Deck 4: Laying Out Elements With Css
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Match between columns
Question
Question
Question
Question
Question
Question
Question
Question
Question

Unlock Deck
Sign up to unlock the cards in this deck!
Unlock Deck
Unlock Deck
1/71
Play
Full screen (f)
Deck 4: Laying Out Elements With Css
1
You can control the stacking order of positioned elements by assigning values for the x-index property to each element. _________________________
False
2
Margin is the space inside a border between the border and the element content. _________________________
False
3
You can use the position property to create multicolumn layouts that look and behave just like those created with the clear property.
False
4
An element with a smaller z-index value is displayed on top of an element with a larger value.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
5
A margin shorthand property can have up to four values. _________________________

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
6
Creating and modifying page layouts in CSS involves specifying size and position information for web page elements.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
7
The padding, border, and margin properties all create space around the contents of a web page. Of the three properties, margin , is the only one that can be seen in a web browser. _________________________

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
8
The location of an absolutely positioned element is calculated based on the closest ancestor element that has a position applied to it.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
9
A fluid layout uses the min-width and max-width properties to constrain the size of the content. _________________________

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
10
You can apply a z-index value only to an element for which you've declared a value for the position property.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
11
You can determine top and left positioning values by calculating the amount of space you need to move an element, or by simple trial and error.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
12
A positioned element cannot be moved to positions occupied by other elements.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
13
A simple technique for ensuring consistency of the visual design in different window sizes is to specify a fixed width for the content of a web page, creating what's commonly known as a static layout. _________________________

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
14
You can use filler text, also called fake text , to simulate content, which allows you to work with a document with a lot of content even if it is not the final content. _________________________

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
15
When you want to set a common value for all four sides of an element, you can use specific properties with multiple values.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
16
User agents render HTML documents from bottom to top.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
17
In the CSS box model, the margin is always opaque . _________________________

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
18
Pixels are absolute units, which means that they represent a specific length or height that doesn't change.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
19
A positioned element is placed in a new layer , which is a new level displayed on top of the basic flow of elements on the web page. _________________________

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
20
Some of the most widely used layouts in print media involve columns of text and graphics running parallel to each other down the page. You can use the border and clear properties to create a basic version of this arrangement. _________________________

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
21
If you provide four values for the margin or padding property, browsers apply the first value to the ____.
A) top
B) right
C) bottom
D) left
A) top
B) right
C) bottom
D) left

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
22
A widely used layout involves columns of text and graphics running parallel to each other down the page. You can create a basic version of this arrangement, known as a ____ layout.
A) horizontal
B) multicolumn
C) parallel
D) vertical
A) horizontal
B) multicolumn
C) parallel
D) vertical

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
23
The ____ properties all create space around the contents of a web page element.
A) padding
B) border
C) margin
D) All of the above.
A) padding
B) border
C) margin
D) All of the above.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
24
The CSS property of left can have a value in em, pixels, or percent of the ____.
A) width of the browser element
B) height of the browser element
C) width of the child element
D) height of the child element
A) width of the browser element
B) height of the browser element
C) width of the child element
D) height of the child element

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
25
CSS represents the characteristics of every web page element using the ____ model, which treats each element as a rectangular box having several global properties.
A) box
B) rectangle
C) Element
D) CSS
A) box
B) rectangle
C) Element
D) CSS

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
26
When working with box model shorthand properties, a border with three values will have values that apply to width, style, and ____.
A) resolution
B) height
C) margin
D) color
A) resolution
B) height
C) margin
D) color

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
27
The CSS relative positioning property called ____ moves the element relative to its original position but preserves the space reserved for the element in its original position.
A) position
B) top
C) left
D) location
A) position
B) top
C) left
D) location

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
28
The size of the padding, border, and margin are generally not included in the calculated ____ of an element.
A) width
B) height
C) Either A or B.
D) Neither A nor B.
A) width
B) height
C) Either A or B.
D) Neither A nor B.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
29
The box model supports a separate property for each side for ____, such as padding-top or margin-left .
A) padding
B) margin
C) Both A and B.
D) Neither A nor B.
A) padding
B) margin
C) Both A and B.
D) Neither A nor B.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
30
You can make adjustments to the default position of an element while preserving the space allotted to the element in the default page flow. This technique is known as ____ positioning.
A) standard
B) flexible
C) relative
D) absolute
A) standard
B) flexible
C) relative
D) absolute

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
31
CSS lets you specify the exact position of an element on a web page using the ____ property.
A) ruler
B) grid
C) position
D) location
A) ruler
B) grid
C) position
D) location

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
32
For a margin -value pair with three values, the first value applies to the top, the second to ____.
A) the left
B) the right
C) Both A and B.
D) Neither A nor B.
A) the left
B) the right
C) Both A and B.
D) Neither A nor B.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
33
The size of the ____, border, and margin all increase the amount of space on a web page that an element occupies or influences.
A) picture
B) frame
C) style
D) padding
A) picture
B) frame
C) style
D) padding

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
34
A CSS unit of measure equal to approximately 1/96 of an inch is a(n) ________ .
A) em
B) px
C) %
D) rem
A) em
B) px
C) %
D) rem

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
35
The CSS property of top can have a value in em, pixels,or percent of the ____.
A) width of the browser element
B) height of the browser element
C) width of the child element
D) height of the child element
A) width of the browser element
B) height of the browser element
C) width of the child element
D) height of the child element

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
36
The CSS relative positioning property called ____ moves the element the specified distance from the top edge of the closest ancestor element that is also positioned; the default value, 0, leaves the element in its original vertical position.
A) edge
B) top
C) upper
D) bottom
A) edge
B) top
C) upper
D) bottom

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
37
In addition to two-column layouts, ____ layouts including three columns are common on the web.
A) horizontal
B) multicolumn
C) parallel
D) vertical
A) horizontal
B) multicolumn
C) parallel
D) vertical

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
38
The CSS relative positioning property called ____ moves the element the specified distance from the left edge of the closest ancestor element that is also positioned; the default value, 0, leaves the element in its original horizontal position.
A) left
B) right
C) edge
D) top
A) left
B) right
C) edge
D) top

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
39
____ is the space outside the border between the border and adjacent or parent elements.
A) Margin
B) Padding
C) Border
D) Framing
A) Margin
B) Padding
C) Border
D) Framing

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
40
You can help all user agents understand the content of your pages and present it appropriately by using semantic elements to indicate the content of different columns; for instance, ____ for main page content.
A) article
B) nav
C) sidebar
D) quote
A) article
B) nav
C) sidebar
D) quote

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
41
By creating a fluid layout, which is also known as a(n) ____ layout, you give your Web page the flexibility to adjust its width based on the width of a user's browser window while still maintaining your intended layout.
A) liquid
B) water
C) unstructured
D) flexible
A) liquid
B) water
C) unstructured
D) flexible

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
42
An element with _____ positioning is removed from the normal flow and keeps its position even when the user scrolls.
A) fixed
B) relative
C) absolute
D) static
A) fixed
B) relative
C) absolute
D) static

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
43
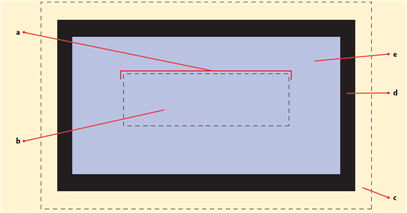
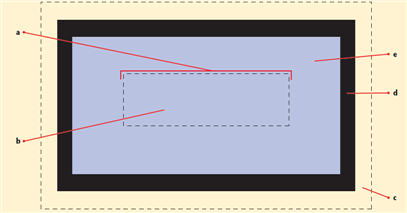
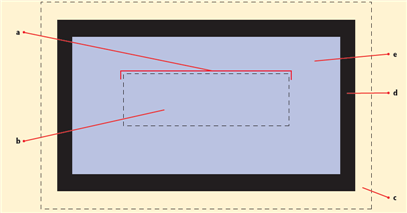
 Referring to the figure above, letter d indicates element ____.
Referring to the figure above, letter d indicates element ____.A) padding
B) border
C) margin
D) content

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
44
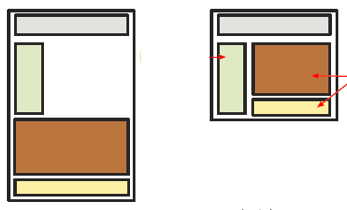
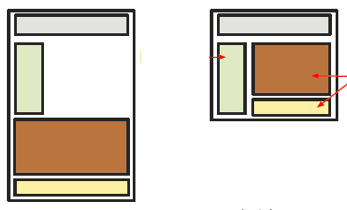
 Referring to the figure above, to achieve the page flow shown on the right, you would use _____ .
Referring to the figure above, to achieve the page flow shown on the right, you would use _____ .A) float: left
B) float: right
C) float: clear
D) float: none

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
45
 Referring to the figure above, to achieve the page flow shown on the left, the elements use the default arrangement known as ______.
Referring to the figure above, to achieve the page flow shown on the left, the elements use the default arrangement known as ______.A) static flow
B) fluid flow
C) normal flow
D) default flow

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
46
Case-Based Critical Thinking Question
Kamilla is creating a pet adoption website, and is currently learning about her options using the position property.
If Kamilla wants an element positioned relative to another element on the page, she would choose the ____ position property.
A) absolute
B) fixed
C) Both A and B.
D) Neither A nor B.
Kamilla is creating a pet adoption website, and is currently learning about her options using the position property.
If Kamilla wants an element positioned relative to another element on the page, she would choose the ____ position property.
A) absolute
B) fixed
C) Both A and B.
D) Neither A nor B.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
47
 Referring to the figure above, letter e indicates element ____.
Referring to the figure above, letter e indicates element ____.A) padding
B) border
C) margin
D) content

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
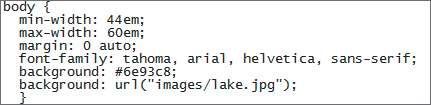
48
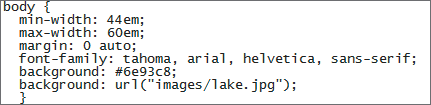
 Referring to the figure above, the maximum width for the element is ____.
Referring to the figure above, the maximum width for the element is ____.A) 44em
B) 60em
C) 0
D) You cannot tell from the figure.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
49
A.  B.
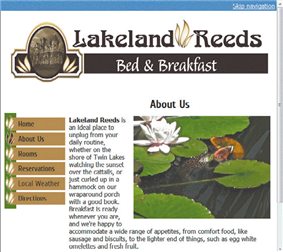
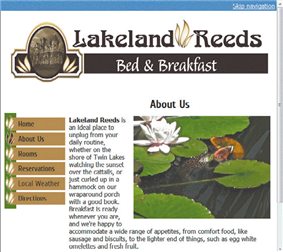
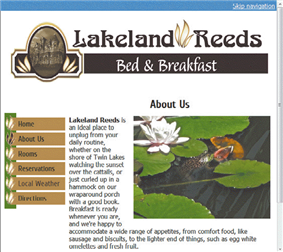
B.  Figure B. shows the Web page at its maximum width which was set using the ____ property.
Figure B. shows the Web page at its maximum width which was set using the ____ property.
A) wide
B) max-width
C) min-width
D) absolute-width
 B.
B.  Figure B. shows the Web page at its maximum width which was set using the ____ property.
Figure B. shows the Web page at its maximum width which was set using the ____ property.A) wide
B) max-width
C) min-width
D) absolute-width

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
50
Case-Based Critical Thinking Question
Kamilla is creating a pet adoption website, and is currently learning about her options using the position property.
If Kamilla wants an element to remain in the same location in a browser window, even as the user scrolls through the Web page, she would use the ____ position property.
A) absolute
B) fixed
C) relative
D) float
Kamilla is creating a pet adoption website, and is currently learning about her options using the position property.
If Kamilla wants an element to remain in the same location in a browser window, even as the user scrolls through the Web page, she would use the ____ position property.
A) absolute
B) fixed
C) relative
D) float

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
51
A.  B.
B.  Figure A. shows the Web page at its minimum width which was set using the ____ property.
Figure A. shows the Web page at its minimum width which was set using the ____ property.
A) narrow
B) min-width
C) max-width
D) relative-width
 B.
B.  Figure A. shows the Web page at its minimum width which was set using the ____ property.
Figure A. shows the Web page at its minimum width which was set using the ____ property.A) narrow
B) min-width
C) max-width
D) relative-width

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
52
A. 
B.
Referring to the figure above, the fact that the Web page width can vary means that this is an example of a ____ layout.
A) minimum
B) maximum
C) relative
D) fluid

B.

Referring to the figure above, the fact that the Web page width can vary means that this is an example of a ____ layout.
A) minimum
B) maximum
C) relative
D) fluid

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
53
The specfication "_____" is a relative unit that represents the current font size.
A) m
B) em
C) mem
D) me
A) m
B) em
C) mem
D) me

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
54
 Referring to the figure above, letter c indicates element ____.
Referring to the figure above, letter c indicates element ____.A) padding
B) border
C) margin
D) content

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
55
Case-Based Critical Thinking Question
Tyler has been helping his friend Wes learn the website design business.
Wes wants the header element of his web page to stay at the top of the page at all times, even when users scroll the page. In this case, Tyler advises him to use ____ positioning.
A) absolute
B) fixed
C) fluid
D) relative
Tyler has been helping his friend Wes learn the website design business.
Wes wants the header element of his web page to stay at the top of the page at all times, even when users scroll the page. In this case, Tyler advises him to use ____ positioning.
A) absolute
B) fixed
C) fluid
D) relative

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
56
The CSS property of top , bottom , left , or right moves the element the specified distance from the respective edge of the closest ____ element that is also positioned.
A) base
B) ancestor
C) parent
D) relative
A) base
B) ancestor
C) parent
D) relative

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
57
When the CSS property of position is set to ____ it moves the element relative to its original position and allows other elements to flow into the space that the absolutely positioned element would have otherwise occupied.
A) relative
B) absolute
C) left
D) right
A) relative
B) absolute
C) left
D) right

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
58
Case-Based Critical Thinking Question
Kamilla is creating a pet adoption website, and is currently learning about her options using the position property.
Kamilla discovers that although there are several options for the position property, ____ is not one of them.
A) absolute
B) fixed
C) relative
D) float
Kamilla is creating a pet adoption website, and is currently learning about her options using the position property.
Kamilla discovers that although there are several options for the position property, ____ is not one of them.
A) absolute
B) fixed
C) relative
D) float

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
59
Case-Based Critical Thinking Question
Tyler has been helping his friend Wes learn the website design business.
Wes is concerned that the article of the history of his business will extend beyond its container. Tyler tells him about _____ , which Wes can use to give the appearance that the article fits in its container.
A) display: all
B) overflow: auto
C) clear: bottom
D) height: auto
Tyler has been helping his friend Wes learn the website design business.
Wes is concerned that the article of the history of his business will extend beyond its container. Tyler tells him about _____ , which Wes can use to give the appearance that the article fits in its container.
A) display: all
B) overflow: auto
C) clear: bottom
D) height: auto

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
60
 Referring to the figure above, the minimum width for the element is ____.
Referring to the figure above, the minimum width for the element is ____.A) 44em
B) 60em
C) 0
D) You cannot tell from the figure.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
61

Referring to the figure above, the ____ with the highest z-index value is stacked on top of other positioned elements

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
62
Match between columns

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
63
In addition to relative and absolute, the position property supports a third value: fixed. How is fixed positioning different than absolute positioning? How does an element with fixed positioning appear in a browser window?

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
64
A logo is often placed on a page using _______________ positioning.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
65
You can control the flow of web page elements more precisely with the CSS ________ property, which prevents floated elements from being displayed to the left, right, or on either side of another element.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
66
While it requires careful planning to ensure that a positioned element doesn't unintentionally obscure the view of another element, the ability to overlap, or ________________, elements introduces additional possibilities for creative layouts.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
67
When the bottom margin of one element is adjacent to the top margin of another element, the margins combine, or ________________, into a single margin equal to the greater of the two values.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
68
Because user agents render HTML documents from top to bottom, it's relatively straightforward to create layouts that stack styled elements ________________.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
69
What is the difference between a stack and a layer? How can you use the z-index property to determine stacking order?

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
70
The size of the padding, border, and margin all increase the amount of space on a web page that an element occupies or influences. However, the dimensions of these properties are generally not included in the calculated width or height of an element. Please explain how you calculate box size.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
71
________________ positioning takes an element out of the page flow entirely and allows other elements to flow into the space it would have occupied.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck



