as headers for table rows or columns are marked using the _____ element.
A) td
B) th
C) tt
D) tr
A) td
B) th
C) tt
D) tr

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
40
Which of the following HTML elements is used to add a row in a table?
A) < td>
B) < tr>
C) < dd>
D) < tl>
A) < td>
B) < tr>
C) < dd>
D) < tl>

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
41
Which of the following table objects has the highest precedence in terms of style?
A) Table cells
B) Rows
C) Columns
D) Table
A) Table cells
B) Rows
C) Columns
D) Table

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
42
Which of the following properties prevents the spanning of content across all the columns?
A) column-span: all;
B) column-span: none;
C) column-span: initial;
D) column-span: inherit;
A) column-span: all;
B) column-span: none;
C) column-span: initial;
D) column-span: inherit;

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
43
To insert the information of the data-label attribute directly before the data cell value, the _____ property is used.
A) content
B) position
C) padding
D) display
A) content
B) position
C) padding
D) display

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
44
Which of the following is true of row groups that are defined in an HTML table?
A) The thead element must appear first, followed by the tbody element, and finally the tfoot element.
B) A table can contain only one thead and tfoot element but can have numerous tbody elements.
C) A table can contain only one tbody element which is added between thead and tfoot element.
D) The tbody appears before tfoot to allow the browser to render the body before receiving numerous of tfoot rows.
A) The thead element must appear first, followed by the tbody element, and finally the tfoot element.
B) A table can contain only one thead and tfoot element but can have numerous tbody elements.
C) A table can contain only one tbody element which is added between thead and tfoot element.
D) The tbody appears before tfoot to allow the browser to render the body before receiving numerous of tfoot rows.

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
45
Identify a property that is used to separate one column from the next using graphic dividing line.
A) column-rule
B) column-count
C) column-width
D) column-gap
A) column-rule
B) column-count
C) column-width
D) column-gap

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
46
The columns within the colgroup element are identified by the _____ element.
A) < span column="value"/>
B) < colspan="value"/>
C) < col-span="type"/>
D) < spancol="type"/>]
A) < span column="value"/>
B) < colspan="value"/>
C) < col-span="type"/>
D) < spancol="type"/>]

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
47
Which of the following CSS properties is used to align the caption text horizontally?
A) text-align
B) caption-position
C) caption-align
D) text-side
A) text-align
B) caption-position
C) caption-align
D) text-side

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
48
Identify the first step to create a responsive web table that relies only on CSS.
A) Change the table layout so that each table object is rendered as a block element.
B) Add a text of data labels as attributes of all of the td elements in the table body.
C) Use relative positioning to place each data cell with a large left padding to insert data label text.
D) Add the content of the data label attribute before the data cell value.
A) Change the table layout so that each table object is rendered as a block element.
B) Add a text of data labels as attributes of all of the td elements in the table body.
C) Use relative positioning to place each data cell with a large left padding to insert data label text.
D) Add the content of the data label attribute before the data cell value.

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
49
Identify a true statement to determine the number of columns in a web table.
A) The number of columns is equal to number of caption elements.
B) The number of columns is equal to number of rows in a web table.
C) The number of columns is the number of cells within the table rows.
D) The number of columns is the total number of cells in a web table.
A) The number of columns is equal to number of caption elements.
B) The number of columns is equal to number of rows in a web table.
C) The number of columns is the number of cells within the table rows.
D) The number of columns is the total number of cells in a web table.

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
50
By default, a browser places a table caption _____.
A) below the table
B) in the first row of the table
C) above the table
D) in the first cell of the table
A) below the table
B) in the first row of the table
C) above the table
D) in the first cell of the table

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
51
Which of the following statements is true of row groups?
A) The rows are determined based on the total number of cells within a table.
B) The individual rows are determined using only the class attribute.
C) The row groups are used to create different styles for groups of rows in a table.
D) The row groups are used in different applications where the table content is only from internal data sources.
A) The rows are determined based on the total number of cells within a table.
B) The individual rows are determined using only the class attribute.
C) The row groups are used to create different styles for groups of rows in a table.
D) The row groups are used in different applications where the table content is only from internal data sources.

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
52
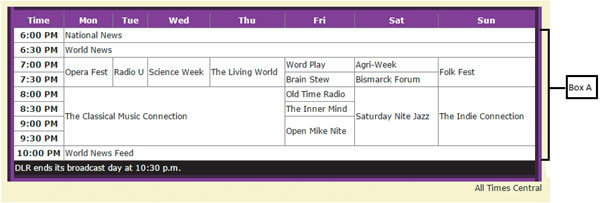
 In the given figure, identify the row group element Box A.
In the given figure, identify the row group element Box A.A) tbody
B) tfoot
C) thead
D) tcell

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
53
Identify a style property that creates a column size of 200-pixels.
A) column-count
B) column-control
C) column-width
D) column-gap
A) column-count
B) column-control
C) column-width
D) column-gap

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
54
Identify a CSS property to place a table caption.
A) caption-side: position;
B) caption-width: position;
C) caption-align: position;
D) caption-fit: position;
A) caption-side: position;
B) caption-width: position;
C) caption-align: position;
D) caption-fit: position;

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
55
When a style for a table element is created by setting the font color to red, _____.
A) the caption text will be displayed in a red font
B) the caption text will be displayed in black font
C) the caption text will be displayed in the same color as the previous table
D) the caption text will be displayed in the same color as the border
A) the caption text will be displayed in a red font
B) the caption text will be displayed in black font
C) the caption text will be displayed in the same color as the previous table
D) the caption text will be displayed in the same color as the border

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
56
Which of the following is an equivalent HTML element for display: table-cell; style?
A) < th>
B) < table>
C) < col>
D) < tr>
A) < th>
B) < table>
C) < col>
D) < tr>

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
57
Identify the three row groups supported by HTML.
A) thead , tfoot , and tborder
B) thead , tbody , and tfoot
C) thead, tborder , and tbody
D) thead, tfoot , and tcell
A) thead , tfoot , and tborder
B) thead , tbody , and tfoot
C) thead, tborder , and tbody
D) thead, tfoot , and tcell

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
58
When the width of an entire table is set to be larger than the width required for individual columns, the extra space is _____.
A) added to the first column of the table
B) divided equally among the columns
C) added to the last column of the table
D) filled out as a border of the table
A) added to the first column of the table
B) divided equally among the columns
C) added to the last column of the table
D) filled out as a border of the table

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
59
Consider the following code. How many columns does the element create?
A) Two
B) One
C) Four
D) Three
A) Two
B) One
C) Four
D) Three

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
60
Which of the following styles sets the column breaks within paragraphs to leave a minimum of two and three lines at the top and bottom of each column respectively?
A) article p { break-before: always; }
B) article p { break-before: always; }
C) article p { orphans: 3; widows: 2; }
D) article p { break-inside: auto; }
A) article p { break-before: always; }
B) article p { break-before: always; }
C) article p { orphans: 3; widows: 2; }
D) article p { break-inside: auto; }

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
61
Case-Based Critical Thinking Questions Case 6.1 Andy designed a web page for a product-oriented industry using CSS properties. He used several HTML tags to create the web page. He also used tables to ensure that the data is easily managed. Which of the following properties must Andy use to set the gap between the borders created by using the border-collapse property?
A) border-spacing: value;
B) border-spacing: value;
C) border: length;
D) border: width;
A) border-spacing: value;
B) border-spacing: value;
C) border: length;
D) border: width;

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
62
Match between columns

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
63
Case-Based Critical Thinking Questions Case 6.2 Luis has created a web page for a textile industry. When viewing the web page on a different computer, Luis notices a difference in the web page layout. So he decided to make changes in the code to make the layout suitable on all computers. Which of the following properties helps Luis in making the content on the web page more readable by spreading the content into a specific number of columns on a single page?
A) column-span;
B) column-count;
C) column-collapse;
D) column-control;
A) column-span;
B) column-count;
C) column-collapse;
D) column-control;

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
64
What are the CSS properties that are used to manage column breaks?

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
65
Case-Based Critical Thinking Questions Case 6.1 Andy designed a web page for a product-oriented industry using CSS properties. He used several HTML tags to create the web page. He also used tables to ensure that the data is easily managed. Andy has created a table for product details where the names of the products and prices of the products are the headers of the table. Which of the following style rules should he add to place a border of 10-pixels around the table with a white background?
A) table.product {background: white; border: 10px; width: 100%;}
B) table.product {border: 10px, white; width: 100%;}
C) table.product {background: white, 10px; width: 100%;}
D) table.product {border: white; width: 100%;}
A) table.product {background: white; border: 10px; width: 100%;}
B) table.product {border: 10px, white; width: 100%;}
C) table.product {background: white, 10px; width: 100%;}
D) table.product {border: white; width: 100%;}

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
66
Write an HTML code to create a table with three rows and two columns. Add appropriate headers and enter the data into the table.

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
67
Explain table row group elements and the order that should be maintained when writing an HTML code.

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
68
Case-Based Critical Thinking Questions Case 6.1 Andy designed a web page for a product-oriented industry using CSS properties. He used several HTML tags to create the web page. He also used tables to ensure that the data is easily managed. Andy wants the borders to be distinctly visible for each cell in the product details table. Which of the following properties must Andy add to his code to accomplish his goal?
A) border-spacing: length;
B) border-collapse: separate;
C) border-collapse: collapse;
D) border-spacing: initial;
A) border-spacing: length;
B) border-collapse: separate;
C) border-collapse: collapse;
D) border-spacing: initial;

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck
69
Case-Based Critical Thinking Questions Case 6.2 Luis has created a web page for a textile industry. When viewing the web page on a different computer, Luis notices a difference in the web page layout. So he decided to make changes in the code to make the layout suitable on all computers. Luis has created a table to include the definitions of manufacturing tools used in the industry. He wants to add a space between each column cell of the definition for better understanding. Identify a property that Luis should include in the code to fulfill the requirement.
A) column-gap;
B) column-align
C) column-count;
D) column-space;
A) column-gap;
B) column-align
C) column-count;
D) column-space;

Unlock Deck
Unlock for access to all 69 flashcards in this deck.
Unlock Deck
k this deck



