Deck 4: Formatting Text and Links
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question

Unlock Deck
Sign up to unlock the cards in this deck!
Unlock Deck
Unlock Deck
1/150
Play
Full screen (f)
Deck 4: Formatting Text and Links
1
The ____ list style type uses lowercase Roman numerals.
A) non-roman
B) lowercase-roman
C) lowercase
D) lower-roman
A) non-roman
B) lowercase-roman
C) lowercase
D) lower-roman
D
2

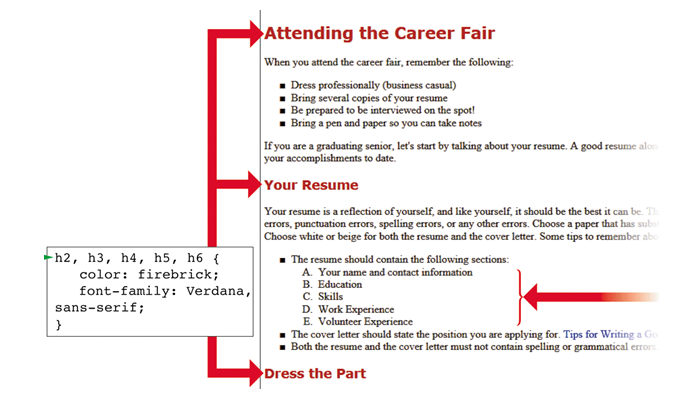
As shown in the accompanying figure,____ selectors share a common set of declarations.
A) grouped
B) clustered
C) aggregate
D) linked
A
3
To style the text as a subscript,the ____ value should be used for the vertical-align property.
A) sup
B) sub
C) subscr
D) subscript
A) sup
B) sub
C) subscr
D) subscript
B
4
The ____ list style type uses Arabic numbers preceded by zeros.
A) zero
B) Arabic-zero
C) decimal
D) decimal-leading-zero
A) zero
B) Arabic-zero
C) decimal
D) decimal-leading-zero

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
5
Among the vertical-align property values,the ____ value aligns the bottom of the element with the bottom of the parent element's font.
A) text-bottom
B) lowest
C) bottom
D) text-parent
A) text-bottom
B) lowest
C) bottom
D) text-parent

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
6
The default value for the vertical-align property is ____.
A) bottom
B) top
C) middle
D) baseline
A) bottom
B) top
C) middle
D) baseline

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
7

In the accompanying figure,the vertical alignment on the second phrase is set to ____.
A) center
B) middle
C) baseline
D) super

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
8
Among the vertical-align property values,the ____ value aligns the element as a superscript.
A) superscript
B) text-top
C) top
D) super
A) superscript
B) text-top
C) top
D) super

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
9
Which value should you use to vertically center an image with the text?
A) top
B) center
C) middle
D) bottom
A) top
B) center
C) middle
D) bottom

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
10
Among the vertical-align property values,the percent% value raises or lowers an element by a percent of the ____ property.
A) line-height
B) line-space
C) text-height
D) text-align
A) line-height
B) line-space
C) text-height
D) text-align

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
11
Lists can be enhanced using all of the following properties EXCEPT ____.
A) list-style-type
B) list-style-position
C) list-style-format
D) list-style-image
A) list-style-type
B) list-style-position
C) list-style-format
D) list-style-image

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
12
Among the vertical-align property values,the ____ value aligns the top of the element with the top of the parent element's font.
A) top
B) text-top
C) super
D) text-parent
A) top
B) text-top
C) super
D) text-parent

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
13
Unordered lists can use only ____ list-style-type values.
A) three
B) four
C) five
D) seven
A) three
B) four
C) five
D) seven

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
14
The ____ list style type uses lowercase letters.
A) lowercase
B) lower-arabic
C) lower-alpha
D) alphabetic
A) lowercase
B) lower-arabic
C) lower-alpha
D) alphabetic

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
15
The ____ list style type uses uppercase Roman numerals.
A) uppercase
B) upper-roman
C) uppercase-roman
D) leading-roman
A) uppercase
B) upper-roman
C) uppercase-roman
D) leading-roman

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
16
Among the vertical-align property values,the ____ value aligns the bottom of the element with the lowest element on the line.
A) lowest
B) bottom
C) lower
D) level
A) lowest
B) bottom
C) lower
D) level

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
17
The vertical-align property may have any of the following values EXCEPT ____.
A) above
B) middle
C) bottom
D) top
A) above
B) middle
C) bottom
D) top

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
18

In the accompanying figure,the vertical alignment on the first phrase is set to ____.
A) super
B) height
C) top
D) baseline

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
19

In the accompanying figure,the vertical alignment on the third phrase is set to ____.
A) level
B) sub
C) lower
D) bottom

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
20
Among the vertical-align property values,the ____ value places the element in the middle of the parent element.
A) center
B) parent
C) middle
D) text-middle
A) center
B) parent
C) middle
D) text-middle

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
21
If an image named face.gif needs to be used as a bullet,the correct statement is ____.
A) list-style-image: face.gif;
B) list-style-image: img="face.gif";
C) list-style-image: url(face.gif);
D) list-style-image: src="face.img";
A) list-style-image: face.gif;
B) list-style-image: img="face.gif";
C) list-style-image: url(face.gif);
D) list-style-image: src="face.img";

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
22
The list-style-type property is used to change all of the following EXCEPT ____.
A) bullet type
B) the ordering
C) the numbering
D) the lettering
A) bullet type
B) the ordering
C) the numbering
D) the lettering

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
23
A ____ is used,without a comma,to indicate descendant selectors.
A) period
B) question mark
C) space
D) bracket
A) period
B) question mark
C) space
D) bracket

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
24
Which property allows the use of an image as a bullet for unordered lists?
A) list-style-type
B) list-style-pos
C) list-style-graphics
D) list-style-image
A) list-style-type
B) list-style-pos
C) list-style-graphics
D) list-style-image

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
25
The default value for the list-style-type property for unordered lists is ____.
A) disc
B) circle
C) number
D) square
A) disc
B) circle
C) number
D) square

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
26
The list-style-position property ____.
A) changes the position of the bulleted text
B) changes the position of the bullet included with the list
C) changes the left margin of the page
D) changes the level of indentation
A) changes the position of the bulleted text
B) changes the position of the bullet included with the list
C) changes the left margin of the page
D) changes the level of indentation

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
27
The default value for the list-style-type property for ordered lists is ____.
A) Roman numbers
B) Arabic numbers
C) lowercase letters
D) uppercase letters
A) Roman numbers
B) Arabic numbers
C) lowercase letters
D) uppercase letters

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
28
The default value for the list-style-position property is ____.
A) inside
B) indent
C) outside
D) none of the above
A) inside
B) indent
C) outside
D) none of the above

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
29
The ____ is used between selectors when the style applies to all selectors in the group.
A) ampersand
B) comma
C) period
D) question mark
A) ampersand
B) comma
C) period
D) question mark

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
30
The ____ list style type uses uppercase letters.
A) upper-alpha
B) upper-arabic
C) uppercase
D) alphabetic
A) upper-alpha
B) upper-arabic
C) uppercase
D) alphabetic

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
31
Descendant selectors are also referred to as ____ selectors.
A) baseline
B) indexed
C) aggregate
D) contextual
A) baseline
B) indexed
C) aggregate
D) contextual

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
32
Which of the following is an invalid value for the list-style-type property?
A) circle
B) triangle
C) square
D) disc
A) circle
B) triangle
C) square
D) disc

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
33
In HTML,you can ____ elements to apply multiple formatting features to their content.
A) link
B) embed
C) bracket
D) nest
A) link
B) embed
C) bracket
D) nest

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
34
Unordered lists can have bullets ____ the element.
A) inside
B) in the middle of
C) outside
D) either a or c
A) inside
B) in the middle of
C) outside
D) either a or c

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
35
If you want to apply the same style to more than one element so that they have the same appearance,you can ____ several selectors together.
A) cluster
B) group
C) aggregate
D) link
A) cluster
B) group
C) aggregate
D) link

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
36
What is wrong with the following style?
Ol {
List-style-type: square;
}
A) This is the style for an unordered list,and the selector should be changed to ul.
B) The value of a square cannot be used for ordered lists.
C) Nothing;the style is correct.
D) both a and b
Ol {
List-style-type: square;
}
A) This is the style for an unordered list,and the selector should be changed to ul.
B) The value of a square cannot be used for ordered lists.
C) Nothing;the style is correct.
D) both a and b

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
37
The extended list of CSS color names will validate if you use ____ validation.
A) CSS1
B) CSS2
C) CSS3
D) any of the above
A) CSS1
B) CSS2
C) CSS3
D) any of the above

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
38
A ____ selector is a selector nested within another selector.
A) descendant
B) baseline
C) bridge
D) concise
A) descendant
B) baseline
C) bridge
D) concise

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
39
With a list of grouped selectors,it doesn't matter if you place a space after the ____ or not.
A) ampersand
B) pound sign
C) comma
D) question mark
A) ampersand
B) pound sign
C) comma
D) question mark

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
40
Which of the following is a shorthand property for the list?
A) list-style-type
B) list-style-image
C) list-style
D) list-style-position
A) list-style-type
B) list-style-image
C) list-style
D) list-style-position

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
41
CSS ____ is the method whereby a child element inherits characteristics from its parent element.
A) inheritance
B) descending
C) legacy
D) discipline
A) inheritance
B) descending
C) legacy
D) discipline

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
42
The purpose of the ____ element is to identify content that is inline without affecting the position by adding white space above and below.
A) level
B) span
C) inline
D) block
A) level
B) span
C) inline
D) block

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
43
A(n)____ selector is a name preceded by a period.
A) elemental
B) concatenated
C) class
D) active
A) elemental
B) concatenated
C) class
D) active

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
44

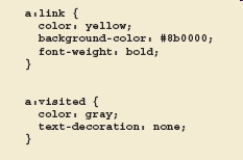
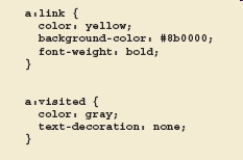
In the accompanying figure,link and visited both are ____.
A) dependent class selectors
B) pseudo-class selectors
C) pseudo-class properties
D) none of the above

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
45
The ____ element is used to contain a block of navigation links.
A) block
B) link
C) menu
D) nav
A) block
B) link
C) menu
D) nav

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
46
If you create a style rule for the p selector,it will style all the p elements in the Web page.The solution to this is to use CSS ____ selectors.
A) concatenated
B) class
C) elemental
D) active
A) concatenated
B) class
C) elemental
D) active

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
47
The ____ element is a generic element that does not have any specific meaning.
A) block
B) heading
C) level
D) span
A) block
B) heading
C) level
D) span

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
48
Individual Web pages may need some specific styles,which can be addressed using ____ style sheets.
A) inline
B) external
C) embedded
D) any of the above
A) inline
B) external
C) embedded
D) any of the above

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
49
Classes can be either ____.
A) alphabetic or numeric
B) binary or decimal
C) indexed or nonindexed
D) dependent or independent
A) alphabetic or numeric
B) binary or decimal
C) indexed or nonindexed
D) dependent or independent

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
50
A(n)____ selector can modify the appearance of any HTML element in a virtually unlimited number of ways.
A) elemental
B) concatenated
C) class
D) active
A) elemental
B) concatenated
C) class
D) active

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
51
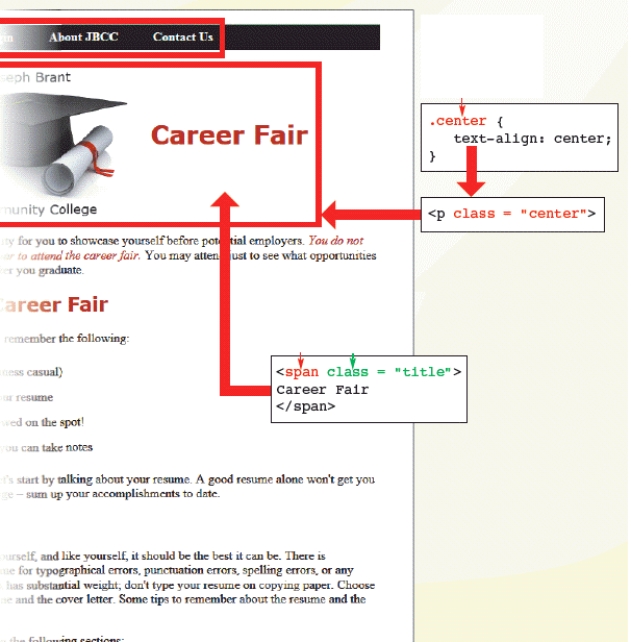
The selector .center is an example of a(n)____ selector.
A) elemental
B) concatenated
C) class
D) active
A) elemental
B) concatenated
C) class
D) active

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
52
Using the class in the body section is called ____ a class.
A) formulating
B) setting
C) applying
D) styling
A) formulating
B) setting
C) applying
D) styling

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
53

A(n)____ class like the one shown in the accompanying figure starts with a dot and can be used to style any element.
A) independent
B) alphanumeric
C) baseline
D) platform-specific

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
54
Like the footer element,____ is a semantic element that does not apply formatting or serve any other functional purpose.
A) block
B) link
C) menu
D) nav
A) block
B) link
C) menu
D) nav

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
55
Which of the following is NOT a true statement about class names?
A) A class name can begin with a number.
B) A class name must be one word.
C) A class name can contain only alphabetic or numeric characters.
D) The class name should describe the purpose of the class.
A) A class name can begin with a number.
B) A class name must be one word.
C) A class name can contain only alphabetic or numeric characters.
D) The class name should describe the purpose of the class.

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
56
With selectors,a ____ serves as a flag character and separates the element selector from the name of the dependent class.
A) comma
B) period
C) space
D) question mark
A) comma
B) period
C) space
D) question mark

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
57
The ____ element allows you to mark inline content.
A) span
B) block
C) inline
D) level
A) span
B) block
C) inline
D) level

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
58
Placing navigation links in an unordered list nested within a ____ element is a common technique used in Web design.
A) block
B) link
C) menu
D) nav
A) block
B) link
C) menu
D) nav

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
59
Using ____ CSS style sheets,the overall presentation of a Web site can be designed separately while the content is still being developed.
A) embedded
B) external
C) inline
D) any of the above
A) embedded
B) external
C) inline
D) any of the above

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
60

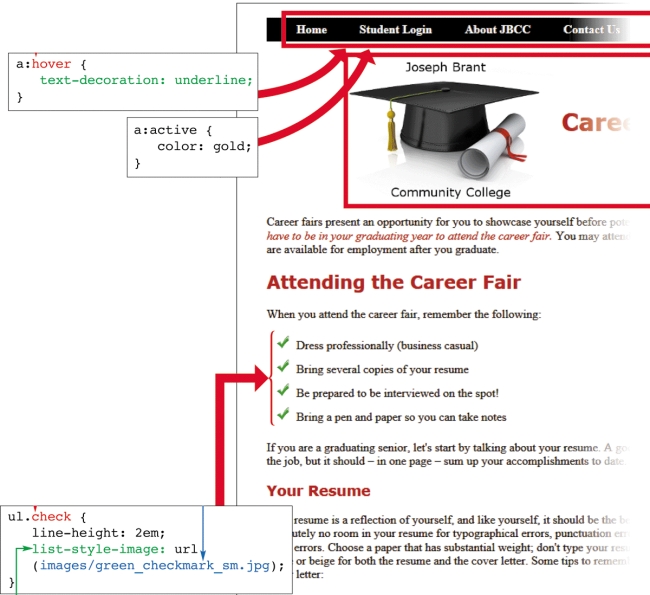
A ____ class like the one shown in the accompanying figure is used to style a specific element.
A) dynamic
B) constituent
C) static
D) dependent

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
61
Which of the following pseudo-classes is NOT supported by some Web browsers?
A) visited
B) hover
C) link
D) both a and c
A) visited
B) hover
C) link
D) both a and c

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
62
Each browser has its own default,built-in styles that control the ____.
A) page margins
B) font family
C) background color
D) all of the above
A) page margins
B) font family
C) background color
D) all of the above

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
63
Even if you set the ____ property to 0,the white space at the top of the page would not disappear completely
A) margin-height
B) margin-top
C) margin-value
D) margin-option
A) margin-height
B) margin-top
C) margin-value
D) margin-option

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
64
____ links should not stand out.
A) a:link
B) a:visited
C) a:span
D) a:pseudo
A) a:link
B) a:visited
C) a:span
D) a:pseudo

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
65
Case-Based Critical Thinking Questions
Case 4-2
You have finished your coursework as a Web designer and you are preparing to teach a course about typography at the local community college.You review your notes to prepare for your first lecture.
You tell students that a drawback of enlarging type is that the characters can look ____.
A) pixelated
B) cramped
C) digitized
D) emphatic
Case 4-2
You have finished your coursework as a Web designer and you are preparing to teach a course about typography at the local community college.You review your notes to prepare for your first lecture.
You tell students that a drawback of enlarging type is that the characters can look ____.
A) pixelated
B) cramped
C) digitized
D) emphatic

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
66
Case-Based Critical Thinking Questions
Case 4-1
You have heard about pseudo-class selectors.But because you do not know what they are or how they can be helpful to you,you consult an online tutorial for more information.
Which of the following do you learn is the selector for when the mouse pointer passes over the link?
A) a:over
B) a:mouse
C) a:hover
D) a:pointer
Case 4-1
You have heard about pseudo-class selectors.But because you do not know what they are or how they can be helpful to you,you consult an online tutorial for more information.
Which of the following do you learn is the selector for when the mouse pointer passes over the link?
A) a:over
B) a:mouse
C) a:hover
D) a:pointer

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
67
Case-Based Critical Thinking Questions
Case 4-2
You have finished your coursework as a Web designer and you are preparing to teach a course about typography at the local community college.You review your notes to prepare for your first lecture.
What do you tell students they should consider adding around enlarged characters?
A) color
B) images
C) white space
D) all of the above
Case 4-2
You have finished your coursework as a Web designer and you are preparing to teach a course about typography at the local community college.You review your notes to prepare for your first lecture.
What do you tell students they should consider adding around enlarged characters?
A) color
B) images
C) white space
D) all of the above

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
68
Case-Based Critical Thinking Questions
Case 4-2
You have finished your coursework as a Web designer and you are preparing to teach a course about typography at the local community college.You review your notes to prepare for your first lecture.
You tell students that if they want something to stand out,____.
A) isolate it visually
B) augment it with color
C) fill the space
D) set it off with margin type
Case 4-2
You have finished your coursework as a Web designer and you are preparing to teach a course about typography at the local community college.You review your notes to prepare for your first lecture.
You tell students that if they want something to stand out,____.
A) isolate it visually
B) augment it with color
C) fill the space
D) set it off with margin type

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
69
Case-Based Critical Thinking Questions
Case 4-2
You have finished your coursework as a Web designer and you are preparing to teach a course about typography at the local community college.You review your notes to prepare for your first lecture.
You tell students that one or two words displayed in ____ can disrupt readers just long enough to cause them to slow down and notice the words.
A) layers
B) italics
C) offset type
D) margin type
Case 4-2
You have finished your coursework as a Web designer and you are preparing to teach a course about typography at the local community college.You review your notes to prepare for your first lecture.
You tell students that one or two words displayed in ____ can disrupt readers just long enough to cause them to slow down and notice the words.
A) layers
B) italics
C) offset type
D) margin type

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
70
If you use more than one pseudo-class selector,which one must come first?
A) a:link
B) a:hover
C) a:visited
D) a:active
A) a:link
B) a:hover
C) a:visited
D) a:active

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
71
The link ____ is whether a hyperlink has been clicked or not.
A) status
B) pseudo-class
C) state
D) optimization
A) status
B) pseudo-class
C) state
D) optimization

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
72
Case-Based Critical Thinking Questions
Case 4-1
You have heard about pseudo-class selectors.But because you do not know what they are or how they can be helpful to you,you consult an online tutorial for more information.
Which of the following do you learn is the selector for links that have been clicked?
A) a:clicked
B) a:seen
C) a:visited
D) either a or c
Case 4-1
You have heard about pseudo-class selectors.But because you do not know what they are or how they can be helpful to you,you consult an online tutorial for more information.
Which of the following do you learn is the selector for links that have been clicked?
A) a:clicked
B) a:seen
C) a:visited
D) either a or c

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
73
For the ____ state,you might want to change the foreground color and background color,or add underlining to the link text,in order to draw the visitor's attention to the link and provide visual confirmation of the link selection.
A) visited
B) active
C) hover
D) default
A) visited
B) active
C) hover
D) default

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
74
Case-Based Critical Thinking Questions
Case 4-1
You have heard about pseudo-class selectors.But because you do not know what they are or how they can be helpful to you,you consult an online tutorial for more information.
Which of the following do you learn is the selector for when a user holds down the mouse button to click a link?
A) a:down
B) a:active
C) a:mousedown
D) a:hover
Case 4-1
You have heard about pseudo-class selectors.But because you do not know what they are or how they can be helpful to you,you consult an online tutorial for more information.
Which of the following do you learn is the selector for when a user holds down the mouse button to click a link?
A) a:down
B) a:active
C) a:mousedown
D) a:hover

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
75
Case-Based Critical Thinking Questions
Case 4-1
You have heard about pseudo-class selectors.But because you do not know what they are or how they can be helpful to you,you consult an online tutorial for more information.
The first thing you learn is that the ____ pseudo-class selectors expand on the concept of the link state,so that visitors to your Web site benefit from visual cues about the link state.
A) layered
B) baseline
C) standard
D) anchor
Case 4-1
You have heard about pseudo-class selectors.But because you do not know what they are or how they can be helpful to you,you consult an online tutorial for more information.
The first thing you learn is that the ____ pseudo-class selectors expand on the concept of the link state,so that visitors to your Web site benefit from visual cues about the link state.
A) layered
B) baseline
C) standard
D) anchor

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
76

The accompanying figure contains code that styles normal links,and links will be displayed in _____.
A) gray
B) yellow
C) blue
D) red

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
77
There is a ____ between the a element and each pseudo-class selector.
A) period
B) hyphen
C) comma
D) colon
A) period
B) hyphen
C) comma
D) colon

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
78
The code in the accompanying figure contains selectors for ____.
A) links that have not been visited
B) links that have been clicked
C) active links
D) both a and b
A) links that have not been visited
B) links that have been clicked
C) active links
D) both a and b

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
79
Case-Based Critical Thinking Questions
Case 4-1
You have heard about pseudo-class selectors.But because you do not know what they are or how they can be helpful to you,you consult an online tutorial for more information.
Which of the following do you learn is the selector for normal links?
A) a:link
B) a:normal
C) a:standard
D) a:baseline
Case 4-1
You have heard about pseudo-class selectors.But because you do not know what they are or how they can be helpful to you,you consult an online tutorial for more information.
Which of the following do you learn is the selector for normal links?
A) a:link
B) a:normal
C) a:standard
D) a:baseline

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
80
Case-Based Critical Thinking Questions
Case 4-2
You have finished your coursework as a Web designer and you are preparing to teach a course about typography at the local community college.You review your notes to prepare for your first lecture.
Which of the following should you consider using very sparingly?
A) spaces
B) images
C) alphanumeric characters
D) color
Case 4-2
You have finished your coursework as a Web designer and you are preparing to teach a course about typography at the local community college.You review your notes to prepare for your first lecture.
Which of the following should you consider using very sparingly?
A) spaces
B) images
C) alphanumeric characters
D) color

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck



