Deck 6: Creating Fixed-Width Layouts
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question

Unlock Deck
Sign up to unlock the cards in this deck!
Unlock Deck
Unlock Deck
1/150
Play
Full screen (f)
Deck 6: Creating Fixed-Width Layouts
1
Another term for a container section is ____.
A) wrapper
B) box
C) holder
D) all of the above
A) wrapper
B) box
C) holder
D) all of the above
A
2
The universal selector ____.
A) starts with an asterisk followed by the selector name
B) starts with an asterisk
C) starts with the # flag
D) none of the above
A) starts with an asterisk followed by the selector name
B) starts with an asterisk
C) starts with the # flag
D) none of the above
B
3
If your screen width is 1024 pixels,which of the following is an illegal width for your layout?
A) 800
B) 900
C) 960
D) 1024
A) 800
B) 900
C) 960
D) 1024
D
4
The ____ selector is used to select all of the elements on the Web page.
A) universal
B) class
C) id
D) element
A) universal
B) class
C) id
D) element

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
5
When four values are given for margins,they are applied to each side in the following order: ____.
A) left,right,top,bottom
B) top,right,bottom,left
C) right,top,bottom,left
D) left,top,right,bottom
A) left,right,top,bottom
B) top,right,bottom,left
C) right,top,bottom,left
D) left,top,right,bottom

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
6
In the fixed-width layout,the page and columns ____.
A) are set to a certain width using the percentage values
B) expand and contract to fill the entire screen
C) are set to a certain width using pixel values
D) none of the above
A) are set to a certain width using the percentage values
B) expand and contract to fill the entire screen
C) are set to a certain width using pixel values
D) none of the above

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
7
Which of the following is a block-level container that does not have any formatting associated with it but is used with an ID or class to apply CSS styles?
A) divide
B) div
C) split
D) table
A) divide
B) div
C) split
D) table

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
8
Widget ____ are software add-ons used to enhance a particular browser.
A) layouts
B) sidebars
C) apps
D) applets
A) layouts
B) sidebars
C) apps
D) applets

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
9

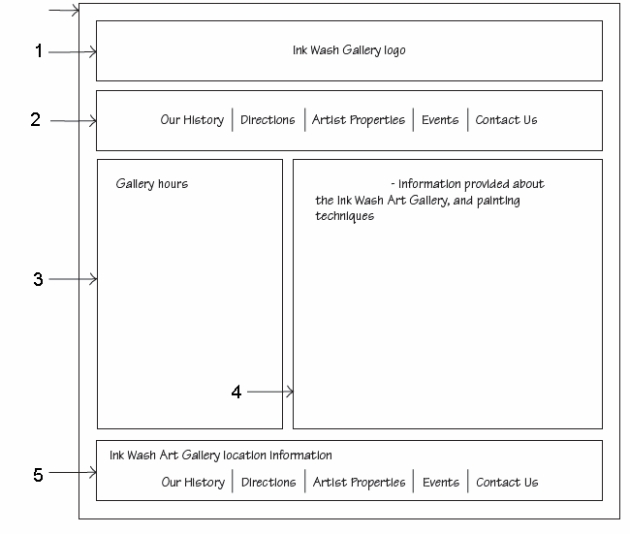
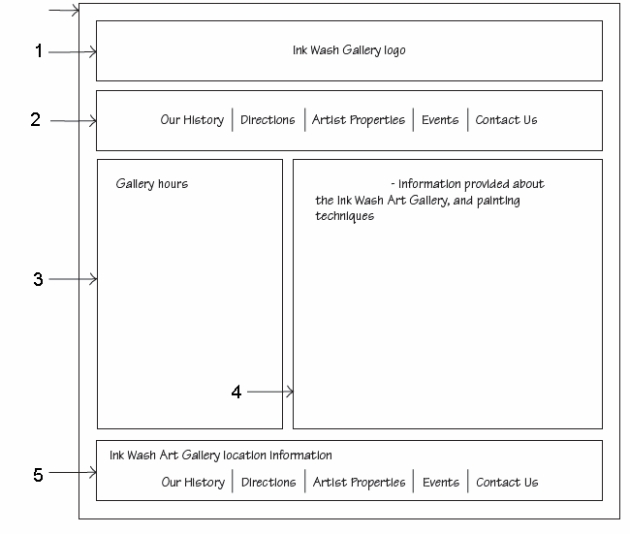
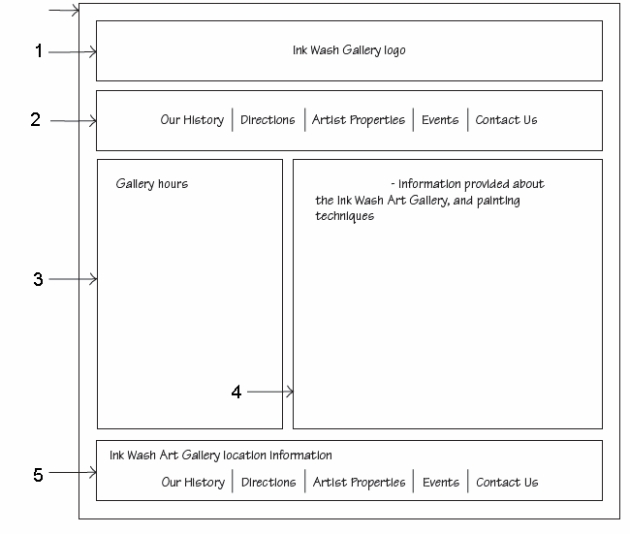
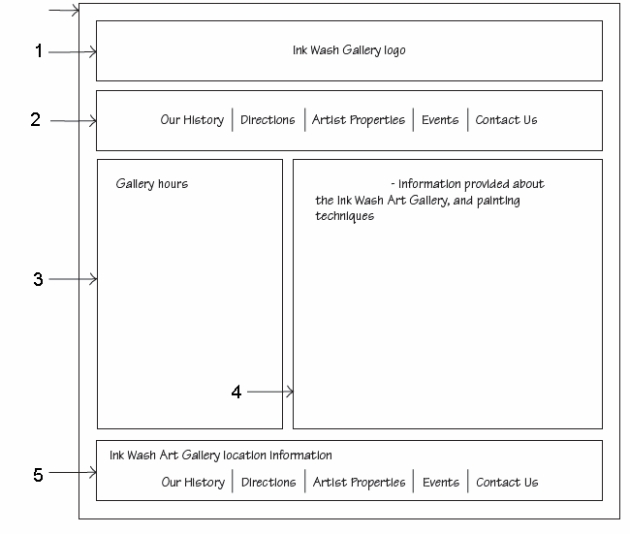
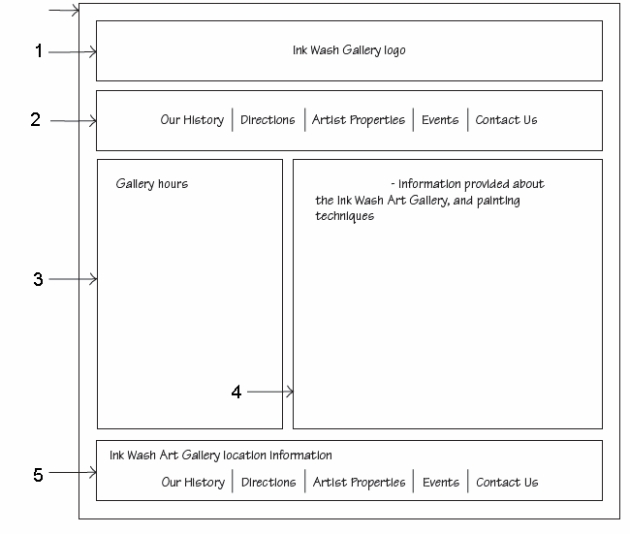
The box marked 3 in the accompanying figure is a ____.
A) sidebar
B) nav
C) main content area
D) header

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
10
When one value is given for padding,the value is applied to ____.
A) all four sides of the box
B) the right and left sides of the box only
C) the top and bottom sides of the box
D) none of the above;it is not possible to only give one value for padding
A) all four sides of the box
B) the right and left sides of the box only
C) the top and bottom sides of the box
D) none of the above;it is not possible to only give one value for padding

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
11

The box marked 1 in the accompanying figure is a ____.
A) nav
B) header
C) heading
D) sidebar

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
12
An id selector can be used to select ____ on the same page.
A) not more than two elements
B) only one instance of a particular element
C) as many elements as needed
D) several elements as class selectors
A) not more than two elements
B) only one instance of a particular element
C) as many elements as needed
D) several elements as class selectors

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
13
It is a good coding practice to zero-out any margins and padding using the ____ selector.
A) id
B) universal
C) class
D) any of the above
A) id
B) universal
C) class
D) any of the above

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
14

The box marked 2 in the accompanying figure is a ____.
A) header
B) footer
C) nav
D) main content area

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
15

The box marked 4 in the accompanying figure is a ____.
A) section column
B) sidebar
C) main content area
D) content column

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
16
A layout that does not appear on the screen as planned is called a ____.
A) failed layout
B) broken layout
C) column drop
D) fluid layout
A) failed layout
B) broken layout
C) column drop
D) fluid layout

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
17
____ has a standard method for creating Web page layouts.
A) HTML
B) Windows
C) CSS
D) none of the above
A) HTML
B) Windows
C) CSS
D) none of the above

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
18

The box marked 5 in the accompanying figure is a ____.
A) bottom bar
B) nav
C) "contact us" bar
D) footer

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
19
Older versions of ____ always displayed a vertical scroll bar.
A) Firefox
B) Internet Explorer
C) Windows
D) all of the above
A) Firefox
B) Internet Explorer
C) Windows
D) all of the above

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
20
Which of the following is NOT a container section function?
A) It determines the width of the page layout.
B) It can be used to apply a background color.
C) It determines the height of the page layout.
D) It can be used to center the layout horizontally.
A) It determines the width of the page layout.
B) It can be used to apply a background color.
C) It determines the height of the page layout.
D) It can be used to center the layout horizontally.

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
21
Which of the following widths is the largest?
A) column width
B) child container width
C) parent container width
D) content width
A) column width
B) child container width
C) parent container width
D) content width

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
22
An example of content is ____.
A) an image
B) text
C) a table
D) all of the above
A) an image
B) text
C) a table
D) all of the above

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
23
The ____ container width is the width of the containing box.
A) master
B) parent
C) baseline
D) comprehensive
A) master
B) parent
C) baseline
D) comprehensive

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
24
All content should fit in the column ____.
A) height
B) dimension
C) width
D) both a and c
A) height
B) dimension
C) width
D) both a and c

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
25
The top property with a negative value positions an element ____.
A) above the normal position
B) below the normal position
C) none of the above;negative values are invalid
D) none of the above;does not have any effect
A) above the normal position
B) below the normal position
C) none of the above;negative values are invalid
D) none of the above;does not have any effect

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
26
The bottom property with a positive value moves the element ____.
A) away from the top edge of the screen
B) up
C) down
D) closer to the bottom edge of the screen
A) away from the top edge of the screen
B) up
C) down
D) closer to the bottom edge of the screen

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
27
ID selectors can be created by entering the ____ flag character followed by the ID selector name.
A) %
B) #
C) ^
D) &
A) %
B) #
C) ^
D) &

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
28
The width that defines the size of the containing box is called ____.
A) content width
B) column width
C) parent container width
D) none of the above
A) content width
B) column width
C) parent container width
D) none of the above

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
29
When an element is displayed in the exact specified position,____ positioning is used.
A) default
B) relative
C) absolute
D) center
A) default
B) relative
C) absolute
D) center

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
30
If the width of the parent container section is 960 pixels,margins are 20 pixels,border is 0 pixels,and padding values are 10 pixels,then the content width would be ____ pixels.
A) 900
B) 920
C) 930
D) 860
A) 900
B) 920
C) 930
D) 860

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
31
The nav usually contains links to ____.
A) other Web sites
B) other content areas within the Web site
C) different places in the same page
D) any Web page
A) other Web sites
B) other content areas within the Web site
C) different places in the same page
D) any Web page

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
32
A white space between side-by-side columns can be set up using which of the following?
A) the left margin of the left column
B) the right margin of the right column
C) the right margin of the left column
D) none of the above
A) the left margin of the left column
B) the right margin of the right column
C) the right margin of the left column
D) none of the above

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
33
If a class is ____,it can be applied to any element.
A) dependent
B) indexed
C) correlated
D) independent
A) dependent
B) indexed
C) correlated
D) independent

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
34
You can make an ID selector ____ an element.
A) indexed to
B) positioned with
C) valid for
D) dependent on
A) indexed to
B) positioned with
C) valid for
D) dependent on

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
35
If a class is ____,it can be applied only to a particular element.
A) independent
B) dependent
C) correlated
D) indexed
A) independent
B) dependent
C) correlated
D) indexed

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
36
The parent container for all elements in a document is ____.
A) div
B) body
C) elements
D) all-elements
A) div
B) body
C) elements
D) all-elements

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
37
Which of the following is a positioning type?
A) default
B) relative
C) justified
D) centering
A) default
B) relative
C) justified
D) centering

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
38
Which of the following values for left and right margins centers the layout?
A) center
B) default
C) equal
D) auto
A) center
B) default
C) equal
D) auto

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
39
The ____ element is an HTML element that marks content that is not the main content but is extra,or tangential content.
A) tangential
B) correlated
C) aside
D) associated
A) tangential
B) correlated
C) aside
D) associated

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
40
If the width in the container div is set to 900 pixels,which of the following breaks the layout?
A) Header div has a width of 820 pixels.
B) Footer div has a width of 900 pixels.
C) Sidebar div has a width of 150 pixels and main column has a width of 760 pixels.
D) Sidebar div has a width of 200 pixels and main column has a width of 700 pixels.
A) Header div has a width of 820 pixels.
B) Footer div has a width of 900 pixels.
C) Sidebar div has a width of 150 pixels and main column has a width of 760 pixels.
D) Sidebar div has a width of 200 pixels and main column has a width of 700 pixels.

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
41
Which of the following is NOT a border-radius property?
A) border-top-left-radius
B) border-bottom-right-radius
C) border-center-left-radius
D) border-bottom-left-radius
A) border-top-left-radius
B) border-bottom-right-radius
C) border-center-left-radius
D) border-bottom-left-radius

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
42
The shorthand property for border-radius can specify four values in a clockwise direction as follows: ____.
A) top-left,top-right,bottom-right,bottom-left
B) bottom-left,bottom-right,top-right,top-left
C) top-right,top-left,bottom-left,bottom-right
D) bottom-right,bottom-left,top-left,top-right
A) top-left,top-right,bottom-right,bottom-left
B) bottom-left,bottom-right,top-right,top-left
C) top-right,top-left,bottom-left,bottom-right
D) bottom-right,bottom-left,top-left,top-right

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
43
The order of the content in the document flow is defined by ____.
A) element order
B) stack order
C) source order
D) container order
A) element order
B) stack order
C) source order
D) container order

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
44
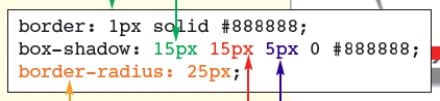
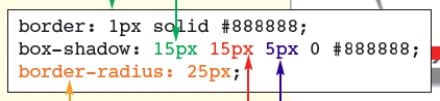
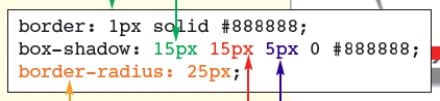
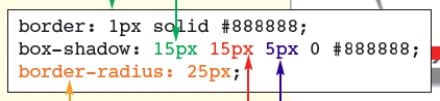
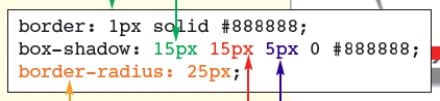
As shown in the accompanying figure,the ____ value for the box-shadow property specifies the additional width of the shadow.
A) offset
B) shadow-width
C) spread
D) v-shadow
A) offset
B) shadow-width
C) spread
D) v-shadow

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
45

As shown in the accompanying figure,the box-shadow property sets the values for the ____ around an element.
A) placeholder shadow
B) document flow
C) drop-shadow
D) element shadow

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
46
With the box-shadow property,you can specify all of the following EXCEPT ____.
A) the size of the shadow
B) the depth of the shadow
C) the width of the blur along the shadow
D) the distance it is offset from the element
A) the size of the shadow
B) the depth of the shadow
C) the width of the blur along the shadow
D) the distance it is offset from the element

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
47
With the box-shadow property,set the blur value to ____ to create a shadow with sharp edges.
A) 0
B) none
C) sharp
D) maximum
A) 0
B) none
C) sharp
D) maximum

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
48
As shown in the accompanying figure,the ____ value for the box-shadow property specifies how far the shadow will drop.
A) h-shadow
B) descent
C) drop
D) v-shadow
A) h-shadow
B) descent
C) drop
D) v-shadow

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
49
The values for the left and top properties can be expressed in ____.
A) pixels
B) percentages
C) em values
D) all of the above
A) pixels
B) percentages
C) em values
D) all of the above

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
50

As shown in the accompanying figure,the ____ value of the box-shadow property specifies the amount of blur around the edges.
A) distort
B) visibility
C) distend
D) blur

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
51

As shown in the accompanying figure,a positive h-shadow value pushes the shadow ____.
A) to the left
B) up
C) down
D) to the right

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
52
Which of the following measurements CANNOT be used to indicate the values of the border-radius properties?
A) px
B) em
C) auto
D) percent
A) px
B) em
C) auto
D) percent

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
53
The value to place a shadow inside an element is ____.
A) interior
B) within
C) inside
D) inset
A) interior
B) within
C) inside
D) inset

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
54
____ text is another term for placeholder text.
A) Display
B) Filler
C) Showcase
D) In situ
A) Display
B) Filler
C) Showcase
D) In situ

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
55

Which of the following properties creates a 3D shadow effect like the kind in the accompanying figure?
A) 3D-shadow
B) box-shadow
C) drop-shadow
D) h-shadow

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
56
Which of the following positioning values is used most often?
A) bottom
B) left
C) right
D) All of these properties are used equally often.
A) bottom
B) left
C) right
D) All of these properties are used equally often.

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
57

As shown in the accompanying figure,the border-radius property sets the size of the ____ of an element.
A) square corners
B) round corners
C) vertices
D) perimeter

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
58

As shown in the accompanying figure,a positive ____ value pushes the shadow down.
A) shadow-down
B) v-shadow
C) push-shadow
D) h-shadow

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
59

Which of the following values for the box-shadow property shown in the accompanying figure will specify how far the shadow will push to the right?
A) spread
B) shadow-right
C) offset
D) h-shadow

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
60
____ columns are the columns that appear to the left or to the right of the main column.
A) Sidebar
B) Flanking
C) Section
D) all of the above
A) Sidebar
B) Flanking
C) Section
D) all of the above

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
61
What is wrong with the code @import url(header.css)?
A) The file extension is not needed.
B) The semicolon at the end of the statement is missing.
C) The @ symbol is not needed.
D) Nothing is wrong;everything is syntactically correct.
A) The file extension is not needed.
B) The semicolon at the end of the statement is missing.
C) The @ symbol is not needed.
D) Nothing is wrong;everything is syntactically correct.

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
62
The correct place for the @import rule is ____.
A) right after ''
B) anywhere within style elements
C) after the
A) right after '
B) anywhere within style elements
C) after the

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
63
Case-Based Critical Thinking Questions
Case 6-2
Leon recently started to use CSS positioning properties to position his Web page elements and has been very frustrated.He asked his cousin James to give him some examples and general information that will help him better understand what to do.
After using positioning values for a while,Leon is surprised to see one of the following values in the code of his cousin James because that value is not used nearly as often as the other values.Which of the following values is he surprised to see?
A) left
B) top
C) bottom
D) none of the above
Case 6-2
Leon recently started to use CSS positioning properties to position his Web page elements and has been very frustrated.He asked his cousin James to give him some examples and general information that will help him better understand what to do.
After using positioning values for a while,Leon is surprised to see one of the following values in the code of his cousin James because that value is not used nearly as often as the other values.Which of the following values is he surprised to see?
A) left
B) top
C) bottom
D) none of the above

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
64
A(n)____ CSS style sheet specifically helps developers start with a clean slate.
A) automatic
B) baseline
C) reset
D) hidden
A) automatic
B) baseline
C) reset
D) hidden

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
65
Where does Kyra tell Max the primary page content should be placed?
A) header
B) footer
C) main content area
D) sidebar
A) header
B) footer
C) main content area
D) sidebar

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
66
Web developers have a collection of various ____,with CSS,for common layouts such as two-column and three-column designs.
A) indices
B) templates
C) wizards
D) baselines
A) indices
B) templates
C) wizards
D) baselines

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
67
Calculating the specificity using weighting methodology,which of the following selectors have the highest weight?
A) id selectors
B) element selectors
C) class selectors
D) type selectors
A) id selectors
B) element selectors
C) class selectors
D) type selectors

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
68
When an image is provided for informational purposes,it can be marked with the ____ element rather than a paragraph or another block-level element.
A) image
B) picture
C) graphic
D) figure
A) image
B) picture
C) graphic
D) figure

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
69
Case-Based Critical Thinking Questions
Case 6-2
Leon recently started to use CSS positioning properties to position his Web page elements and has been very frustrated.He asked his cousin James to give him some examples and general information that will help him better understand what to do.
Which of the following does James tell Leon that he can use with absolute positioning to position an image 50 pixels from the top?
A) top: -50px
B) top: 50em
C) bottom: -50px
D) top: 50px
Case 6-2
Leon recently started to use CSS positioning properties to position his Web page elements and has been very frustrated.He asked his cousin James to give him some examples and general information that will help him better understand what to do.
Which of the following does James tell Leon that he can use with absolute positioning to position an image 50 pixels from the top?
A) top: -50px
B) top: 50em
C) bottom: -50px
D) top: 50px

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
70
Calculating the specificity using weighting methodology,which of the following selectors have the lowest weight?
A) class selectors
B) element selectors
C) id selectors
D) universal selectors
A) class selectors
B) element selectors
C) id selectors
D) universal selectors

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
71
To import rules from one style sheet into another one,the ____ rule needs to be used.
A) @imp
B) @import
C) import
D) imp
A) @imp
B) @import
C) import
D) imp

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
72
Case-Based Critical Thinking Questions
Case 6-1
Kyra is designing a new Web page for her college volleyball team,and she receives some help from Max.He is not as experienced in Web design as Kyra is,and she provides a primer in terminology so they can clearly understand each other.
Kyra wants to put the college's logo and team banner in the bar at the top of the page.What does she tell Max is the term for this space?
A) footer
B) header
C) sidebar
D) navbar
Case 6-1
Kyra is designing a new Web page for her college volleyball team,and she receives some help from Max.He is not as experienced in Web design as Kyra is,and she provides a primer in terminology so they can clearly understand each other.
Kyra wants to put the college's logo and team banner in the bar at the top of the page.What does she tell Max is the term for this space?
A) footer
B) header
C) sidebar
D) navbar

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
73
Be sure to ____ the figcaption element inside the figure element.
A) scroll
B) base
C) nest
D) hide
A) scroll
B) base
C) nest
D) hide

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
74
Case-Based Critical Thinking Questions
Case 6-2
Leon recently started to use CSS positioning properties to position his Web page elements and has been very frustrated.He asked his cousin James to give him some examples and general information that will help him better understand what to do.
Which of the following does James tell Leon that he can use with relative positioning to position an image 30 pixels to the left from its current position?
A) left: 30px
B) left: -30px
C) right: -30px
D) left: 30em
Case 6-2
Leon recently started to use CSS positioning properties to position his Web page elements and has been very frustrated.He asked his cousin James to give him some examples and general information that will help him better understand what to do.
Which of the following does James tell Leon that he can use with relative positioning to position an image 30 pixels to the left from its current position?
A) left: 30px
B) left: -30px
C) right: -30px
D) left: 30em

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
75
Max suggests that it would be nice to have a vertical column down the side of the page with links to players' individual pages.What is this column called?
A) navbar
B) sidebar
C) content
D) main window
A) navbar
B) sidebar
C) content
D) main window

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
76
Case-Based Critical Thinking Questions
Case 6-2
Leon recently started to use CSS positioning properties to position his Web page elements and has been very frustrated.He asked his cousin James to give him some examples and general information that will help him better understand what to do.
Which of the following units of measurement is NOT available for Leon to express values for positioning properties?
A) picas
B) pixels
C) percentages
D) points
Case 6-2
Leon recently started to use CSS positioning properties to position his Web page elements and has been very frustrated.He asked his cousin James to give him some examples and general information that will help him better understand what to do.
Which of the following units of measurement is NOT available for Leon to express values for positioning properties?
A) picas
B) pixels
C) percentages
D) points

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
77
The layout that Kyra and Max selected includes five boxes that will contain different information.What is the name of the large box in which they can place all other boxes?
A) container section
B) table
C) wrapper
D) both a and c
A) container section
B) table
C) wrapper
D) both a and c

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
78
The figure element can include a caption,which you mark using the ____ element.
A) footer
B) legend
C) label
D) figcaption
A) footer
B) legend
C) label
D) figcaption

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
79
Case-Based Critical Thinking Questions
Case 6-2
Leon recently started to use CSS positioning properties to position his Web page elements and has been very frustrated.He asked his cousin James to give him some examples and general information that will help him better understand what to do.
Which of the following is NOT a true statement James can make to Leon?
A) The left property with a positive value positions an element a certain distance from the left edge of the screen.
B) The top property with a positive value positions an element a certain distance from the top edge of the screen.
C) The bottom property with a negative value will move an element down the screen.
D) The right property with a negative value will move an element to the left.
Case 6-2
Leon recently started to use CSS positioning properties to position his Web page elements and has been very frustrated.He asked his cousin James to give him some examples and general information that will help him better understand what to do.
Which of the following is NOT a true statement James can make to Leon?
A) The left property with a positive value positions an element a certain distance from the left edge of the screen.
B) The top property with a positive value positions an element a certain distance from the top edge of the screen.
C) The bottom property with a negative value will move an element down the screen.
D) The right property with a negative value will move an element to the left.

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck
80
Max asks Kyra where the team contact information should go.Kyra says that the common place is the bottom of the page.What is this space called?
A) banner
B) footer
C) bottom bar
D) sidebar
A) banner
B) footer
C) bottom bar
D) sidebar

Unlock Deck
Unlock for access to all 150 flashcards in this deck.
Unlock Deck
k this deck



