Deck 7: Creating Liquid Layouts
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question

Unlock Deck
Sign up to unlock the cards in this deck!
Unlock Deck
Unlock Deck
1/150
Play
Full screen (f)
Deck 7: Creating Liquid Layouts
1
Most computer monitors sold today have a horizontal resolution greater than ____ pixels.
A) 1920
B) 1024
C) 1280
D) 1152
A) 1920
B) 1024
C) 1280
D) 1152
B
2
In a fixed-width layout,smaller screen resolutions may display ____ depending on the width of the Web page content.
A) menu bars
B) object bars
C) vertical scroll bars
D) horizontal scroll bars
A) menu bars
B) object bars
C) vertical scroll bars
D) horizontal scroll bars
D
3
A liquid layout provides consistency in ____ widths.
A) relative
B) indexed
C) dynamic
D) absolute
A) relative
B) indexed
C) dynamic
D) absolute
A
4
In a fixed-width layout,the ____ of columns remain the same regardless of the size of the Web browser window.
A) widths
B) orientations
C) heights
D) both a and c
A) widths
B) orientations
C) heights
D) both a and c

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
5
In a fixed-width layout,the content looks identical regardless of the ____ of the monitor.
A) resolution
B) size
C) orientation
D) presentation
A) resolution
B) size
C) orientation
D) presentation

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
6
In an elastic layout,the column widths are determined using ____ values.
A) resolution
B) em
C) pixel
D) percentage
A) resolution
B) em
C) pixel
D) percentage

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
7
All of the following are types of fully or partially fluid layouts EXCEPT ____ layout.
A) hybrid
B) elastic
C) adjustable
D) liquid
A) hybrid
B) elastic
C) adjustable
D) liquid

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
8
The padding values for a liquid layout should be expressed in ____.
A) ems
B) pixels
C) percentages
D) all of the above
A) ems
B) pixels
C) percentages
D) all of the above

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
9
In a liquid layout,the column widths are determined using ____ values.
A) resolution
B) em
C) pixel
D) percentage
A) resolution
B) em
C) pixel
D) percentage

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
10
Which of the following options describes the landscape page orientation?
A) Page height is smaller than its width.
B) Page width is smaller than its height.
C) Page width is equal to its height.
D) computer screen resolution
A) Page height is smaller than its width.
B) Page width is smaller than its height.
C) Page width is equal to its height.
D) computer screen resolution

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
11
The hybrid layout is a combination of ____ layouts.
A) elastic and liquid
B) liquid and fixed-width
C) elastic and fixed-width
D) none of the above
A) elastic and liquid
B) liquid and fixed-width
C) elastic and fixed-width
D) none of the above

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
12
Pixels are ____ values.
A) indexed
B) absolute
C) dynamic
D) relative
A) indexed
B) absolute
C) dynamic
D) relative

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
13
Which of the following options describes the portrait page orientation?
A) Page height is smaller than its width.
B) Page width is smaller than its height.
C) Page width is equal to its height.
D) computer screen resolution
A) Page height is smaller than its width.
B) Page width is smaller than its height.
C) Page width is equal to its height.
D) computer screen resolution

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
14
In a liquid layout,if a fixed-width element,such as an image,is placed inside a liquid element,the element will shrink to the point of not being able to accommodate the image,and columns can ____.
A) droop
B) shrink
C) collapse
D) expand
A) droop
B) shrink
C) collapse
D) expand

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
15
The width for the header element in a liquid layout should be specified in ____.
A) ems
B) pixels
C) percentages
D) none of the above;it should not be specified
A) ems
B) pixels
C) percentages
D) none of the above;it should not be specified

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
16
Prior to HTML5,the ____ element was used almost exclusively to mark headers,footers,asides,and other named sections.
A) sect
B) this
C) part
D) div
A) sect
B) this
C) part
D) div

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
17
In a fixed-width layout,excessive white space could be displayed on screens with large ____.
A) sizes
B) resolutions
C) orientations
D) presentations
A) sizes
B) resolutions
C) orientations
D) presentations

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
18
Percentages are ____ values.
A) indexed
B) dynamic
C) absolute
D) relative
A) indexed
B) dynamic
C) absolute
D) relative

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
19
Which of the following is a traditional Web page orientation?
A) landscape
B) square
C) portrait
D) default
A) landscape
B) square
C) portrait
D) default

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
20
When using ____ layout,you do not have to guess about the width of the users' viewports.
A) fluid
B) fixed
C) standard
D) template
A) fluid
B) fixed
C) standard
D) template

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
21
In a three-column liquid layout,make sure the left and right column content is marked with ____ elements with ids.
A) navigation
B) section
C) sidebar
D) footer
A) navigation
B) section
C) sidebar
D) footer

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
22
When creating a three-column liquid layout,you should not assign a width to the ____ column.
A) sidebar
B) left
C) aside
D) main
A) sidebar
B) left
C) aside
D) main

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
23
If a Web site requires precision and placement of elements for purposes such as branding and consistency,a ____ layout will provide that reliability.
A) fixed
B) hybrid
C) dynamic
D) liquid
A) fixed
B) hybrid
C) dynamic
D) liquid

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
24
If a Web page has a large amount of text,a(n)____ layout will make better use of the available space in the browser.
A) static
B) liquid
C) fixed-width
D) absolute
A) static
B) liquid
C) fixed-width
D) absolute

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
25
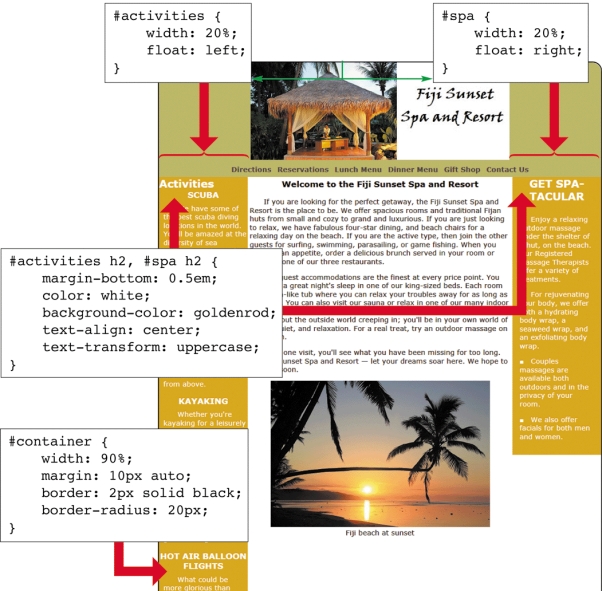
As shown in the accompanying figure,the ____ id selector contains all content,and styles applied to it affect all elements inside the container that are not already styled.
A) embedded
B) main
C) container
D) baseline
A) embedded
B) main
C) container
D) baseline

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
26
When creating a design with a fluid layout,you must be wary of all of the following kinds of objects EXCEPT ____.
A) tables
B) multimedia controls
C) forms
D) sidebars
A) tables
B) multimedia controls
C) forms
D) sidebars

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
27
In addition to creating structure,you can use ____ section elements to group content.
A) aggregate
B) indexed
C) dynamic
D) nested
A) aggregate
B) indexed
C) dynamic
D) nested

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
28
____ values are not displayed correctly for border widths.
A) Pixel
B) Targeted
C) Em
D) Decimal
A) Pixel
B) Targeted
C) Em
D) Decimal

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
29
A three-column layout like the one in the accompanying figure uses ____.
A) defined percentages for the left column width,and no specification for the width of the middle and right columns
B) defined percentages for the middle column width,and no specification for the width of the left and right columns
C) defined percentages for the right column width,and no specification for the width of the left and middle columns
D) defined percentages for the left and right column widths,and no specification for the width of the middle columns
A) defined percentages for the left column width,and no specification for the width of the middle and right columns
B) defined percentages for the middle column width,and no specification for the width of the left and right columns
C) defined percentages for the right column width,and no specification for the width of the left and middle columns
D) defined percentages for the left and right column widths,and no specification for the width of the middle columns

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
30
For ____ purposes,consider floating all of your columns to retain the source order.
A) presentation
B) resource-management
C) orientation
D) accessibility
A) presentation
B) resource-management
C) orientation
D) accessibility

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
31
Borders can present a problem for liquid layouts because browsers do not recognize ____ values for border widths.
A) pixel
B) percentage
C) specific
D) binary
A) pixel
B) percentage
C) specific
D) binary

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
32
Browsers convert percentage widths to ____ values,so some rounding of those values is bound to occur as a result.
A) pixel
B) pica
C) em
D) point
A) pixel
B) pica
C) em
D) point

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
33
The ____ value measures from the left side of the browser window.
A) left-margin
B) margin-left
C) left-browser-side
D) left-browser
A) left-margin
B) margin-left
C) left-browser-side
D) left-browser

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
34
If you use borders in a liquid layout,make sure the total of your column widths (in percentages)is ____.
A) slightly more than 100%
B) slightly less than 90%
C) precisely 100%
D) slightly less than 100%
A) slightly more than 100%
B) slightly less than 90%
C) precisely 100%
D) slightly less than 100%

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
35
To set border widths,you can use keywords or ____ values.
A) em
B) pixel
C) percentage
D) dynamic
A) em
B) pixel
C) percentage
D) dynamic

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
36

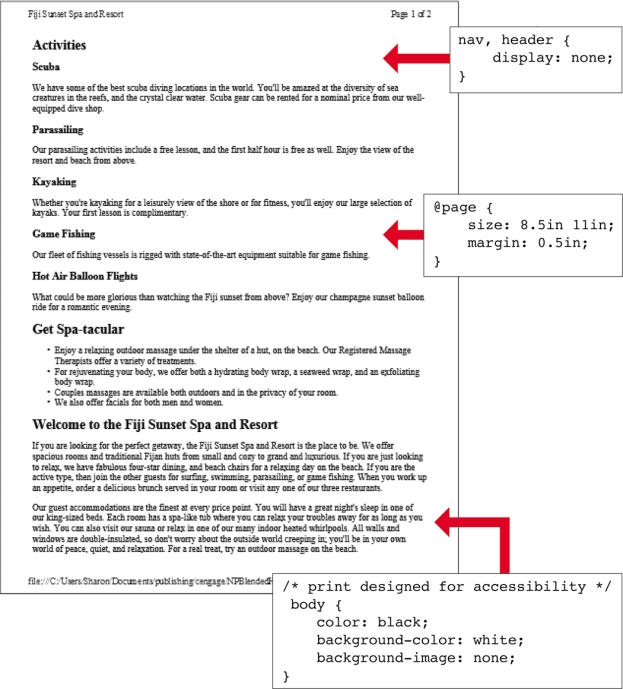
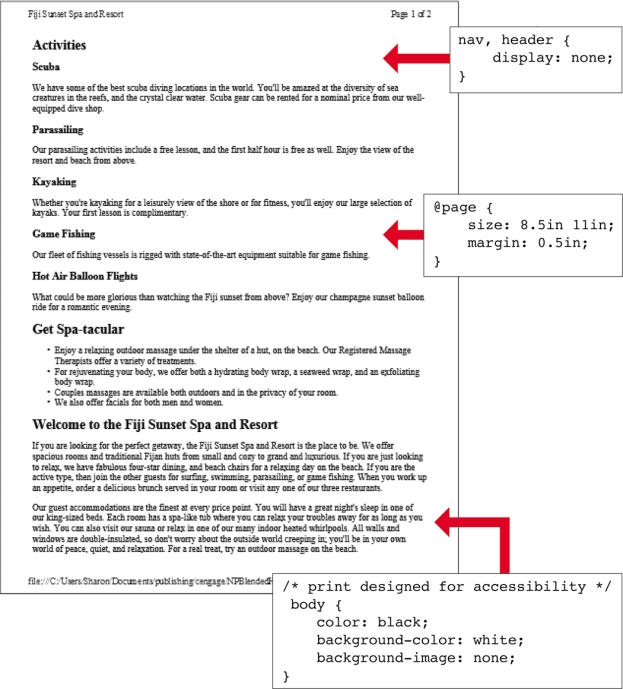
As shown in the accompanying figure,the @page ____ has properties for page size and margins.
A) selector
B) header
C) index
D) link

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
37

A(n)____ selector with two descendent selectors,like the one shown in the accompanying figure,applies styles to both descendent selectors.
A) linked
B) grouped
C) embedded
D) baseline

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
38
____ all of the columns is one way to preserve their source order.
A) Rounding
B) Floating
C) Aggregating
D) Orienting
A) Rounding
B) Floating
C) Aggregating
D) Orienting

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
39
It is a good idea to accommodate ____ by building a small amount of extra space between columns if you float all of the columns in a layout.
A) pixelation
B) aggregation
C) rounding
D) concatenation
A) pixelation
B) aggregation
C) rounding
D) concatenation

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
40

As shown in the accompanying figure,you should set the font and background colors to colors with high ____ for printing.
A) brightness
B) resolution
C) dynamism
D) contrast

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
41

Which of the following attributes of the link element shown in the accompanying figure determines where the output will be directed?
A) media
B) print
C) output
D) screen

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
42
All of the following may prevent a column from resizing when the user makes the Web browser window narrower EXCEPT ____.
A) sidebars
B) objects that have fixed widths
C) images
D) tables
A) sidebars
B) objects that have fixed widths
C) images
D) tables

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
43
What is the best way to create the print style?
A) Create an embedded style sheet.
B) Create an external style sheet.
C) Just use the browser's print option.
D) either a or b
A) Create an embedded style sheet.
B) Create an external style sheet.
C) Just use the browser's print option.
D) either a or b

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
44
What should be hidden when creating the print style for the page?
A) individual elements
B) nav bar
C) banners
D) all of the above
A) individual elements
B) nav bar
C) banners
D) all of the above

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
45
A style designed to create output for printed copy is called ____ style.
A) output
B) copy
C) print
D) none of the above
A) output
B) copy
C) print
D) none of the above

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
46
You can apply the ____ property to the container element to keep the layout from expanding too much.
A) min-width
B) maximum
C) max-width
D) most-width
A) min-width
B) maximum
C) max-width
D) most-width

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
47
Which of the following media attribute values is NOT supported by most browsers?
A) print
B) screen
C) all
D) handheld
A) print
B) screen
C) all
D) handheld

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
48
It is common to constrain liquid layouts to ____ of the screen width.
A) 50-60%
B) 60-70%
C) 70-90%
D) 80-95%
A) 50-60%
B) 60-70%
C) 70-90%
D) 80-95%

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
49
The max-width property is for ____.
A) content
B) borders
C) margins
D) padding
A) content
B) borders
C) margins
D) padding

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
50
You can use the ____ property to limit how large a layout could appear.
A) min-width
B) max-width
C) most-width
D) least-width
A) min-width
B) max-width
C) most-width
D) least-width

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
51
What is the value of the media attribute when you want to apply a print style to all devices?
A) default
B) all
C) many
D) screen
A) default
B) all
C) many
D) screen

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
52
Which of the following does NOT need to be defined for the print style?
A) font size
B) padding and margins
C) font family
D) background color
A) font size
B) padding and margins
C) font family
D) background color

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
53
You can set the ____ property to the limit at which you want users to maximize the screen.
A) maximum
B) most-width
C) max-width
D) min-width
A) maximum
B) most-width
C) max-width
D) min-width

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
54
Which of the following should have a display property assigned the value of none when creating a print style?
A) sidebar
B) images
C) main column
D) footer
A) sidebar
B) images
C) main column
D) footer

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
55
When designing a fluid Web page that includes fixed-width content,try to place ____ into the widest column,assigning a generous amount of white space on the left and right so the columns can be resized to some extent.
A) images
B) multimedia controls
C) tables
D) all of the above
A) images
B) multimedia controls
C) tables
D) all of the above

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
56
The page rule code starts with the ____ character.
A) &
B) $
C) #
D) @
A) &
B) $
C) #
D) @

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
57
The ____ property sets the minimum width of an element.
A) minimum
B) min-width
C) least-width
D) min-element
A) minimum
B) min-width
C) least-width
D) min-element

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
58
What is the recommended line height to style page output?
A) 80% or less
B) 100%
C) 101-110%
D) 120% or greater
A) 80% or less
B) 100%
C) 101-110%
D) 120% or greater

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
59
If the media attribute shown in the accompanying figure is not specified with the link element,an embedded style sheet is applied to the media ____ by default.
A) display
B) location
C) screen
D) style
A) display
B) location
C) screen
D) style

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
60
If the ____ property is omitted from the @page rule,the Web page will be printed using the default printer setup defined by the Web browser.
A) size
B) default
C) display
D) set up
A) size
B) default
C) display
D) set up

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
61
Case-Based Critical Thinking Questions
Case 7-2
Kyra is quizzing her friend Leon about the various options available in CSS to direct parts of the Web page to different output devices,in preparation for his test tomorrow.
According to Leon,which of the following is incorrect?
A)
B)
C)
D)
Case 7-2
Kyra is quizzing her friend Leon about the various options available in CSS to direct parts of the Web page to different output devices,in preparation for his test tomorrow.
According to Leon,which of the following is incorrect?
A)
B)
C)
D)

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
62
What is the default unit of measurement for printers?
A) millimeters
B) em values
C) inches
D) points
A) millimeters
B) em values
C) inches
D) points

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
63
On which of the following do most people NOT maximize the Web browser to the full screen size?
A) projectors
B) desktop computers
C) cell phones
D) tablets
A) projectors
B) desktop computers
C) cell phones
D) tablets

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
64
What is the default font size?
A) 10pt
B) 11pt
C) 12pt
D) 14pt
A) 10pt
B) 11pt
C) 12pt
D) 14pt

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
65
People use all of the following to view Web pages EXCEPT ____.
A) projectors
B) display boxes
C) e-book readers
D) netbooks
A) projectors
B) display boxes
C) e-book readers
D) netbooks

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
66
Which of the following is correct when creating a print style that is printer friendly?
A) Set the background color to white only.
B) Set the text color to black and set the background color to white.
C) Set the text color to black only.
D) Set the background color to black and set the text color to white.
A) Set the background color to white only.
B) Set the text color to black and set the background color to white.
C) Set the text color to black only.
D) Set the background color to black and set the text color to white.

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
67
How many possible values does Leon tell Kyra the media attribute has?
A) 3
B) 4
C) 5
D) 10
A) 3
B) 4
C) 5
D) 10

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
68
The ____ property determines the size of the page within an @page rule.
A) output
B) print
C) format
D) size
A) output
B) print
C) format
D) size

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
69
When defining the size of the page,____ are used as unit measurements.
A) pixels
B) em values
C) inches
D) percentages
A) pixels
B) em values
C) inches
D) percentages

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
70
Case-Based Critical Thinking Questions
Case 7-1
Ethan needs to create a design with a fluid layout for the Web page project in his sports marketing class.His older brother Maxwell already completed a similar project several years ago and is quite familiar with fluid layout design.Ethan asks him several questions to avoid making mistakes.
Ethan asks Maxwell what might be preventing one column in his design from resizing when he makes the Web browser window narrower.Which of the following would Maxwell offer in response to this question?
A) a table of athletics scores
B) a picture of a sports team
C) a sidebar highlighting a point of interest about one of the teams
D) either a or b
Case 7-1
Ethan needs to create a design with a fluid layout for the Web page project in his sports marketing class.His older brother Maxwell already completed a similar project several years ago and is quite familiar with fluid layout design.Ethan asks him several questions to avoid making mistakes.
Ethan asks Maxwell what might be preventing one column in his design from resizing when he makes the Web browser window narrower.Which of the following would Maxwell offer in response to this question?
A) a table of athletics scores
B) a picture of a sports team
C) a sidebar highlighting a point of interest about one of the teams
D) either a or b

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
71
Case-Based Critical Thinking Questions
Case 7-1
Ethan needs to create a design with a fluid layout for the Web page project in his sports marketing class.His older brother Maxwell already completed a similar project several years ago and is quite familiar with fluid layout design.Ethan asks him several questions to avoid making mistakes.
Ethan is trying to use the max-width property with one of the following and it is not working.Which of the following is Ethan trying to use?
A) padding
B) margins
C) borders
D) any of the above
Case 7-1
Ethan needs to create a design with a fluid layout for the Web page project in his sports marketing class.His older brother Maxwell already completed a similar project several years ago and is quite familiar with fluid layout design.Ethan asks him several questions to avoid making mistakes.
Ethan is trying to use the max-width property with one of the following and it is not working.Which of the following is Ethan trying to use?
A) padding
B) margins
C) borders
D) any of the above

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
72
Case-Based Critical Thinking Questions
Case 7-1
Ethan needs to create a design with a fluid layout for the Web page project in his sports marketing class.His older brother Maxwell already completed a similar project several years ago and is quite familiar with fluid layout design.Ethan asks him several questions to avoid making mistakes.
Ethan would like to learn about properties that can help fluid layouts better adapt to fixed-width content.What properties can Maxwell suggest to him?
A) least-width and most-width
B) max-width and min-width
C) fluid-width and fixed-width
D) alternate-width and dynamic-width
Case 7-1
Ethan needs to create a design with a fluid layout for the Web page project in his sports marketing class.His older brother Maxwell already completed a similar project several years ago and is quite familiar with fluid layout design.Ethan asks him several questions to avoid making mistakes.
Ethan would like to learn about properties that can help fluid layouts better adapt to fixed-width content.What properties can Maxwell suggest to him?
A) least-width and most-width
B) max-width and min-width
C) fluid-width and fixed-width
D) alternate-width and dynamic-width

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
73
The ____ rule defines the size of the print area and margins for printing.
A) @print
B) @page
C) @output
D) @window
A) @print
B) @page
C) @output
D) @window

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
74
Case-Based Critical Thinking Questions
Case 7-1
Ethan needs to create a design with a fluid layout for the Web page project in his sports marketing class.His older brother Maxwell already completed a similar project several years ago and is quite familiar with fluid layout design.Ethan asks him several questions to avoid making mistakes.
Ethan wants to set the max-width property to the limit at which he wants users to maximize the screen.Maxwell tells him this limit would depend on which of the following?
A) the use of images
B) the use of multimedia controls
C) the use of tables
D) the number of columns
Case 7-1
Ethan needs to create a design with a fluid layout for the Web page project in his sports marketing class.His older brother Maxwell already completed a similar project several years ago and is quite familiar with fluid layout design.Ethan asks him several questions to avoid making mistakes.
Ethan wants to set the max-width property to the limit at which he wants users to maximize the screen.Maxwell tells him this limit would depend on which of the following?
A) the use of images
B) the use of multimedia controls
C) the use of tables
D) the number of columns

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
75
Which of the following selectors will hide the nav and footer elements,according to Leon?
A) nav,footer{
Display: not;
}
B) nav,footer{
Display: none;
}
C) nav,footer{
Display: ;
}
D) nav,footer{
Display: false;
}
A) nav,footer{
Display: not;
}
B) nav,footer{
Display: none;
}
C) nav,footer{
Display: ;
}
D) nav,footer{
Display: false;
}

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
76
Kyra asks Leon how she can view a likeness of the print style.What is his answer?
A) Print the page.
B) Use the print preview feature in the browser.
C) Use the set print options feature.
D) all of the above
A) Print the page.
B) Use the print preview feature in the browser.
C) Use the set print options feature.
D) all of the above

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
77
When defining margins for the page to be printed,____ are used as unit measurements.
A) inches
B) em values
C) millimeters
D) percentages
A) inches
B) em values
C) millimeters
D) percentages

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
78
Case-Based Critical Thinking Questions
Case 7-1
Ethan needs to create a design with a fluid layout for the Web page project in his sports marketing class.His older brother Maxwell already completed a similar project several years ago and is quite familiar with fluid layout design.Ethan asks him several questions to avoid making mistakes.
After Maxwell provides Ethan with the answer to the previous question,what advice could Maxwell offer to fix Ethan's problem?
A) Use an alternative version of the object that does not cause the problem.
B) Create a dynamic layout container in which the object can sit.
C) Place the object in the widest column and assign it a generous amount of white space on the left and right.
D) Remove the object from the design altogether.
Case 7-1
Ethan needs to create a design with a fluid layout for the Web page project in his sports marketing class.His older brother Maxwell already completed a similar project several years ago and is quite familiar with fluid layout design.Ethan asks him several questions to avoid making mistakes.
After Maxwell provides Ethan with the answer to the previous question,what advice could Maxwell offer to fix Ethan's problem?
A) Use an alternative version of the object that does not cause the problem.
B) Create a dynamic layout container in which the object can sit.
C) Place the object in the widest column and assign it a generous amount of white space on the left and right.
D) Remove the object from the design altogether.

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
79
Leon tells Kyra that one of the following must be specified when creating an external print style sheet.Which one must be specified?
A) page layout
B) text color
C) font family
D) both b and c
A) page layout
B) text color
C) font family
D) both b and c

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
80
Most people use the ____ Web browser to quickly find information that is important at a particular moment.
A) desktop computer
B) laptop computer
C) cell phone
D) projector
A) desktop computer
B) laptop computer
C) cell phone
D) projector

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck



