Deck 3: Designing a Page Layout Tutorial
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question

Unlock Deck
Sign up to unlock the cards in this deck!
Unlock Deck
Unlock Deck
1/106
Play
Full screen (f)
Deck 3: Designing a Page Layout Tutorial
1
If a container has been placed with absolute or relative positioning, then any object nested within it can be placed with absolute positioning.
True
2
Fixed layouts should only be used when one has more control over the devices that will display the page.
True
3
To place an object with absolute positioning, use either the top/left coordinates or the bottom/right coordinates but not all four coordinates at the same time.
True
4
A value of auto for the overflow property instructs browsers to increase the height of an element to fit the overflow content.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
5
Web page layouts fall into three general categories: fixed, fluid, and elastic.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
6
Rhythm is the ability to combine different design elements into a cohesive whole.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
7
The position property can be set to depend so that an element inherits the position value of its parent element.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
8
The z-index property works only for elements that are placed with relative positioning.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
9
To specify a different stacking order for elements, the clip property can be used.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
10
The display property inherit inherits the display property of a child element.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
11
Whether an element is displayed as a block or as inline depends on the style sheet.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
12
Setting the display style to none hides an element but does not remove it from the page flow.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
13
One can prevent browsers from displaying an element by setting its display property to inline.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
14
Setting up a grid decreases the size and complexity of the Hypertext Markup Language (HTML) code by adding another level of markup.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
15
Centering an element vertically within its parent element is easily accomplished as the height of the parent element is defined by a value.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
16
New content can be easily placed within a grid in a way that is consistent with previously entered information.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
17
A popular design element is the inline-block, which consists of an enlarged initial letter in a body of text that drops down into the text body.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
18
Many designers prefer to work with a "clean state" and not have any browser style rules creep into the final design of their website.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
19
One challenge of layout is that the document will be viewed on many different devices with the same screen resolution.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
20
Users find it easier to scan content when page elements are aligned vertically and horizontally.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
21
In a fixed layout, the size of the page and the size of the page elements are fixed using _____ as the unit of measure.
A) ems
B) fractions
C) percentage
D) pixels
A) ems
B) fractions
C) percentage
D) pixels

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
22
Relative positioning places an element at specific coordinates either in the page or within a container element.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
23
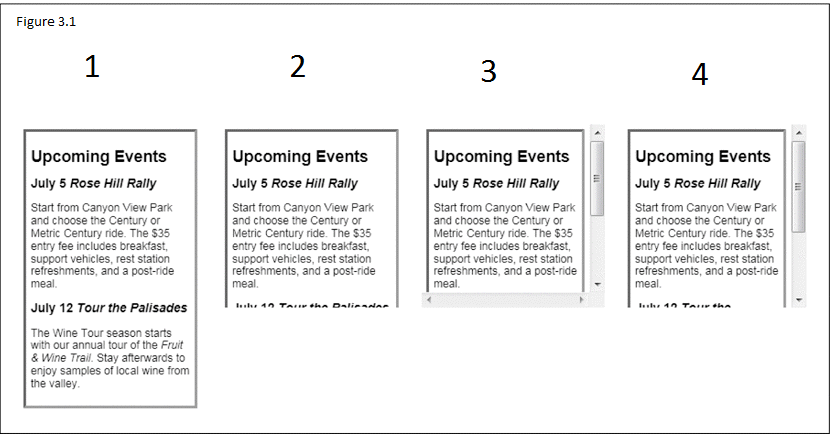
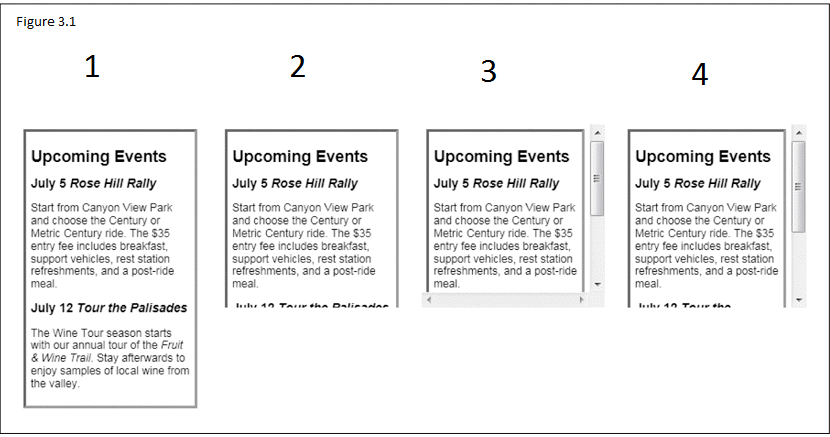
 The item marked 1 in Figure 3.1 represents the visible value of the overflow property.
The item marked 1 in Figure 3.1 represents the visible value of the overflow property.
Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
24
In fluid layouts, all measurements are expressed in em units and based on the default font size used in the page.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
25
A(n) _____ supersedes a browser's default styles and provides a consistent starting point for page design.
A) elastic layout
B) content box
C) fixed grid
D) reset style sheet
A) elastic layout
B) content box
C) fixed grid
D) reset style sheet

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
26
A framework is a software package that provides a library of tools to design a website, including style sheets for grid layouts and built-in scripts to provide support for a variety of browsers and devices.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
27
The z-index property stacks overlapping objects with the highest z-index value on top of the others.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
28
The display type value _____ is displayed as a block unless its next sibling is also a block, in which case, it is displayed in-line, essentially combining the two blocks into one.
A) block
B) run-in
C) none
D) inline
A) block
B) run-in
C) none
D) inline

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
29
 The item marked 4 in Figure 3.1 represents the scroll value of the overflow property.
The item marked 4 in Figure 3.1 represents the scroll value of the overflow property.
Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
30
The width of the line used in an outline is defined by the outline-style property.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
31
A fluid layout is one in which the size of a web page and the size of the elements within it are set regardless of the screen resolution.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
32
The _____ value of the display style removes an element from a rendered page.
A) null
B) none
C) empty
D) hide
A) null
B) none
C) empty
D) hide

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
33
What is the value of the list-style that will cause no marker to be displayed?
A) empty
B) null
C) void
D) none
A) empty
B) null
C) void
D) none

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
34
In a fixed grid, the column widths are expressed in percentages rather than pixels.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
35
The open-space property defines how browsers should handle white space in a rendered document.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
36
If an object within a browser window has to be fixed so that it doesn't scroll, it can set its position property to fixed .

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
37
A fixed layout sets the width of the page elements as a percent of the available screen width.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
38
A _____ is one in which the size of the web page and the size of its elements are set regardless of the screen resolution.
A) fluid layout
B) fixed layout
C) l iquid layout
D) stationary layout
A) fluid layout
B) fixed layout
C) l iquid layout
D) stationary layout

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
39
In a fluid grid, the widths of the columns and margins are specified in pixels.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
40
Stacking an element takes that element out of the normal flow of the document and positions it along the left or right edge of its containing element.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
41
Identify a true statement about grids.
A) New content cannot be placed within a grid as it will be inconsistent with previously entered information.
B) Grids slow down the development process for establishing a systematic framework for a page layout.
C) Grids add order to the presentation of a page content without adding any visual rhythm.
D) A well designed grid is more easily accessible for users with disabilities and special needs.
A) New content cannot be placed within a grid as it will be inconsistent with previously entered information.
B) Grids slow down the development process for establishing a systematic framework for a page layout.
C) Grids add order to the presentation of a page content without adding any visual rhythm.
D) A well designed grid is more easily accessible for users with disabilities and special needs.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
42
Identify the default clear value that allows an element to be displayed alongside any floated objects.
A) none
B) left
C) right
D) middle
A) none
B) left
C) right
D) middle

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
43
Which of the following style rules is used to draw a 1px red dotted line around every element on a web page along with a wildcard selector?
A) *{outline: 1px dotted red;}
B) *{outline-style: 1px dotted red}
C) *{outline-style="1px red dotted"}
D) *{outline: 1px, red, dotted;}
A) *{outline: 1px dotted red;}
B) *{outline-style: 1px dotted red}
C) *{outline-style="1px red dotted"}
D) *{outline: 1px, red, dotted;}

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
44
A _____ sets the width of page elements as a percent of the available screen width.
A) fixed layout
B) standard layout
C) fluid layout
D) stationary layout
A) fixed layout
B) standard layout
C) fluid layout
D) stationary layout

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
45
Which of the following class names is used to indicate a column with a width of 25%?
A) " col-25% " >
B) " col-1-4 " >
C) " col-1/4 " >
D) " col-0.25px " >
A) " col-25% " >
B) " col-1-4 " >
C) " col-1/4 " >
D) " col-0.25px " >

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
46
Tablet layouts are based on grids of _____ columns.
A) 4 to 12
B) 1 to 3
C) 0
D) 12 or more
A) 4 to 12
B) 1 to 3
C) 0
D) 12 or more

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
47
All block elements, like the body element, have a default width of _____.
A) 50%
B) 150%
C) 0%
D) 100%
A) 50%
B) 150%
C) 0%
D) 100%

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
48
Some designers propose the use of _____ in which all measurements are expressed relative to the default font size using the em unit.
A) liquid layouts
B) fixed layouts
C) fluid layouts
D) elastic layouts
A) liquid layouts
B) fixed layouts
C) fluid layouts
D) elastic layouts

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
49
Which of the following is a popular Cascading Style Sheets (CSS) framework?
A) Flex Unit 4
B) Medoo
C) Skeleton
D) Spark
A) Flex Unit 4
B) Medoo
C) Skeleton
D) Spark

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
50
A layout for a mobile device is typically based on a _____ grid.
A) 6-column
B) 1-column
C) 13-column
D) 12-column
A) 6-column
B) 1-column
C) 13-column
D) 12-column

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
51
Identify the element that marks the distinct rows and columns of a grid to give a consistent structure to floating objects.
A) head
B) div
C) margin
D) p
A) head
B) div
C) margin
D) p

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
52
Which of the following can be used to express value in the outline-width property outline-width: value ;?
A) dotted
B) thick
C) dashed
D) double
A) dotted
B) thick
C) dashed
D) double

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
53
Identify the property that is used to choose the layout model.
A) clear
B) box-sizing
C) vertical-align
D) outline-style
A) clear
B) box-sizing
C) vertical-align
D) outline-style

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
54
In the outline-style property outline-style: style; style can be set to _____ for displaying a single line.
A) groove
B) none
C) solid
D) outset
A) groove
B) none
C) solid
D) outset

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
55
Identify the attribute selector that matches all div elements whose class attribute begins with the text string " col- ".
A) div[class^= " col- " ]
B) div[class|= " col- " ]
C) div[class$= " col- " ]
D) div[class˜= " col- " ]
A) div[class^= " col- " ]
B) div[class|= " col- " ]
C) div[class$= " col- " ]
D) div[class˜= " col- " ]

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
56
To center an element vertically within its parent element, display the parent element as a table cell with a defined height and then set the vertical-align property to _____.
A) left
B) middle
C) right
D) top
A) left
B) middle
C) right
D) top

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
57
Desktop layouts are often based on layouts with _____ columns.
A) 4 to 12
B) 1 to 3
C) 0
D) 12 or more
A) 4 to 12
B) 1 to 3
C) 0
D) 12 or more

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
58
The width property of the _____ model is based on the sum of the content, padding, and border spaces and any space taken up by the padding and border is subtracted from space given to the content.
A) border box
B) padding box
C) content box
D) margin box
A) border box
B) padding box
C) content box
D) margin box

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
59
Identify the default type for the box-sizing property.
A) inherit-box
B) padding-box
C) border-box
D) content-box
A) inherit-box
B) padding-box
C) border-box
D) content-box

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
60
When the footer is the last element in a page body, the _____ pseudo-element is used to add a placeholder element after the footer.
A) after
B) first-line
C) before
D) first-letter
A) after
B) first-line
C) before
D) first-letter

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
61
Which of the following is the default overflow property?
A) visible
B) hidden
C) scroll
D) auto
A) visible
B) hidden
C) scroll
D) auto

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
62
The _____ unit can be thought of as a share of available space.
A) wbr
B) em
C) fr
D) grid-template
A) wbr
B) em
C) fr
D) grid-template

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
63
Browsers ignore any values specified for the left or top properties under _____ positioning.
A) absolute
B) static
C) elastic
D) inherited
A) absolute
B) static
C) elastic
D) inherited

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
64
Identify a property that a browser can use to handle excess content.
A) clip
B) article
C) overflow
D) border
A) clip
B) article
C) overflow
D) border

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
65
Drop caps look better if the first letter's _____.
A) line height is increased
B) line height is decreased
C) width is decreased
D) width is increased
A) line height is increased
B) line height is decreased
C) width is decreased
D) width is increased

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
66
The _____ value of the overflow style keeps an element at a specified size, adding scroll bars only as they are needed.
A) scroll
B) visible
C) auto
D) hidden
A) scroll
B) visible
C) auto
D) hidden

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
67
_____ is used to nudge an element out of its normal position in a document flow.
A) Absolute positioning
B) Relative positioning
C) Static positioning
D) Fixed positioning
A) Absolute positioning
B) Relative positioning
C) Static positioning
D) Fixed positioning

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
68
_____ is a popular design element which consists of an enlarged initial letter in a body of text that drops down into the text body.
A) Drop cap
B) Title cap
C) Camel cap
D) Frame cap
A) Drop cap
B) Title cap
C) Camel cap
D) Frame cap

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
69
A(n) _____ is a line drawn around an element, enclosing the element content, padding, and border spaces.
A) border
B) margin
C) outline
D) inline
A) border
B) margin
C) outline
D) inline

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
70
The scroll value of the overflow style keeps the element at the specified dimensions, but adds horizontal and vertical scroll bars to allow users to scroll through the _____ content.
A) roll backed
B) overflowed
C) text-flowed
D) in-flowed
A) roll backed
B) overflowed
C) text-flowed
D) in-flowed

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
71
Internet Explorer supports grid styles using the _____ browser prefix.
A) -ms-
B) -fr-
C) -ie-
D) -wbr-
A) -ms-
B) -fr-
C) -ie-
D) -wbr-

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
72
Identify a grid-based property that is a space-separated list of row heights or column widths.
A) grid-template-row
B) grid-template-column
C) track-list
D) inline-list
A) grid-template-row
B) grid-template-column
C) track-list
D) inline-list

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
73
_____ positioning is essentially the same as not using any Cascading Style Sheets (CSS) positioning at all.
A) Static
B) Relative
C) Absolute
D) Elastic
A) Static
B) Relative
C) Absolute
D) Elastic

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
74
Once a Cascading Style Sheets (CSS) grid is established, a specific element within a _____ is placed at the intersection of a specified row and column.
A) stack
B) grid cell
C) sibling element
D) track-list
A) stack
B) grid cell
C) sibling element
D) track-list

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
75
The _____ value of the overflow style keeps the element at a specified height and width, but cuts off excess content.
A) auto
B) scroll
C) hidden
D) visible
A) auto
B) scroll
C) hidden
D) visible

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
76
Which of the following statements is true of outline styles?
A) An outline does not surround an entire element.
B) There are separate outline styles for the left, right, top, or bottom edge of an object.
C) An outline adds values to the width and height of an object.
D) All of the outline styles properties can be combined into the outline shorthand property.
A) An outline does not surround an entire element.
B) There are separate outline styles for the left, right, top, or bottom edge of an object.
C) An outline adds values to the width and height of an object.
D) All of the outline styles properties can be combined into the outline shorthand property.

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
77
To create a drop-cap, one can increase the font size of an element's _____ and float it on the left margin.
A) first line
B) hyperlink
C) first letter
D) ridge
A) first line
B) hyperlink
C) first letter
D) ridge

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
78
The coordinates for the section element need not be defined as long as its position is set to _____.
A) absolute
B) fixed
C) relative
D) static
A) absolute
B) fixed
C) relative
D) static

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
79
_____ places an element at specific coordinates either in a page or within a container element.
A) Absolute positioning
B) Relative positioning
C) Static positioning
D) Inherited positioning
A) Absolute positioning
B) Relative positioning
C) Static positioning
D) Inherited positioning

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck
80
Which of the following can be used to express style in the outline-style property outline-style: style ;?
A) thin
B) thick
C) ridge
D) medium
A) thin
B) thick
C) ridge
D) medium

Unlock Deck
Unlock for access to all 106 flashcards in this deck.
Unlock Deck
k this deck



