Deck 2: Structuring Content in a Web Document
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question

Unlock Deck
Sign up to unlock the cards in this deck!
Unlock Deck
Unlock Deck
1/75
Play
Full screen (f)
Deck 2: Structuring Content in a Web Document
1
A widely used reference for implementing web accessibility is the WCAG, which is maintained by the W3C._________________________
True
2
A common bug is caused by a missing opening tag._________________________
True
3
XHTML does not include definitions for HTML5 semantic elements so you must replace HTML5 semantic elements with div elements.
True
4
XHTML is similar to HTML but it needs additional code in some situations, such as closing one-sided tags.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
5
Character encoding is additional code within an opening element tag that specifies information about that element.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
6
Web content should be brief and scannable.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
7
Browsers display a page as if looking through an imaginary window, which is known as screenview.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
8
Meta elements added to the html element generally do not change the accessibility of the document._________________________

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
9
Debuggingis an automated process of comparing code you've written against the HTML5 coding standards._________________________

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
10
User agents and screen readers are the same.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
11
The divelement is usually a child element of other elements on your page._________________________

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
12
To avoid the risk of being misinterpreted by user agents, you use a UTF-8 character code when you want to add the & symbol to your code.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
13
The maximum-scale is the scale of the viewport when the document opens._________________________

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
14
A few commonly used characters have an abbreviation-based alternative code known as a numeric character reference._________________________

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
15
Semantic elements are grouping elements in HTML5 that indicate the role of their content.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
16
A problem that results from incorrectly written code is known as a bug.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
17
The footerelement contains the main elements of site and page navigation._________________________

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
18
All HTML elements allow you to set attributes._________________________

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
19
When testing your website, you need to test it only in your favorite browser.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
20
To make the code easier to read, child elements are usually indented under parent elements._________________________

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
21
Which of the following sets the lower limit on the scale of the viewport?
A) min-width
B) min-height
C) minimum-scale
D) min-viewport
A) min-width
B) min-height
C) minimum-scale
D) min-viewport

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
22
The viewport attribute property that allows a user to zoom in or out is _____.
A) initial-scale
B) minimum-scale
C) maximum-scale
D) user-scalable
A) initial-scale
B) minimum-scale
C) maximum-scale
D) user-scalable

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
23
An attribute is placed within ________ .
A) the head section
B) an opening element tag
C) a closing element tag
D) the body section
A) the head section
B) an opening element tag
C) a closing element tag
D) the body section

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
24
The ____ element marks content that appears at the start of a document.
A) section
B) header
C) footer
D) article
A) section
B) header
C) footer
D) article

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
25
Which is the numeric character reference for the apostrophe?
A) & # 38;
B) & # 62;
C) & # 39;
D) & # 34;
A) & # 38;
B) & # 62;
C) & # 39;
D) & # 34;

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
26
The HTML5 semantic element that is used for a stand-alone piece of work, such as a single entry in a blog is a(n) _____ .
A) aside
B) article
C) section
D) header
A) aside
B) article
C) section
D) header

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
27
The numeric character reference for the greater than symbol (>) is ____.
A) &
B) '
C) >
D) <
A) &
B) '
C) >
D) <

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
28
Even though the viewport meta element supports many content options, you usually only need to use the width value _____ .
A) initial-scale
B) user-scalable
C) device-width
D) maximum-scale
A) initial-scale
B) user-scalable
C) device-width
D) maximum-scale

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
29
Which of the following is a common cause for an element to appear different than expected?
A) Missing tags around the content
B) Opening tag missing
C) Wrong tags used to close the element
D) All of the above.
A) Missing tags around the content
B) Opening tag missing
C) Wrong tags used to close the element
D) All of the above.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
30
Attribute values may be enclosed in _____ .
A) HTML
B) XHTML
C) Both A and B.
D) Neither A nor B.
A) HTML
B) XHTML
C) Both A and B.
D) Neither A nor B.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
31
Tags must be written in lower case in _____ .
A) HTML
B) XHTML
C) Both A and B.
D) Neither A nor B.
A) HTML
B) XHTML
C) Both A and B.
D) Neither A nor B.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
32
Errors listed in the validator always include the ______ .
A) line number
B) character number
C) Both A and B.
D) Neither A nor B.
A) line number
B) character number
C) Both A and B.
D) Neither A nor B.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
33
One-sided tags must be closed in _____ .
A) HTML
B) XHTML
C) Both A and B.
D) Neither A nor B.
A) HTML
B) XHTML
C) Both A and B.
D) Neither A nor B.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
34
When you want to check your written code against current HTML coding standards, you should _____ it.
A) Debug
B) validate
C) test
D) post
A) Debug
B) validate
C) test
D) post

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
35
While you can use the _____ as a parent element on your page to group related content but it has limited semantic meaning.
A) article
B) section
C) div
D) nav
A) article
B) section
C) div
D) nav

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
36
______ are grouping elements in HTML5 that indicate the role of their content.
A) Semantic elements
B) Meta elements
C) Section elements
D) Block-level elements
A) Semantic elements
B) Meta elements
C) Section elements
D) Block-level elements

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
37
Which is the character reference for a quotation mark?
A) & # 34 ;
B) & quot ;
C) Both A and B.
D) Neither A nor B.
A) & # 34 ;
B) & quot ;
C) Both A and B.
D) Neither A nor B.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
38
Which of the following is a common cause for a special character not displaying as expected?
A) Closing > omitted from tag
B) Opening tag missing
C) # omitted from start of code
D) ! missing from end of code
A) Closing > omitted from tag
B) Opening tag missing
C) # omitted from start of code
D) ! missing from end of code

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
39
Tags may be closed out of order in _____ .
A) HTML
B) XHTML
C) Both A and B.
D) Neither A nor B.
A) HTML
B) XHTML
C) Both A and B.
D) Neither A nor B.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
40
The code > is a(n) _______ .
A) meta element
B) numeric character reference
C) semantic element
D) named character reference
A) meta element
B) numeric character reference
C) semantic element
D) named character reference

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
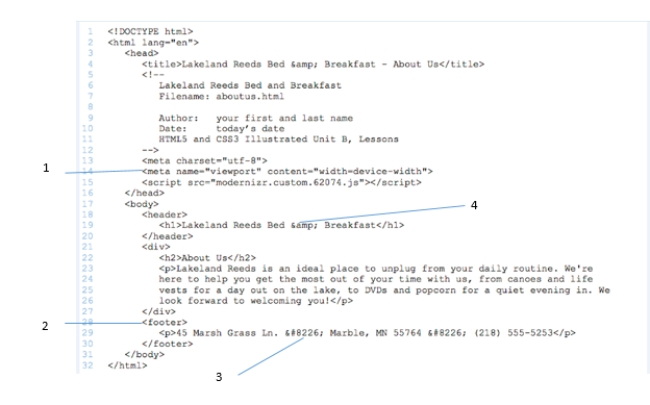
41

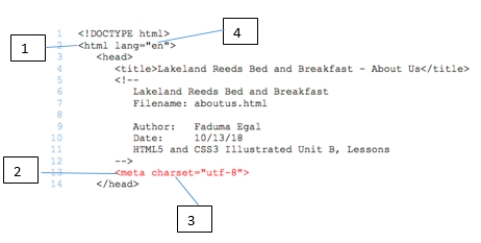
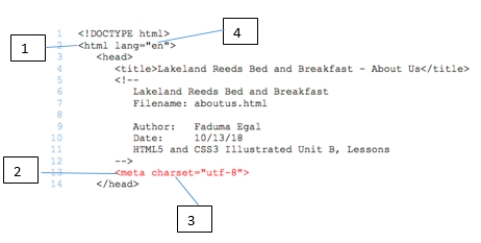
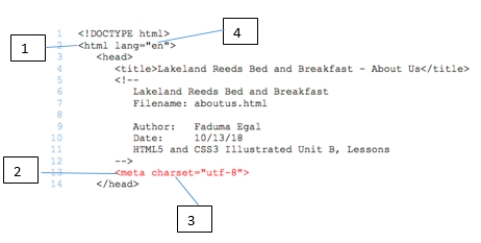
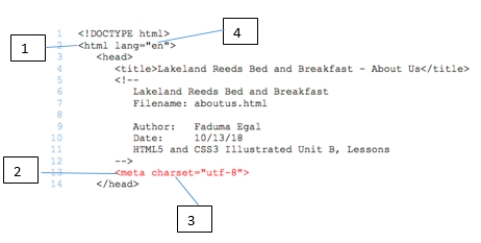
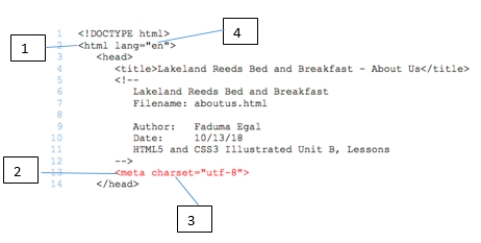
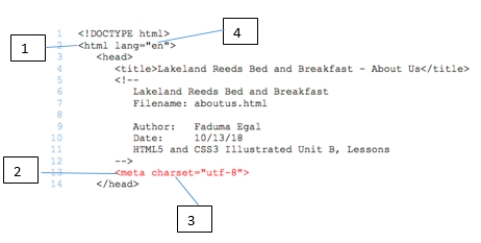
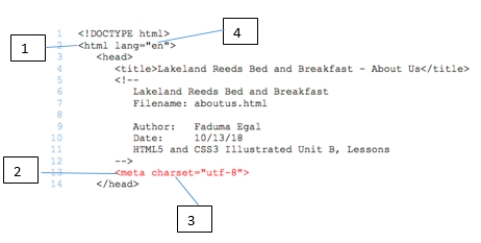
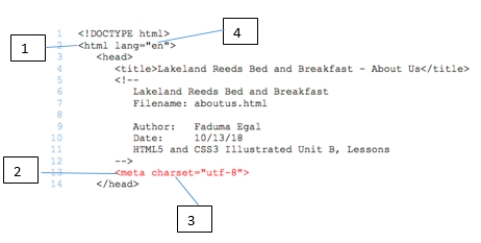
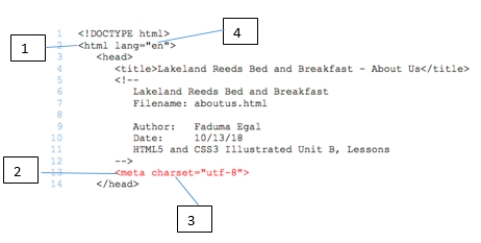
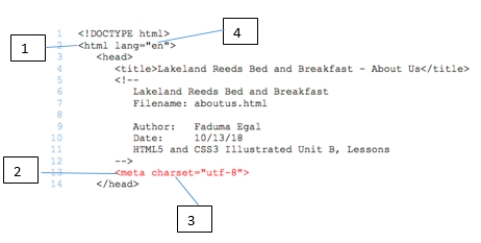
Based on the figure above, the HTML document will be in what language?
A) English
B) UTF-8
C) Both A and B.
D) Neither A nor B.

Based on the figure above, the HTML document will be in what language?
A) English
B) UTF-8
C) Both A and B.
D) Neither A nor B.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
42

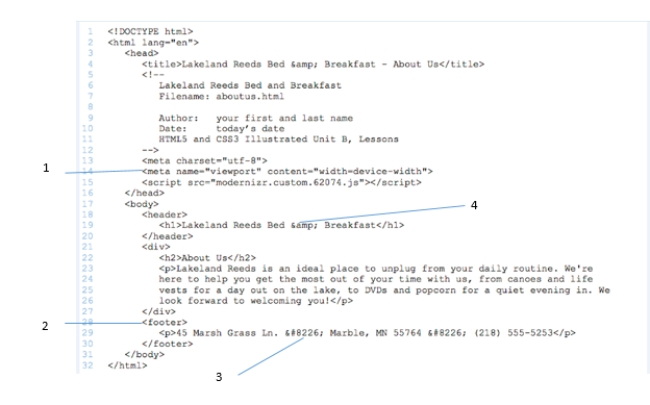
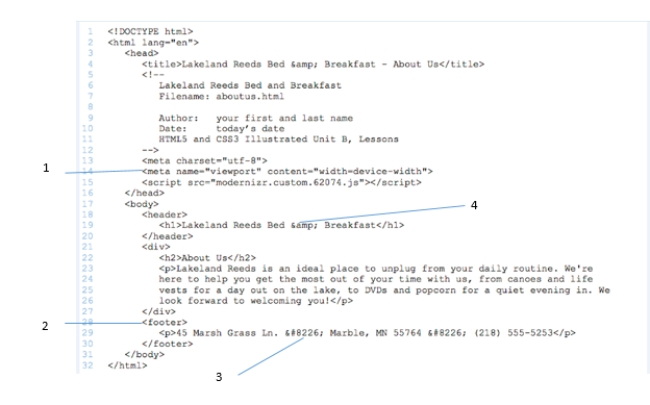
In the figure above, item ____ points to a semantic element.
A) 1
B) 2
C) 3
D) 4

In the figure above, item ____ points to a semantic element.
A) 1
B) 2
C) 3
D) 4

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
43

In the figure above, item _____ is pointing to a numeric character reference.
A) 1
B) 2
C) 3
D) 4

In the figure above, item _____ is pointing to a numeric character reference.
A) 1
B) 2
C) 3
D) 4

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
44
Erin investigates different viewport attribute properties.She wants her web page to scale to fit a web browser, so she will use width = _____ .
A) "device-width"
B) "initial-scale"
C) "browser-width"
D) "maximum-scale"
A) "device-width"
B) "initial-scale"
C) "browser-width"
D) "maximum-scale"

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
45

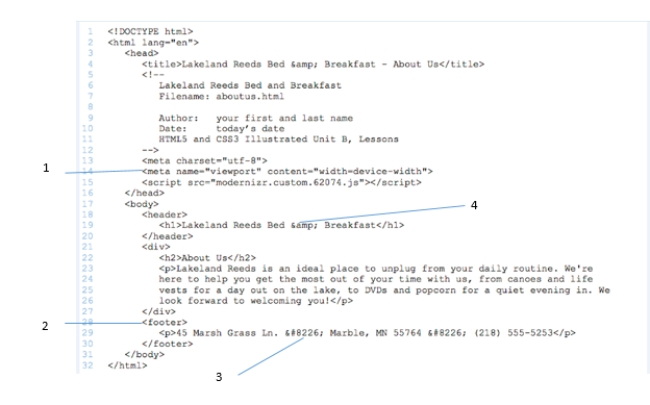
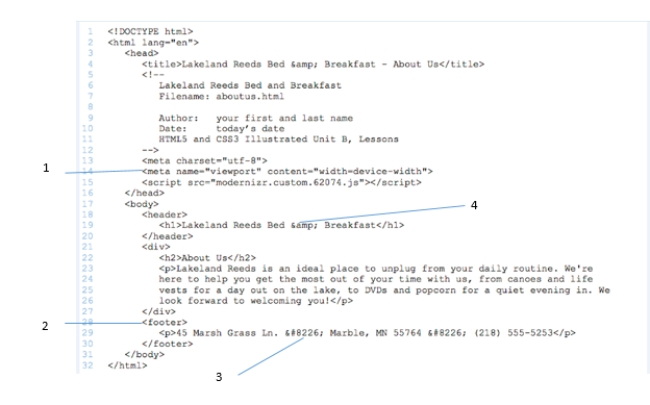
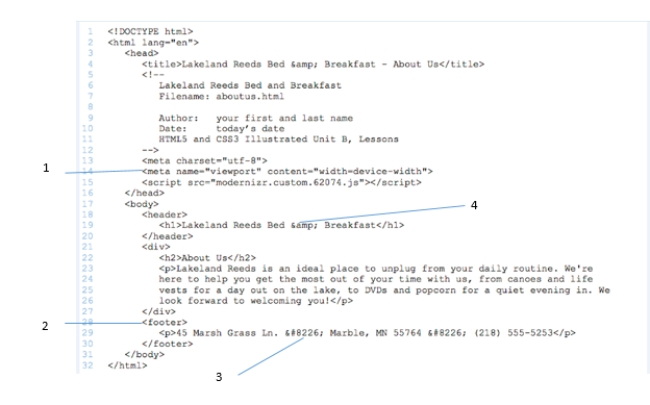
In the figure above, the item ____ points to an opening tag containing an attribute.
A) 1
B) 2
C) 3
D) 4

In the figure above, the item ____ points to an opening tag containing an attribute.
A) 1
B) 2
C) 3
D) 4

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
46
Roger would like to add comments from customers on the site.He will do this using a(n) _____ element.
A) aside
B) comments
C) article
D) section
A) aside
B) comments
C) article
D) section

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
47

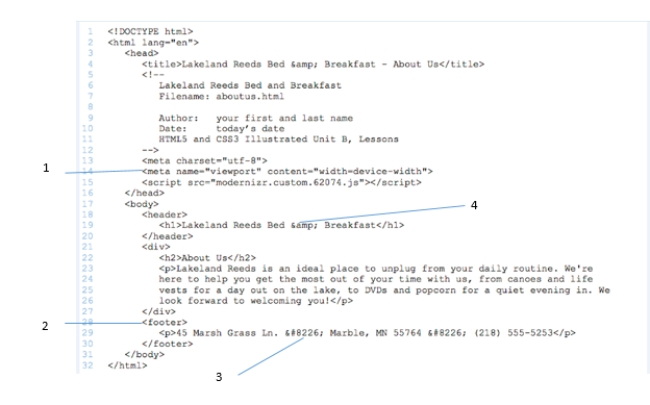
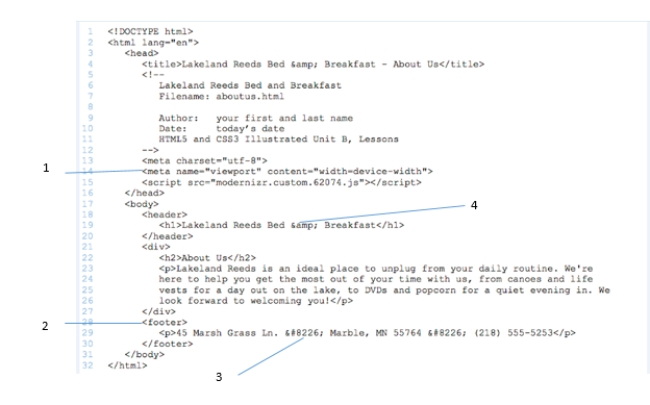
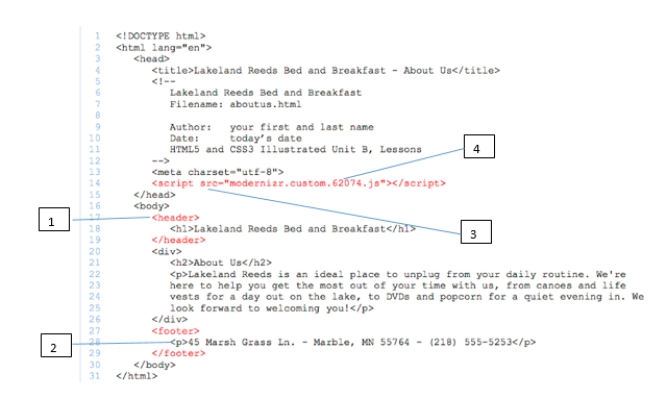
In the figure above, item ____ points to a child element.
A) 1
B) 2
C) 3
D) 4

In the figure above, item ____ points to a child element.
A) 1
B) 2
C) 3
D) 4

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
48

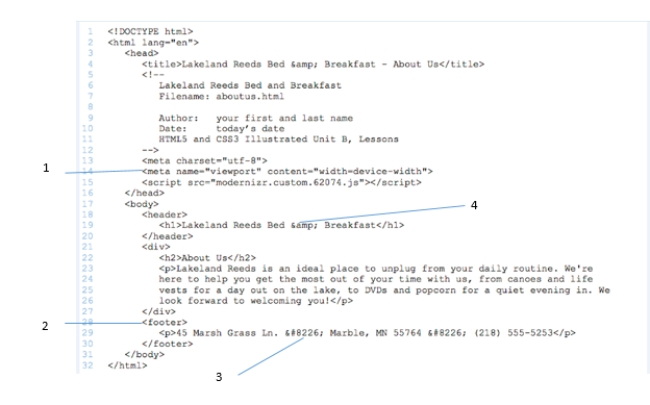
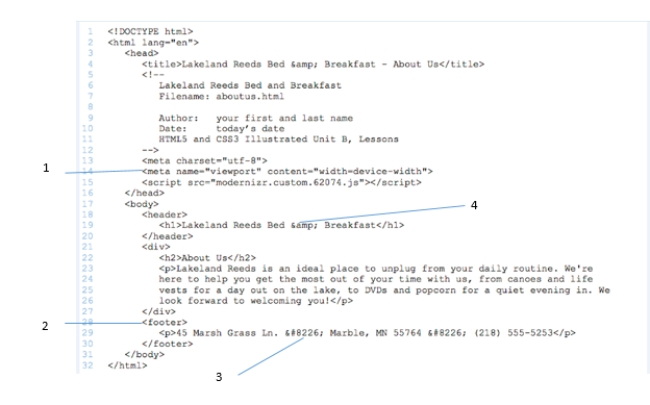
In the figure above, item ____ points to code used to create a bullet.
A) 1
B) 2
C) 3
D) 4

In the figure above, item ____ points to code used to create a bullet.
A) 1
B) 2
C) 3
D) 4

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
49

In the figure above, item ____ points to an attribute name.
A) 1
B) 2
C) 3
D) 4

In the figure above, item ____ points to an attribute name.
A) 1
B) 2
C) 3
D) 4

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
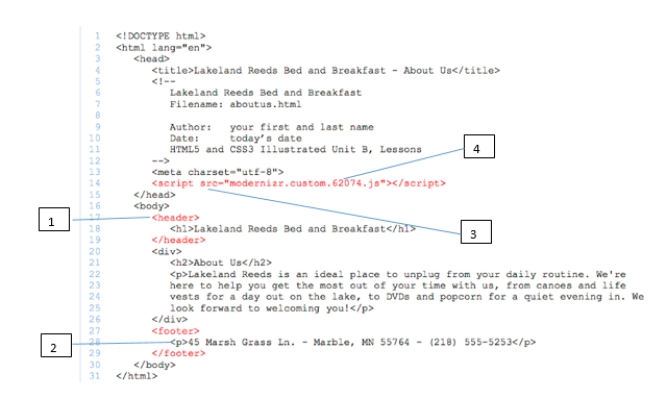
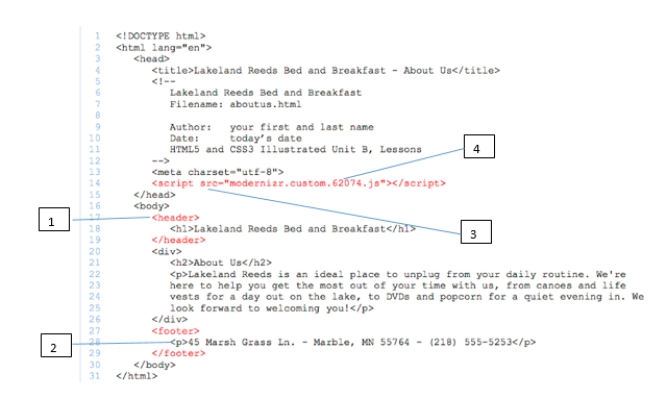
50

In the figure above, item _____ points to a semantic element.
A) 1
B) 2
C) 3
D) 4

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
51

In the figure above, item ____ points to an attribute value.
A) 1
B) 2
C) 3
D) 4

In the figure above, item ____ points to an attribute value.
A) 1
B) 2
C) 3
D) 4

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
52

In the figure above, item _____ points to a named character reference.
A) 1
B) 2
C) 3
D) 4

In the figure above, item _____ points to a named character reference.
A) 1
B) 2
C) 3
D) 4

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
53
Which of the following is not a user agent?
A) Chrome
B) Safari
C) Notepad++
D) Firefox
A) Chrome
B) Safari
C) Notepad++
D) Firefox

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
54
In order to meet web accessibility standards, your web pages needs to be _____ .
A) perceivable
B) operable
C) understandable
D) All of the above.
A) perceivable
B) operable
C) understandable
D) All of the above.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
55
Erin is trying to decide if she wants user to be able to zoom a page.If she decides that she does, then she will use the ____ viewport attribute.
A) initial-scale
B) zoon-ondemand
C) user-scalable
D) grow page
A) initial-scale
B) zoon-ondemand
C) user-scalable
D) grow page

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
56
While doing his research, Roger discovers that the use of these semantic elements requires a(n) ____ to work properly with IE8.
A) script element
B) meta element
C) div element
D) UTF-8 attribute
A) script element
B) meta element
C) div element
D) UTF-8 attribute

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
57
Roger wants to give semantic meaning to the contact information, which is at the bottom of the web page.To do this he will use a footer element as a ______ of the contact information.
A) child
B) parent
C) sibling
D) direct child
A) child
B) parent
C) sibling
D) direct child

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
58

In the figure above, item ____ points to an element that scales the page to fit the browser window.
A) 1
B) 2
C) 3
D) 4

In the figure above, item ____ points to an element that scales the page to fit the browser window.
A) 1
B) 2
C) 3
D) 4

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
59

In the figure above, item _____ points to a child element of a semanticelement.
A) 1
B) 2
C) 3
D) 4

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
60

In the figure above, item ____ points to an attribute value.
A) 1
B) 2
C) 3
D) 4

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
61
Match each HTML5 semantic element with its intended use.
The information at the end of a web page, often contains the contact information
The information at the end of a web page, often contains the contact information

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
62
What is the difference between debugging and validating your HTML code and why should you do both?

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
63
Because recent versions of Internet Explorer interpret semantic elements in unexpected ways, you can ensure compatibility by including a _____, which is more complex web code written in another programming language.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
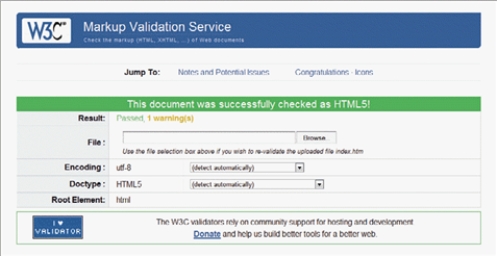
64

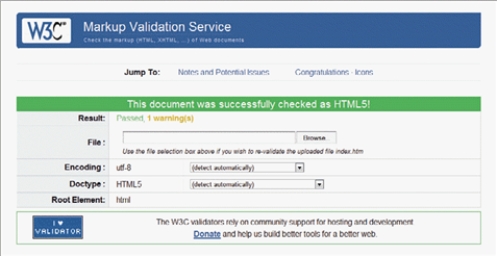
In the figure above, the entry in "Doctype" is detected from your DOCTYPE ________________.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
65
Please describe each of the following viewport attribute values: width, height, initial-scale, minimum-scale, maximum-scale, user-scalable, and device-width.Which is the most commonly used attribute and why?

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
66
The meta tag is a(n) ______ tag so it does not require a closing tag in HTML5.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
67
Match each HTML5 semantic element with its intended use.
Standalone piece of work, such as a single entry in a blog
Standalone piece of work, such as a single entry in a blog

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
68

In the figure above, the section entitled "Encoding" is the ________________ encoding recognized in the meta tag you entered

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
69
To increase accessibility, many people with visual impairments use ________________ to access the web so that page content can be read aloud.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
70
HTML5 introduced several ______ elements intended to give meaning to web page elements that were previously created using div elements.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
71
Name three of the four goals your website should try to achieve in order to meet accessibility standards.Describe each briefly.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
72
Match each HTML5 semantic element with its intended use.
Main elements of site and page navigation
Main elements of site and page navigation

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
73
Match each HTML5 semantic element with its intended use.
Part of a page that is tangetial to the main page content
Part of a page that is tangetial to the main page content

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
74
Match each HTML5 semantic element with its intended use.
Content focused on a common theme, such as a chapter of a larger work
Content focused on a common theme, such as a chapter of a larger work

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck
75
If a div element is used, the div element is the _______ element to the enclosed h2 and p elements.

Unlock Deck
Unlock for access to all 75 flashcards in this deck.
Unlock Deck
k this deck



