Deck 3: Getting Started With CSS
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question

Unlock Deck
Sign up to unlock the cards in this deck!
Unlock Deck
Unlock Deck
1/71
Play
Full screen (f)
Deck 3: Getting Started With CSS
1
A(n) id selector allows you to apply a style rule to an unlimited number of separate elements._________________________
False
2
The default value of text-align is "center."_________________________
False
3
Edits made to a declaration using browser tools do not change your saved stylesheet._________________________
True
4
Web page rendering engines recognize declarations after a selector as starting after an opening curly brace.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
5
Selectors can be based on ____.
A) element type
B) id
C) class
D) All of the above.
A) element type
B) id
C) class
D) All of the above.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
6
A selector identifies the HTML element to which a declaration applies.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
7
A style rule is composed of five main parts.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
8
When writing CSS code, each declaration must start on its own line.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
9
The style rule starts with one or more pairs, which identify the HTML element or elements to which the style rule applies._________________________

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
10
When working with a style rule, one or more _______ follow the selector(s); each specifies a CSS attribute to apply to the selector(s) and the value to assign to the attribute.
A) properties
B) attributes
C) declarations
D) types
A) properties
B) attributes
C) declarations
D) types

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
11
You insert CSS code in a style element with a(n) attribute specifying that the contents are written in CSS._________________________

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
12
Each declaration ends with a period.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
13
There is a limit of 100 element types that can be included in a single rule.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
14
The divattribute can be added to the opening tag for an element to give the element a unique identity._________________________

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
15
Only one element in an HTML document can have a given id attribute value.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
16
CSS3 defines a set of elements that serve the same function as the div element but that include semantic value.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
17
Using a process known as inheritance, declarations are applied to all descendant elements of selected elements.________________________

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
18
Style rules are lines or blocks of CSS code that specify the presentation of web page elements.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
19
Multiple selectors are separated by semicolons._________________________

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
20
An inline style rule is a style rule inserted into the opening tag of an element using the style attribute._________________________

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
21
If multiple rules applied to the same element specify values for the same attribute, the value from the ____ rule in the style sheet is applied.
A) first
B) last
C) Either A or B.
D) Neither A nor B.
A) first
B) last
C) Either A or B.
D) Neither A nor B.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
22
Changing an inline style requires locating the style ____.
A) within HTML code
B) within an embedded style sheet
C) within an external style sheet
D) None of the above.
A) within HTML code
B) within an embedded style sheet
C) within an external style sheet
D) None of the above.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
23
When multiple style rules select the same element and specify different values, CSS rules calculate the selector's ____, which is its priority relative to other selectors.
A) precedence
B) order
C) availability
D) specificity
A) precedence
B) order
C) availability
D) specificity

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
24
The same ____ attribute can be applied to one element or to multiple elements.
A) id
B) class
C) style
D) type
A) id
B) class
C) style
D) type

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
25
The ____ attribute creates blank space between the div element and elements nested inside it.
A) margins
B) distribution
C) padding
D) spacing
A) margins
B) distribution
C) padding
D) spacing

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
26
The ____ attribute specifies the filename of the external style sheet.
A) ref
B) href
C) source
D) hsource
A) ref
B) href
C) source
D) hsource

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
27
In CSS code, any text between ____ is treated as a comment and ignored by user agents.
A) /* and */
B) / and /
C) "* and *"
D) < and >
A) /* and */
B) / and /
C) "* and *"
D) < and >

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
28
The ____ attribute determines the horizontal alignment of text.
A) text-center
B) text-align
C) text-margin
D) text-placement
A) text-center
B) text-align
C) text-margin
D) text-placement

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
29
The values for the ____ and type attributes specify that user agents should read the external document as a style sheet written in CSS.
A) ref
B) res
C) rem
D) rel
A) ref
B) res
C) rem
D) rel

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
30
To apply the style rules in a stylesheet to every page on a web site, you add a(n) _____ element to each HTML document.
A) apply
B) link
C) inherit
D) div
A) apply
B) link
C) inherit
D) div

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
31
The ____ selector specifies a series of nested elements and selects the final, most deeply nested element.
A) direct child
B) next sibling
C) direct next sibling
D) descendant
A) direct child
B) next sibling
C) direct next sibling
D) descendant

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
32
An id attribute value can be assigned to ______ element(s).
A) one
B) two
C) five
D) an unlimited number
A) one
B) two
C) five
D) an unlimited number

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
33
An ____ style sheet,is a separate file containing style information that multiple web pages can link to.
A) internal
B) Internet
C) external
D) extended
A) internal
B) Internet
C) external
D) extended

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
34
To create the presentation of elements in a single web page, you can create a(n) _____ .
A) inline style
B) embedded style sheet
C) external style sheet
D) shorthand style
A) inline style
B) embedded style sheet
C) external style sheet
D) shorthand style

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
35
Sometimes you want to assign the same declaration to multiple selectors.To do this, type the selectors with a ____ after each one except the last.
A) colon
B) comma
C) semi-colon
D) period
A) colon
B) comma
C) semi-colon
D) period

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
36
A(n) ____ style is a style rule inserted into the opening tag of an element using the style attribute.
A) online
B) outline
C) inline
D) code line
A) online
B) outline
C) inline
D) code line

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
37
A single HTML element is limited to ____ attributes.
A) 24
B) 48
C) 96
D) There is no limit.
A) 24
B) 48
C) 96
D) There is no limit.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
38
A class selector consists of a ____ followed by a class attribute value.
A) colon
B) comma
C) period
D) semi-colon
A) colon
B) comma
C) period
D) semi-colon

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
39
An id selector is simply a pound sign (#) followed by the id ____ for the element.
A) name
B) alignment
C) contact
D) value
A) name
B) alignment
C) contact
D) value

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
40
A CSS comment starts with _____ .
A) #
B) @
C) /*
D) ??
A) #
B) @
C) /*
D) ??

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
41
The tip sheet also reminds her to start each id selector with a(n) ______ .
A) *
B) #
C) .
D) !
A) *
B) #
C) .
D) !

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
42
Tim discovers, through trial and error, that he cannot assign the same id value to multiple elements.He quickly changes his strategy and uses a(n) ______ attribute instead.
A) class
B) type
C) div
D) named
A) class
B) type
C) div
D) named

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
43

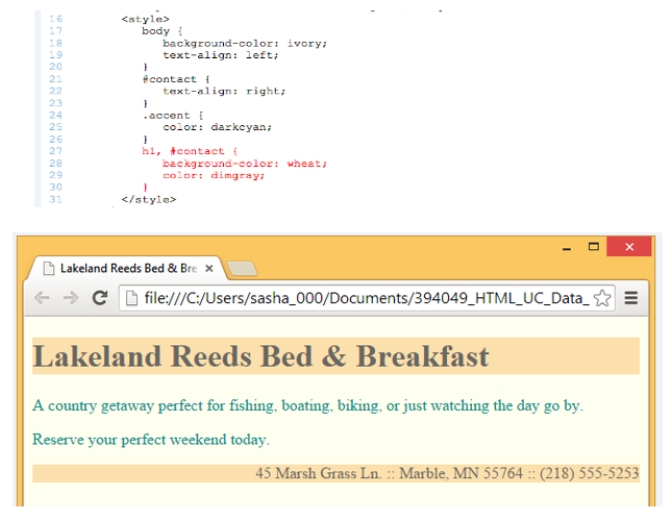
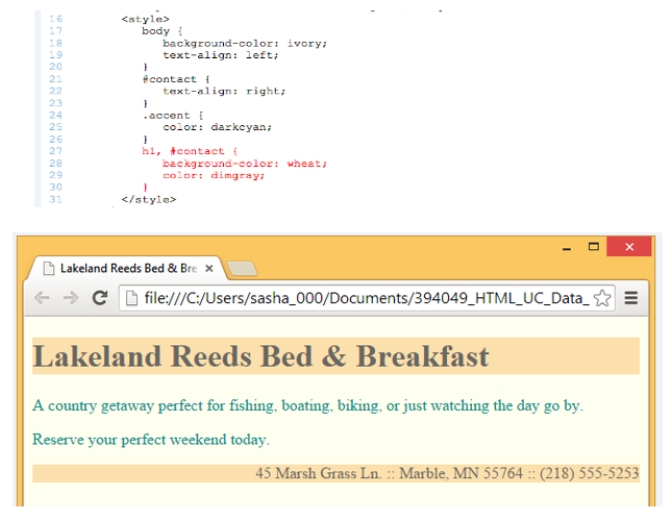
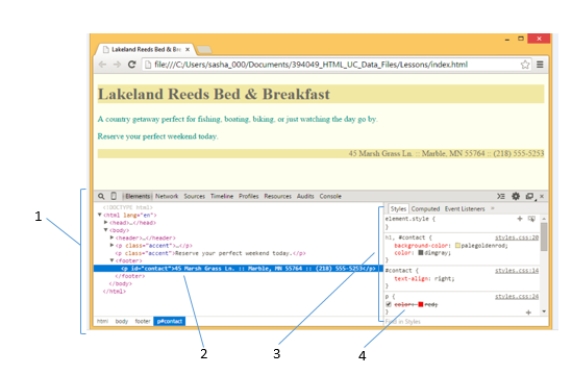
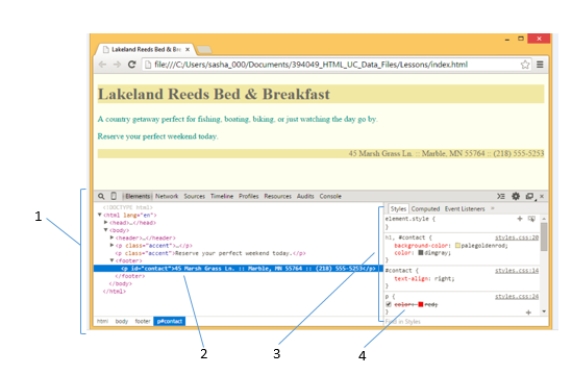
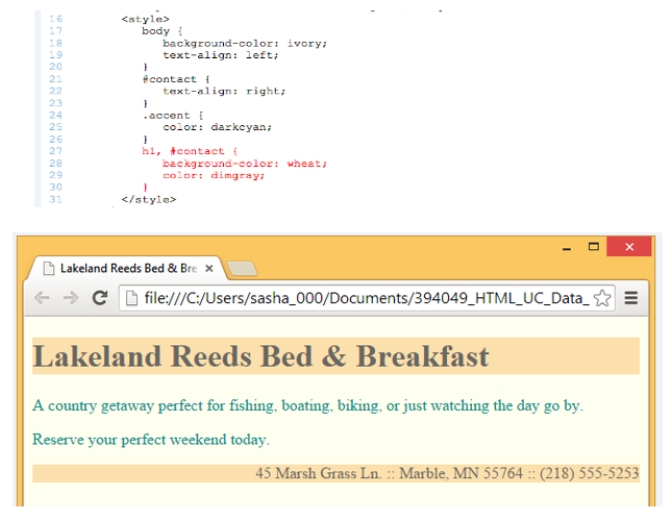
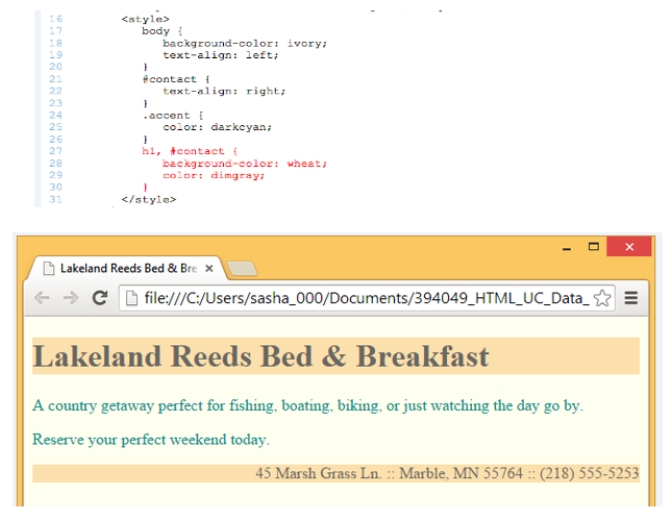
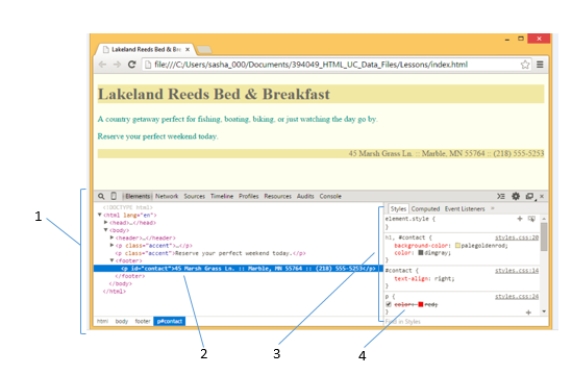
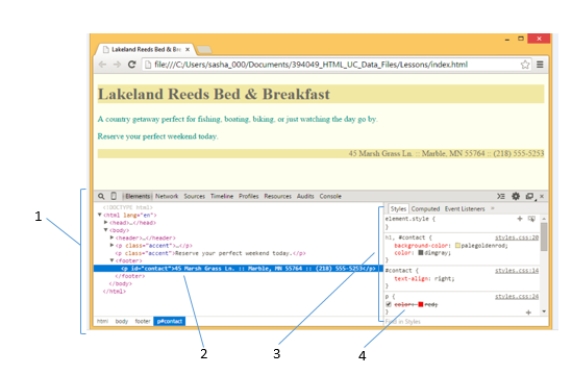
In the figure above, which lines of code set the formatting for the footer?

In the figure above, which lines of code set the formatting for the footer?

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
44
Tim wants his selector to show that an element is a direct child of another element so he uses _____ between the elements in his selector.
A) #
B) >
C) $
D) *
A) #
B) >
C) $
D) *

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
45

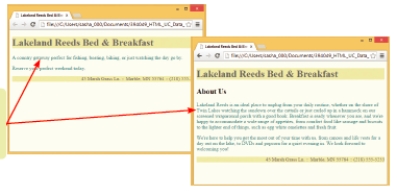
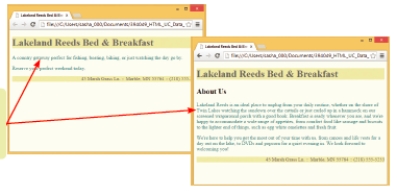
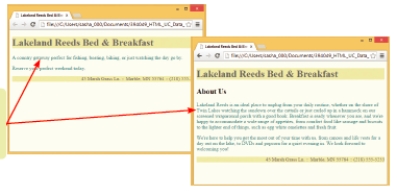
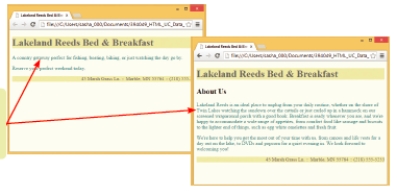
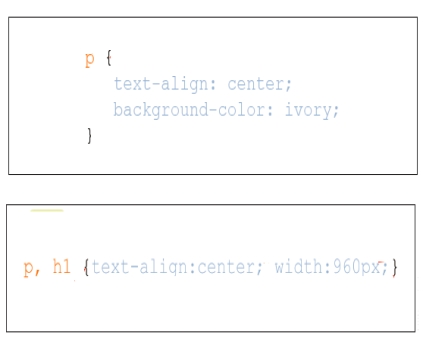
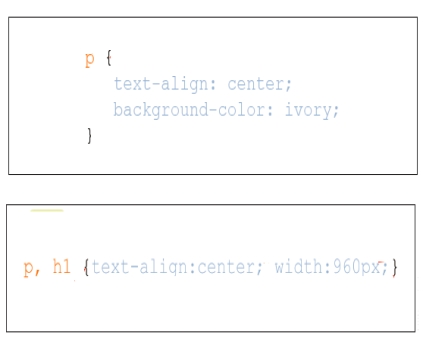
In the figure above, the paragraphs pointed to by the red arrows are formatted the same way because they _____ .
A) are linked
B) share an id
C) belong to the same class
D) have the same href value

In the figure above, the paragraphs pointed to by the red arrows are formatted the same way because they _____ .
A) are linked
B) share an id
C) belong to the same class
D) have the same href value

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
46

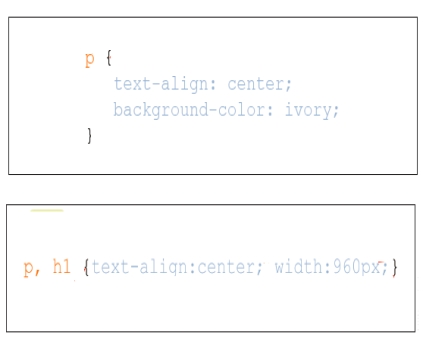
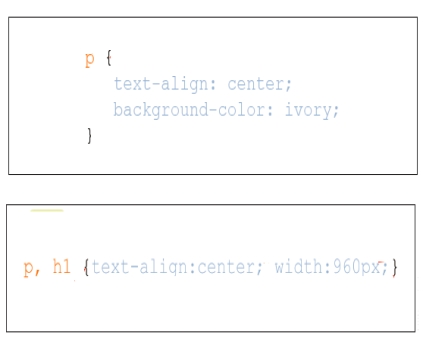
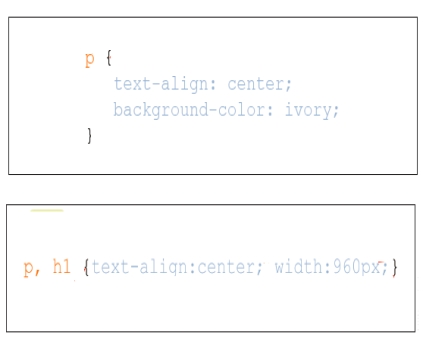
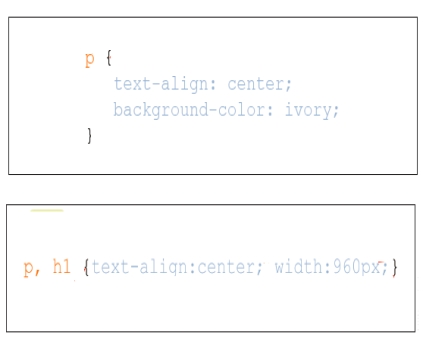
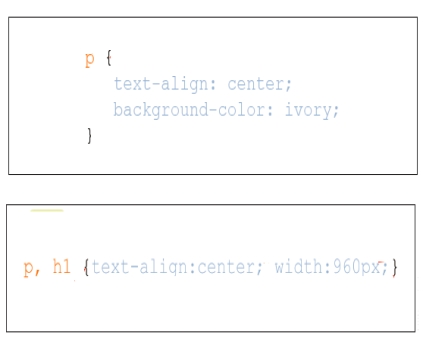
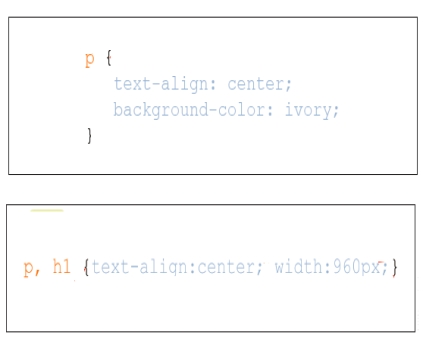
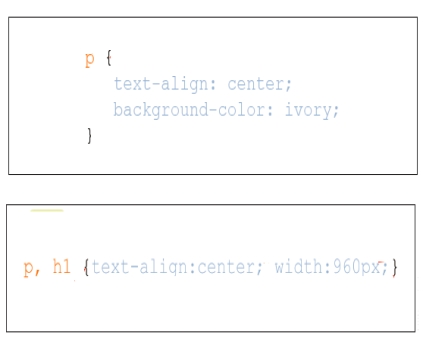
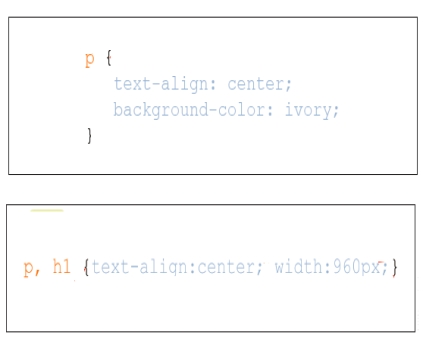
Some developers prefer to keep all declarations on the same line as the selector, as shown in the ____ in the figure above.
A) bottom image
B) top image
C) Both A and B.
D) Neither A nor B.

Some developers prefer to keep all declarations on the same line as the selector, as shown in the ____ in the figure above.
A) bottom image
B) top image
C) Both A and B.
D) Neither A nor B.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
47

Some developers prefer to give each declaration its own line, often indented beneath its selector, as shown in the ____ in the figure above.
A) bottom image
B) top image
C) Both A and B.
D) Neither A nor B.

Some developers prefer to give each declaration its own line, often indented beneath its selector, as shown in the ____ in the figure above.
A) bottom image
B) top image
C) Both A and B.
D) Neither A nor B.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
48

In the figure above, item ____ shows style rule(s) applied to the body element.
A) 1
B) 2
C) 3
D) 4

In the figure above, item ____ shows style rule(s) applied to the body element.
A) 1
B) 2
C) 3
D) 4

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
49

The figures above show _____ .
A) inline styles
B) inheritance
C) embedded styles
D) style rules

The figures above show _____ .
A) inline styles
B) inheritance
C) embedded styles
D) style rules

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
50

In the figure above, item ____ shows style rule(s) applied to an id selector.
A) 1
B) 2
C) 3
D) 4

In the figure above, item ____ shows style rule(s) applied to an id selector.
A) 1
B) 2
C) 3
D) 4

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
51

In the figure above, item ____ shows style rule(s) applied to a class.
A) 1
B) 2
C) 3
D) 4

In the figure above, item ____ shows style rule(s) applied to a class.
A) 1
B) 2
C) 3
D) 4

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
52

In the figure above, item _____ points to a style rule that is not applied to the selected element.
A) 1
B) 2
C) 3
D) 4

In the figure above, item _____ points to a style rule that is not applied to the selected element.
A) 1
B) 2
C) 3
D) 4

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
53

In the figure above, a(n) ____ was used to obtain the consistent look and feel between the web pages.
A) inline stylesheet
B) embedded stylesheet
C) external stylesheet
D) W3C compliant stylesheet

In the figure above, a(n) ____ was used to obtain the consistent look and feel between the web pages.
A) inline stylesheet
B) embedded stylesheet
C) external stylesheet
D) W3C compliant stylesheet

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
54
You add CSS to an HTML document by inserting style ________________, which are lines or blocks of CSS code that specify the presentation of Web page elements.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
55
Gail's tip sheet states reminds her to use a(n) ____ before each class selector.
A) *
B) #
C) .
D) !
A) *
B) #
C) .
D) !

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
56

In the figure above, item ____ shows style rule(s) applied to multiple selectors.
A) 1
B) 2
C) 3
D) 4

In the figure above, item ____ shows style rule(s) applied to multiple selectors.
A) 1
B) 2
C) 3
D) 4

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
57
When working on the horizontal alignment of text, Tim wants the article paragraph to use the same text-alignment as the enclosing element so he uses the ______ text-align value.
A) center
B) justify
C) inherit
D) left
A) center
B) justify
C) inherit
D) left

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
58

In the figure above, which lines of code set the style for the header?

In the figure above, which lines of code set the style for the header?

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
59
The most general selectors are the names of HTML elements, such as h1 or p, which are known as ________________ selectors.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
60

In the figure above, item _____ points to the style rules for the selected element.
A) 1
B) 2
C) 3
D) 4

In the figure above, item _____ points to the style rules for the selected element.
A) 1
B) 2
C) 3
D) 4

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
61
Match each part of a link element used to link a stylesheet to an HTML document.
a.
rel
b.
href
c.
indicates the type of content in the linked file
a.
rel
b.
href
c.
indicates the type of content in the linked file

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
62
Match each part of a link element used to link a stylesheet to an HTML document.
a.
rel
b.
href
c.
file extension for a stylesheet
a.
rel
b.
href
c.
file extension for a stylesheet

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
63
In what situation(s) should you use an id selector? What is the syntax of an id selector.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
64
HTML allows you to add the ________________ attribute to the opening tag for an element to give the element a name.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
65
Name and describe the two parts of a style rule.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
66
A class ________________ creates a style rule based on values assigned to elements using the HTML class attribute.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
67
What are developer tools? Why might you use them?

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
68
The _____ attribute limits a given value to a single instance in a web page.
A) id
B) solo
C) single
D) div
A) id
B) solo
C) single
D) div

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
69
Match each part of a link element used to link a stylesheet to an HTML document.
a.
rel
b.
href
c.
specifies the file name of the linked file
a.
rel
b.
href
c.
specifies the file name of the linked file

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
70
A(n) ________________ style sheet is a section of CSS code entered in the head element of an HTML document.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck
71
When multiple style rules select the same element and specify different values for the same property, CSS uses availability rules for determining which declaration applies to the element.

Unlock Deck
Unlock for access to all 71 flashcards in this deck.
Unlock Deck
k this deck



