Deck 7: Inserting and Working With Images
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question

Unlock Deck
Sign up to unlock the cards in this deck!
Unlock Deck
Unlock Deck
1/74
Play
Full screen (f)
Deck 7: Inserting and Working With Images
1
An img element can contain text.
True
2
Images can currently be represented electronically in two ways: as bitmaps or as properties._________________________
False
3
You can add a link to an image in an HTML document by enclosing the img element in an a element.
True
4
A(n) favicon is a custom icon associated with a web page that appears in the address bar and on the bookmark or favorites menu and bar.

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
5
The value for the background property always starts with the text "http"._________________________

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
6
Like span elements, img elements are embedded elements by default.

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
7
You use the background-repeat property when you want to specify one or more properties related to background listed in a specific order.

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
8
To apply both a background color and a background image, you can use a single shorthand display property._________________________

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
9
The most widely supported graphics formats are GIF, JPEG, and PNG.

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
10
The HTML code associated with an image that specifies one or more shapes using sets of coordinates and that provides a link target for each shape is referred to ashotsopt._________________________

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
11
Only Firefox supports opacity values for images.

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
12
The GIF file type does not support transparent pixels.

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
13
You add an image to an HTML document using the one-sided img element._________________________

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
14
The size of a bitmap image is measured in inches, which are the individual dots that make up the image._________________________

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
15
More recently, the Super Vector Graphics (SVG) format has seen wider support in browsers; it is optimal for encoding line art._________________________

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
16
HTML5 includes the semantic figure element to mark images that add information to a web page.

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
17
Most visual user agents display the value of the title attribute as floating text when a user moves the mouse pointer over the associated element.

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
18
As a general rule, alt text should describe an image without adding additional information, as this text is intended to be able to substitute for the image._________________________

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
19
The title attribute is generally used to provide explanation or additional information if a user seeks it out._________________________

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
20
You add an image to a web page by linking to a separate file.

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
21
A(n) ____ file can be displayed at different dimensions with no decrease in quality.
A) GIF
B) JPEG
C) SVG
D) All of the above.
A) GIF
B) JPEG
C) SVG
D) All of the above.

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
22
SVG graphics are written in a(n) ____ language similar to XML.
A) standard
B) export
C) markup
D) concurrent
A) standard
B) export
C) markup
D) concurrent

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
23
You can use HTML to incorporate images into your Web pages and specify CSS ____ to affect the way user agents display the images.
A) elements
B) properties
C) commands
D) applications
A) elements
B) properties
C) commands
D) applications

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
24
The coordinates for an image map are measured from the ____ and _____ edges of the image.
A) top, right
B) top, left
C) bottom, right
D) bottom, left
A) top, right
B) top, left
C) bottom, right
D) bottom, left

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
25
PNG, short for Portable ____ Graphics, was originally designed as a free alternative to GIF when GIF usage required licensing fees.
A) Native
B) Network
C) New
D) Natural
A) Native
B) Network
C) New
D) Natural

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
26
You add an image to an HTML document using the one-sided img element.The element must include the ____ attribute whose value is the path and filename of the image file to display.
A) src
B) http
C) html
D) alt
A) src
B) http
C) html
D) alt

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
27
All bitmap images are created to be displayed at a set ____.
A) resolution
B) size
C) Both A and B.
D) Neither A nor B.
A) resolution
B) size
C) Both A and B.
D) Neither A nor B.

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
28
The standard resolution for display on a monitor is ____ dpi.
A) 36
B) 72
C) 144
D) 256
A) 36
B) 72
C) 144
D) 256

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
29
A ____ graphic encodes the appearance of a graphic as geometric shapes.
A) vector
B) bitmap
C) layout
D) static
A) vector
B) bitmap
C) layout
D) static

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
30
The size of a bitmap image is measured in ____, which are the individual dots that make up the image.
A) ions
B) pixels
C) inches
D) impressions
A) ions
B) pixels
C) inches
D) impressions

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
31
____ works best for art that contains limited numbers of colors and areas with defined borders between areas.
A) PNG
B) GIF
C) JPG
D) JPG
A) PNG
B) GIF
C) JPG
D) JPG

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
32
Values for the width and height attributes of an img element are always expressed in ____.
A) centimeters
B) inches
C) pixels
D) percent
A) centimeters
B) inches
C) pixels
D) percent

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
33
The ____ format, named for the Joint Photographic Experts Group that created it, is optimized for images that contain many colors, such as photographs.
A) JPEG
B) JPG
C) Either A or B.
D) Neither A nor B.
A) JPEG
B) JPG
C) Either A or B.
D) Neither A nor B.

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
34
While a vector graphic can be scaled larger or smaller with no change in quality, bitmap graphics display optimally only at their original, or ____, length and width.
A) native
B) natural
C) intended
D) final
A) native
B) natural
C) intended
D) final

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
35
You add an image to an HTML document using the one-sided img element.The element must include the ____ attribute which specifies text to display in case the image is unavailable or needs to be read in user agents by software such as screen readers.
A) utf
B) alt
C) src
D) http
A) utf
B) alt
C) src
D) http

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
36
Resolution, measured in ____, specifies how close the dots in the bitmap should appear on the output.
A) dots per inch
B) dots per ion
C) dots per impression
D) dots per image
A) dots per inch
B) dots per ion
C) dots per impression
D) dots per image

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
37
Each linked area in an image map is know as a(n) ____ .
A) link
B) shape
C) alt image
D) hotspot
A) link
B) shape
C) alt image
D) hotspot

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
38
A ____ image represents an image as a grid of dots and specifies the color of each dot.
A) vector
B) bitmap
C) layout
D) static
A) vector
B) bitmap
C) layout
D) static

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
39
In addition to specifying a color as the background for a web page or web page element, you can provide a path and filename for a background image using the ____ property.
A) image-filename
B) background-image
C) path-filename
D) path-image
A) image-filename
B) background-image
C) path-filename
D) path-image

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
40
The three most widely used image formats on the web are all different types of ____ encoding.
A) vector
B) bitmap
C) Both A and B.
D) Neither A nor B.
A) vector
B) bitmap
C) Both A and B.
D) Neither A nor B.

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
41
A favicon is a graphic file 16 pixels in width by ____ pixels in height.
A) 16
B) 32
C) 64
D) 128
A) 16
B) 32
C) 64
D) 128

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
42
Kristin wants to show lots of photographs on the website.The best format for her to use is the ________ format because it is optimized for colorful images.
A) JPEG
B) GIF
C) PNG
D) SVG
A) JPEG
B) GIF
C) PNG
D) SVG

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
43
Before she uses the SVG format, Kristin researches browser support.The following browser offers high support of SVG: ____.
A) Chrome
B) Safari
C) Opera
D) All of the above.
A) Chrome
B) Safari
C) Opera
D) All of the above.

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
44

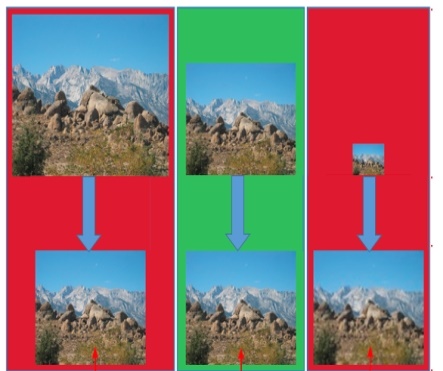
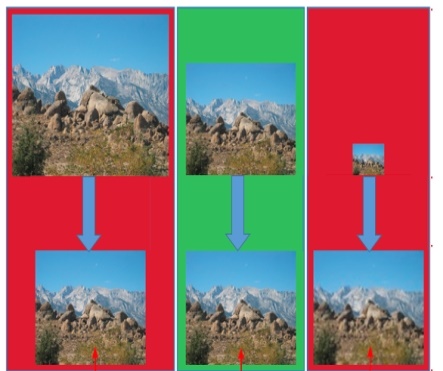
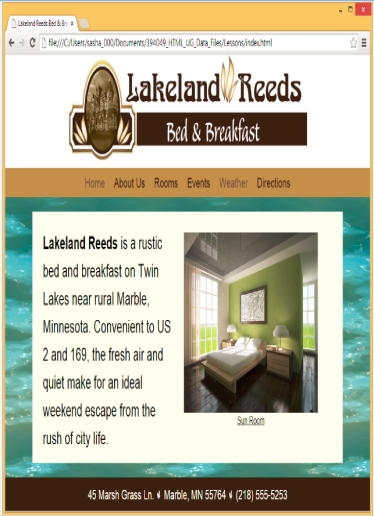
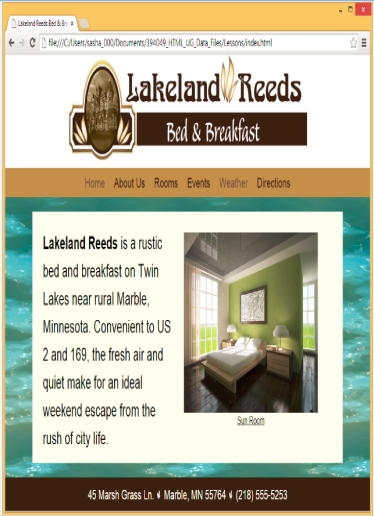
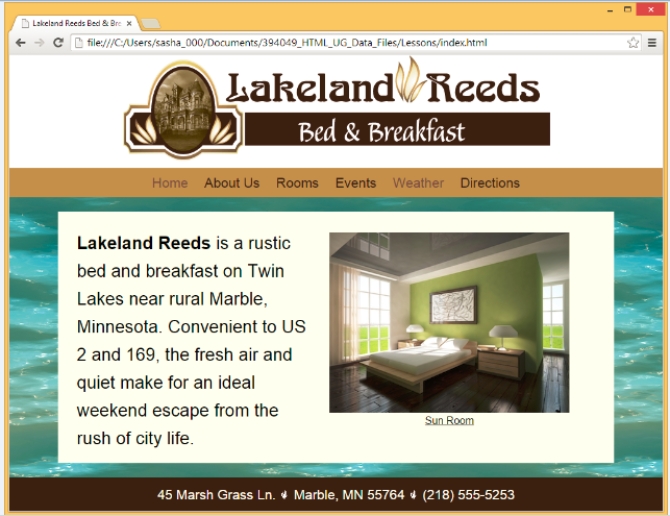
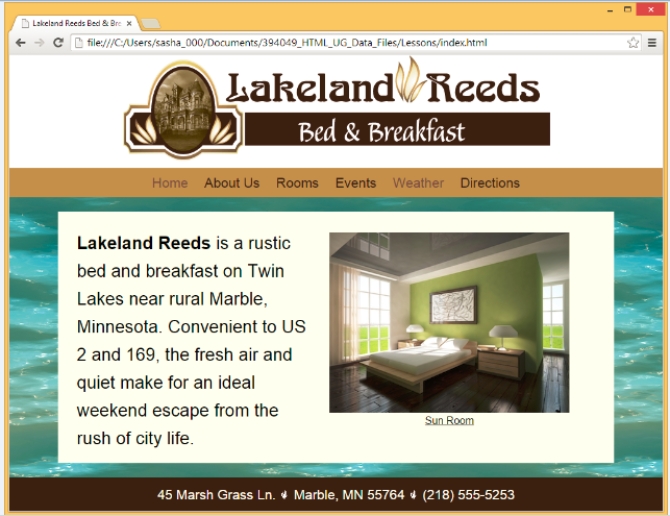
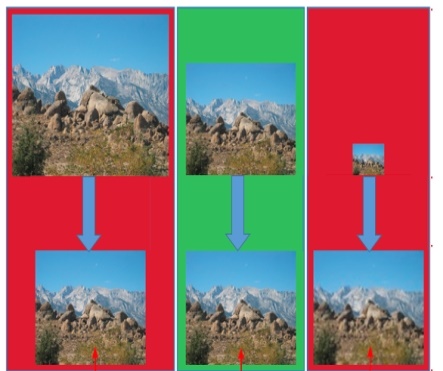
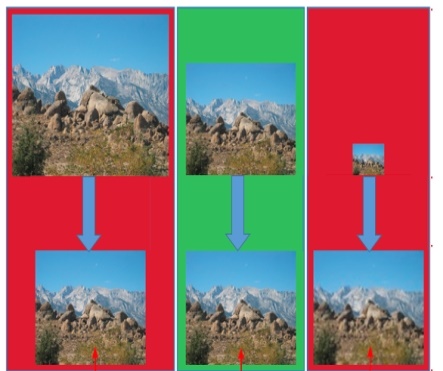
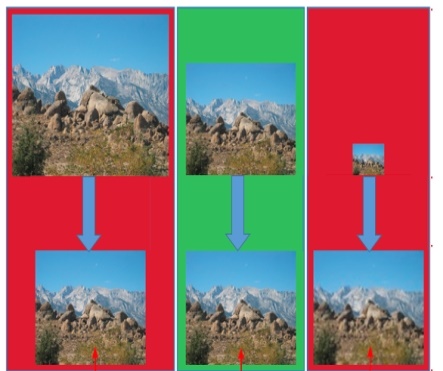
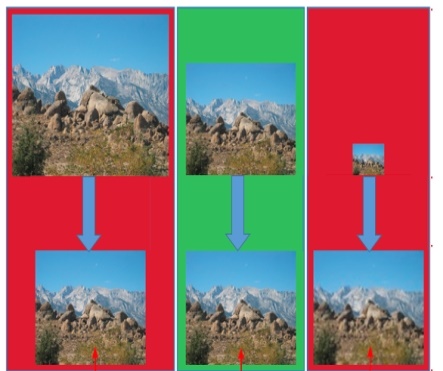
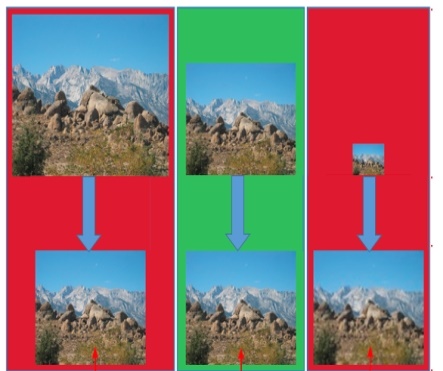
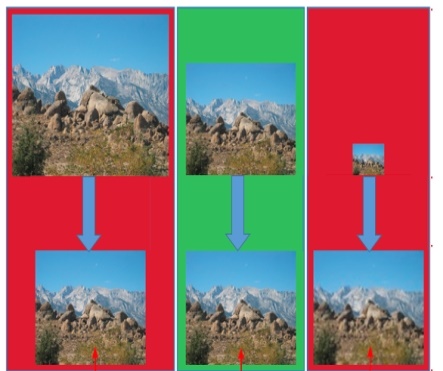
Referring to the figure above, the bottom-right picture shows the image displayed ____.
A) larger than its native size
B) smaller than its native size
C) at its native size
D) on an older browser

Referring to the figure above, the bottom-right picture shows the image displayed ____.
A) larger than its native size
B) smaller than its native size
C) at its native size
D) on an older browser

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
45
Hotspots can be ____ shapes.
A) rectangular
B) polygonal
C) circular
D) All of the above.
A) rectangular
B) polygonal
C) circular
D) All of the above.

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
46
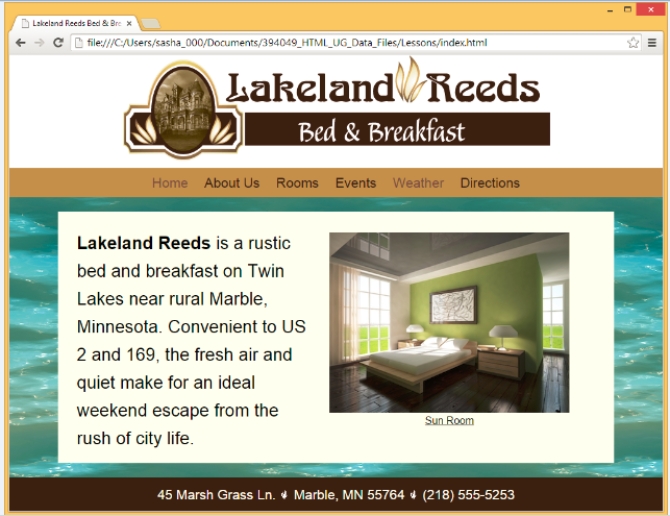
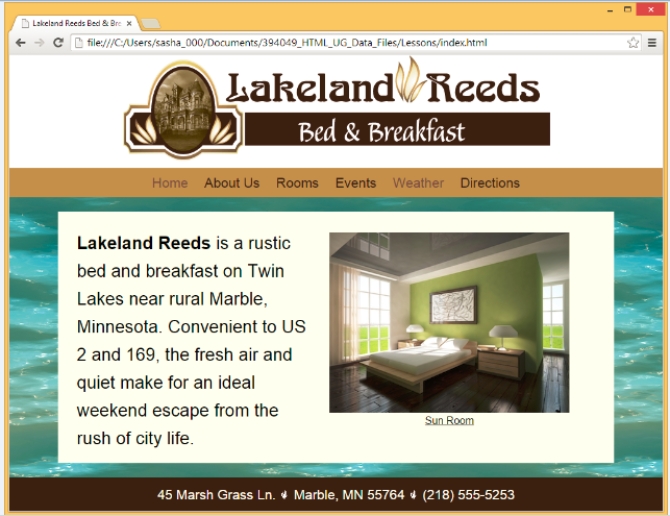
Referring to the figure above, you know this file was opened _____.
A) from a local file
B) from a web server
C) either a or b
D) neither a nor b
A) from a local file
B) from a web server
C) either a or b
D) neither a nor b

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
47
John also finds out that he can nest an img element inside a(n) ____ element to align it horizontally.
A) div
B) block-level
C) span
D) alignment
A) div
B) block-level
C) span
D) alignment

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
48
Referring to the figure above, if you want to specify a different favicon on an individual page you should use the ____ element to reference the appropriate file.
A) alt
B) root
C) path
D) link
A) alt
B) root
C) path
D) link

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
49

Referring to the figure above, the text "The Sun Room" under the picture is a ____.
A) figure caption
B) figure callout
C) Web caption
D) Web callout

Referring to the figure above, the text "The Sun Room" under the picture is a ____.
A) figure caption
B) figure callout
C) Web caption
D) Web callout

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
50

Referring to the figure above, a tall narrow background image was repeated or ____ to fill the entire screen.
A) tiled
B) rolled
C) embedded
D) reversed

Referring to the figure above, a tall narrow background image was repeated or ____ to fill the entire screen.
A) tiled
B) rolled
C) embedded
D) reversed

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
51
John discovers that most visual users display the title attribute as ____ text that is shown when a user moves the mouse pointer over the associated element.
A) hyperlinked
B) secondary
C) floating
D) hovering
A) hyperlinked
B) secondary
C) floating
D) hovering

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
52
To associate caption text with an img element, you place the text in a ____ element that is nested within the figure element for the image.
A) captext
B) figtext
C) textcaption
D) figcaption
A) captext
B) figtext
C) textcaption
D) figcaption

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
53
Kristin wants to include drawn diagrams (limited colors, defined borders) illustrating the players and their positions. She wants the diagrams to be displayed at different dimensions with no decrease in quality.To do this, she should choose the ____ format.
A) JPEG
B) JPG
C) GIF
D) SVG
A) JPEG
B) JPG
C) GIF
D) SVG

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
54

Referring to the figure above, the linked text "The Sun Room" was created by nesting the ____ element inside a figcaption element.
A) link
B) fig
C) a
D) div

Referring to the figure above, the linked text "The Sun Room" was created by nesting the ____ element inside a figcaption element.
A) link
B) fig
C) a
D) div

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
55

Referring to the figure above, which image(s) would require more data to be downloaded than is needed to display a quality image?
A) lower-left image
B) lower-middle image
C) lower-right image
D) both a and c

Referring to the figure above, which image(s) would require more data to be downloaded than is needed to display a quality image?
A) lower-left image
B) lower-middle image
C) lower-right image
D) both a and c

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
56
By changing the ____ of an image, you can increase its contrast with other page elements or make it more closely match a site's design.
A) size
B) alignment
C) opacity
D) filename
A) size
B) alignment
C) opacity
D) filename

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
57

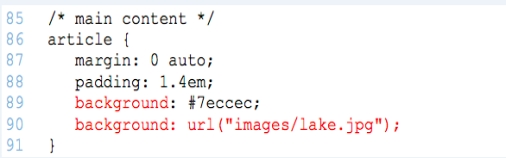
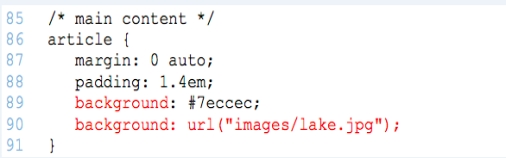
Referring to the figure above, what was added using the background property?

Referring to the figure above, what was added using the background property?

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
58

Referring to the figure above, which image(s) results in the best balance of file size and quality.
A) lower-left image
B) lower-middle image
C) lower-right image
D) both a and c

Referring to the figure above, which image(s) results in the best balance of file size and quality.
A) lower-left image
B) lower-middle image
C) lower-right image
D) both a and c

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
59
Referring to the figure above, the icon on the tab, next to the words "Lakeland Reeds Bed & Br.." is a(n)____ icon known as a favicon.
A) custom
B) standard
C) animated
D) temporary
A) custom
B) standard
C) animated
D) temporary

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
60

Referring to the figure above, which figure is displayed at its native length and width?
A) lower-left image
B) lower-middle image
C) lower-right image
D) none

Referring to the figure above, which figure is displayed at its native length and width?
A) lower-left image
B) lower-middle image
C) lower-right image
D) none

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
61
Optimizing your use of the figcaption element and the alt and title attributes of the image tag requires examining the purpose of any image-related text you want to add to your web pages.When are each of the text labeling methods (alt text, caption, and title) most commonly used?

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
62
Why is the text you provide using the alt attribute for an image important? Please give three tips for creating useful alt text.

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
63
Match each term with the appropriate definition.
a. bitmap image
b. vector graphic
c. PNG
d. JPEG or JPG
e. GIF
Optimal format for photographs
a. bitmap image
b. vector graphic
c. PNG
d. JPEG or JPG
e. GIF
Optimal format for photographs

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
64
Match each term with the appropriate definition.
a. bitmap image
b. vector graphic
c. PNG
d. JPEG or JPG
e. GIF
Works best with art with limited colors and defined borders between areas
a. bitmap image
b. vector graphic
c. PNG
d. JPEG or JPG
e. GIF
Works best with art with limited colors and defined borders between areas

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
65
A(n) ___________________ graphic encodes the appearance of a graphic as geometric shapes.

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
66
You use the _____ property to set how transparent an image is.

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
67
Match each term with the appropriate definition.
a. bitmap image
b. vector graphic
c. PNG
d. JPEG or JPG
e. GIF
Originally designed as a free alternative to GIF
a. bitmap image
b. vector graphic
c. PNG
d. JPEG or JPG
e. GIF
Originally designed as a free alternative to GIF

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
68
A(n) ________________ image represents an image as a grid of dots and specifies the color of each dot.

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
69
The standard CSS3 syntax uses the "___________________" property with a decimal value from 0 (fully transparent) to 1 (fully opaque).

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
70
User agents have a default behavior of ___________________ small background images, meaning that the images are displayed repeatedly both across and down a page to fill up the browser window.

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
71
Match each term with the appropriate definition.
a. bitmap image
b. vector graphic
c. PNG
d. JPEG or JPG
e. GIF
Represents an image as a grid of dots and specifies the color for each dot
a. bitmap image
b. vector graphic
c. PNG
d. JPEG or JPG
e. GIF
Represents an image as a grid of dots and specifies the color for each dot

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
72
Match each term with the appropriate definition.
a. bitmap image
b. vector graphic
c. PNG
d. JPEG or JPG
e. GIF
Encodes the appearance of a graphic as geometric shapes
a. bitmap image
b. vector graphic
c. PNG
d. JPEG or JPG
e. GIF
Encodes the appearance of a graphic as geometric shapes

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
73
To create a multi-sided hotspot, you should set the shape value to _________.

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck
74
What is the benefit of styling an image with opacity? Using CSS3 syntax, what would be the code to set the "opacity" property at 50%.

Unlock Deck
Unlock for access to all 74 flashcards in this deck.
Unlock Deck
k this deck



