Deck 6: Working With Tables
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question

Unlock Deck
Sign up to unlock the cards in this deck!
Unlock Deck
Unlock Deck
1/117
Play
Full screen (f)
Deck 6: Working With Tables
1
You can alter the thickness of the border around a table.
True
2
Only a few aspects of tables are customizable.
False
3
The code to create even a simple table is longer than most other basic HTML.
True
4
Tables require the use of several nested elements.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
5
You span rows by adding attributes to the tag.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
6
By default, table cells adopt the background color or image of the surrounding Web page.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
7
One of the most common uses of tables is to position page elements in specific locations on a Web page.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
8
By default, the background color for the a Web page also appears as the table background.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
9
When you create a table with no formatting attributes, borders between cells display by default.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
10
The , , , and tags all support the bgcolor attribute.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
11
A table is a useful way to summarize many types of data.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
12
Paragraph layout is useful for presenting all the information in Web pages.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
13
The … tag pair defines each cell in a table.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
14
To create the appearance of a single-line grid dividing cells, you set the border attribute to 0.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
15
You can specify a background color using hexadecimal equivalents.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
16
Font settings for an entire Web page affect the text in a table.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
17
If you use the tag, you should use its closing tag.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
18
The tag marks the contents of only the first table row.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
19
A table is useful for creating a compact list of the traits or attributes of all the items in a set.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
20
The code to create a table is usually shorter than most other basic HTML.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
21
Only the most recent versions of popular browsers can display the placement of Web page elements using tables.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
22
Basic HTML codes do not allow you to position elements in specific locations in the window.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
23
Nested tables are tables that are fully contained within the cell of another table.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
24
To change the height of an entire row, you need to add the height attribute to the tag for each cell.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
25
Stacked tables are tables that are dependent upon one another.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
26
You must specify table dimensions in pixels.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
27
Stacked tables are those in which one table ends before another begins.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
28
You can add the align and valign attributes to a tag to set the alignment for an entire row.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
29
Stacked tables are another name for nested tables.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
30
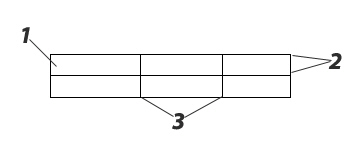
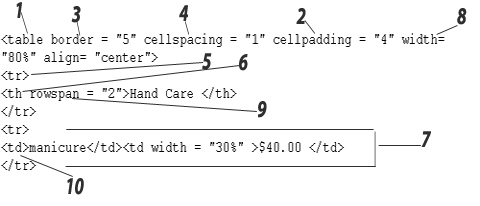
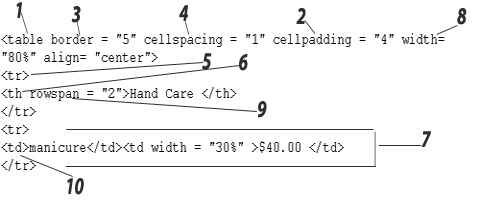
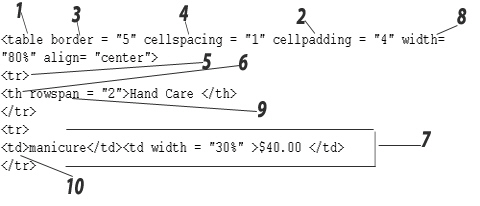
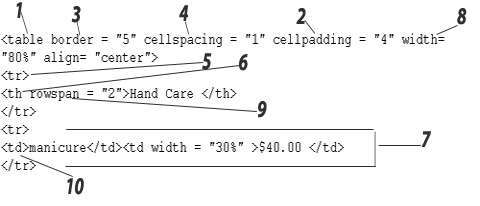
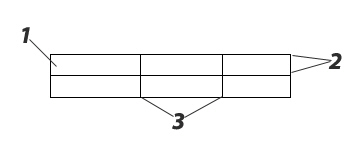
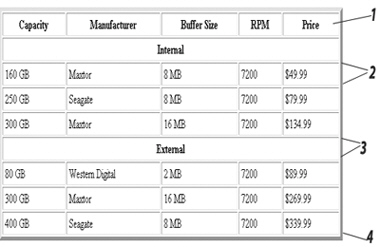
 In the figure above, you can create item 3 with a single tag pair.
In the figure above, you can create item 3 with a single tag pair.
Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
31
The nowrap attribute can be added to a table cell to prevent its contents from wrapping to the next line.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
32
Cellpadding usually does not affect the height and width of cells.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
33
You can format a Web page table with a background image.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
34
"Center" is the default value of the align attribute for the tag.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
35
The bgcolor attribute is not supported by the tag.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
36
 In the figure above, the cell marked as item 2 is formatted using the align attribute.
In the figure above, the cell marked as item 2 is formatted using the align attribute.
Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
37
Nested tables are often used in Web pages with complex design.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
38
The browser calculates percentage dimensions for the tag as a percentage of the browser window size.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
39
The height and width settings in the tag are relative to the size of the browser window.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
40
When working with tables it is best to avoid the use of … tags for formatting large areas of page content.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
41
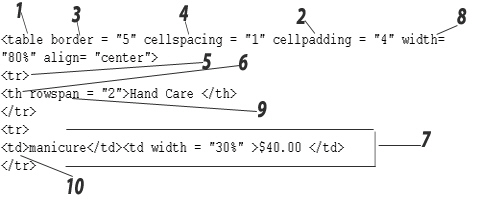
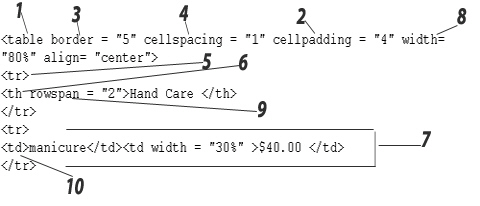
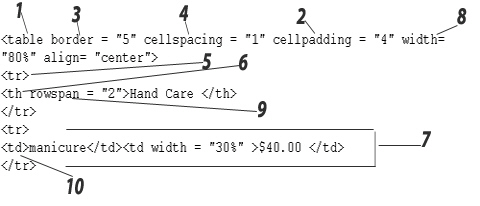
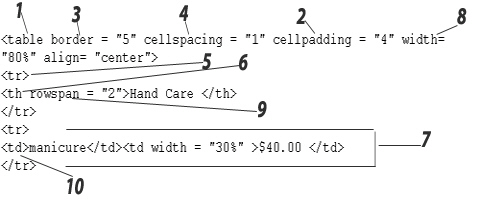
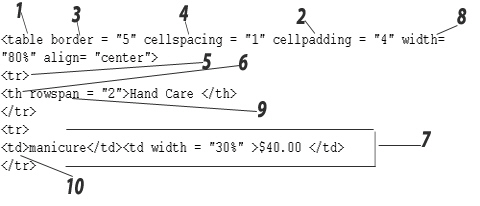
 In the figure above, item 10 indicates the tag to create _____.
In the figure above, item 10 indicates the tag to create _____.A)a table
B)a row
C)heading text
D)table data text

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
42
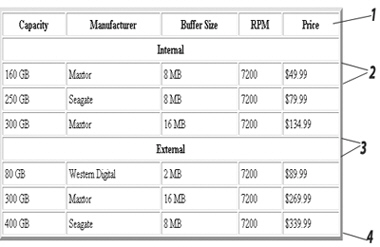
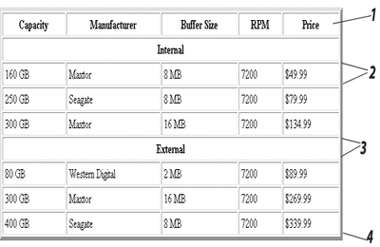
 In the figure above, item 1 is a _____.
In the figure above, item 1 is a _____.A)row
B)column
C)cell
D)none of the above

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
43
A _____ is a layout that allows you to present information in a grid.
A)table
B)row
C)column
D)cell
A)table
B)row
C)column
D)cell

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
44
A _____ is a single horizontal line of data in a grid.
A)table
B)row
C)column
D)cell
A)table
B)row
C)column
D)cell

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
45
The _____ attribute sets the horizontal position of a table within a Web page.
A)border
B)align
C)valign
D)cellpadding
A)border
B)align
C)valign
D)cellpadding

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
46
 In the figure above, the attribute marked as item 3 _____.
In the figure above, the attribute marked as item 3 _____.A)adds borders around the table and each cell
B)determines the gap between borders of adjacent cells
C)indicates the number of rows the current cell should span
D)sets a cushion of blank space around the contents of every cell

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
47
 In the figure above, the attribute marked as item 4 _____.
In the figure above, the attribute marked as item 4 _____.A)adds borders around the table and each cell
B)determines the gap between borders of adjacent cells
C)indicates the number of rows the current cell should span
D)sets a cushion of blank space around the contents of every cell

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
48
 In the figure above, item 3 is a _____.
In the figure above, item 3 is a _____.A)row
B)column
C)cell
D)none of the above

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
49
 In the figure above, item 1 indicates the tag to create _____.
In the figure above, item 1 indicates the tag to create _____.A)a table
B)a row
C)heading text
D)standard table text

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
50
Which attribute do you use to set the horizontal position of cell contents between the left and right cell borders?
A)border
B)align
C)valign
D)cellpadding
A)border
B)align
C)valign
D)cellpadding

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
51
 In the figure above, the attribute marked as item 2 _____.
In the figure above, the attribute marked as item 2 _____.A)adds borders around the table and each cell
B)determines the gap between borders of adjacent cells
C)indicates the number of rows the current cell should span
D)sets a cushion of blank space around the contents of every cell

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
52
 In the figure above, the attribute marked as item 8 _____.
In the figure above, the attribute marked as item 8 _____.A)determines the table dimensions
B)determines the gap between borders of adjacent cells
C)indicates the number of rows the current cell should span
D)sets a cushion of blank space around the contents of every cell

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
53
Which tag does not support the rowspan attribute?
A)< tr >
B)< th >
C)< td >
D)All support rowspan
A)< tr >
B)< th >
C)< td >
D)All support rowspan

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
54
A _____ is a single vertical line of data in a grid.
A)table
B)row
C)column
D)cell
A)table
B)row
C)column
D)cell

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
55
 In the figure above, item 6 indicates the tag to create _____.
In the figure above, item 6 indicates the tag to create _____.A)a table
B)a row
C)heading text
D)standard table text

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
56
 In the figure above, item 5 indicates the tag to create _____.
In the figure above, item 5 indicates the tag to create _____.A)a table
B)a row
C)heading text
D)standard table text

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
57
Which tag does not support the width attribute?
A)< table >
B)< tr >
C)< th >
D)< td >
A)< table >
B)< tr >
C)< th >
D)< td >

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
58
A _____ is the intersection of a horizontal and a vertical line of data in a grid.
A)table
B)row
C)column
D)cell
A)table
B)row
C)column
D)cell

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
59
 In the figure above, the attribute marked as item 9 _____.
In the figure above, the attribute marked as item 9 _____.A)assigns a background color
B)determines the gap between borders of adjacent cells
C)indicates the number of rows the current cell should span
D)sets a cushion of blank space around the contents of every cell

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
60
 In the figure above, item 2 is a _____.
In the figure above, item 2 is a _____.A)row
B)column
C)cell
D)none of the above

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
61
The ______________________ is an alternate Web page layout that allows you to present information in a grid.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
62
 In the figure above, the cell marked as item 3 is formatted to span multiple columns using the ______________________ attribute.
In the figure above, the cell marked as item 3 is formatted to span multiple columns using the ______________________ attribute.
Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
63
The _____ attribute creates a cell that spans multiple rows.
A)rowspan
B)colspan
C)cellpadding
D)cellspacing
A)rowspan
B)colspan
C)cellpadding
D)cellspacing

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
64
The _____ attribute creates space between the cell wall and its content.
A)rowspan
B)colspan
C)cellpadding
D)cellspacing
A)rowspan
B)colspan
C)cellpadding
D)cellspacing

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
65
The _____ table is fully contained within the cell of another table.
A)nested
B)stacked
C)bordered
D)background
A)nested
B)stacked
C)bordered
D)background

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
66
 In the figure above, the code marked as item 7 creates a(n) ______________________.
In the figure above, the code marked as item 7 creates a(n) ______________________.
Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
67
The _____ attribute adds borders around a table.
A)border
B)bordercolor
C)bordercolorlight
D)bordercolordark
A)border
B)bordercolor
C)bordercolorlight
D)bordercolordark

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
68
The _____ attribute specifies the color of the bottom and right edges of a table.
A)border
B)bordercolor
C)bordercolorlight
D)bordercolordark
A)border
B)bordercolor
C)bordercolorlight
D)bordercolordark

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
69
 In the figure above, the text marked as item 1 is formatted using the ______________________ tag.
In the figure above, the text marked as item 1 is formatted using the ______________________ tag.
Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
70
The _____ attribute specifies the table border color.
A)border
B)bordercolor
C)bordercolorlight
D)bordercolordark
A)border
B)bordercolor
C)bordercolorlight
D)bordercolordark

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
71
 In the figure above, the table marked as item 4 is can be centered within a browser window by using the ______________________ attribute.
In the figure above, the table marked as item 4 is can be centered within a browser window by using the ______________________ attribute.
Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
72
The _____ attribute specifies the color of the top and left edges of a table.
A)border
B)bordercolor
C)bordercolorlight
D)bordercolordark
A)border
B)bordercolor
C)bordercolorlight
D)bordercolordark

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
73
The _____ attribute creates a cell that spans multiple columns.
A)rowspan
B)colspan
C)cellpadding
D)cellspacing
A)rowspan
B)colspan
C)cellpadding
D)cellspacing

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
74
The _____ attribute specifies the color of the top and left edges of the cells' borders.
A)border
B)bordercolor
C)bordercolorlight
D)bordercolordark
A)border
B)bordercolor
C)bordercolorlight
D)bordercolordark

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
75
The intersection of a row and a column is called a(n) ______________________.

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
76
The _____ attribute creates space between the table cells.
A)rowspan
B)colspan
C)cellpadding
D)cellspacing
A)rowspan
B)colspan
C)cellpadding
D)cellspacing

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
77
The _____ attribute and value pairs places data at the top of a cell.
A)valign="top"
B)valign="right"
C)align="top"
D)halign="top"
A)valign="top"
B)valign="right"
C)align="top"
D)halign="top"

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
78
The _____ attribute and value pairs places data in the lower center of a cell.
A)valign="down"
B)valign="bottom"
C)align="bottom"
D)valign="center"
A)valign="down"
B)valign="bottom"
C)align="bottom"
D)valign="center"

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
79
The _____ attribute and value pairs places data on the right side of a cell.
A)valign="side"
B)valign="right"
C)align="right"
D)valign="center"
A)valign="side"
B)valign="right"
C)align="right"
D)valign="center"

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck
80
The _____ table ends before another begins.
A)nested
B)stacked
C)bordered
D)background
A)nested
B)stacked
C)bordered
D)background

Unlock Deck
Unlock for access to all 117 flashcards in this deck.
Unlock Deck
k this deck



