Deck 8: Enhancing a Website With Multimedia Tutorial
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Match between columns
Question
Match between columns
Question
Match between columns
Premises:
It is the industry standard for high-definition video streams.
It is the industry standard for high-definition video streams.
It is the industry standard for high-definition video streams.
It is the industry standard for high-definition video streams.
It is the industry standard for high-definition video streams.
It is the industry standard for high-definition video streams.
It is the industry standard for high-definition video streams.
It is the industry standard for high-definition video streams.
It is the industry standard for high-definition video streams.
It is the industry standard for high-definition video streams.
It is nested within a single audio section to provide several versions of the same media file.
It is nested within a single audio section to provide several versions of the same media file.
It is nested within a single audio section to provide several versions of the same media file.
It is nested within a single audio section to provide several versions of the same media file.
It is nested within a single audio section to provide several versions of the same media file.
It is nested within a single audio section to provide several versions of the same media file.
It is nested within a single audio section to provide several versions of the same media file.
It is nested within a single audio section to provide several versions of the same media file.
It is nested within a single audio section to provide several versions of the same media file.
It is nested within a single audio section to provide several versions of the same media file.
It acts as a fallback option for browsers that do not support the HTML5 multimedia elements by adding the embed element.
It acts as a fallback option for browsers that do not support the HTML5 multimedia elements by adding the embed element.
It acts as a fallback option for browsers that do not support the HTML5 multimedia elements by adding the embed element.
It acts as a fallback option for browsers that do not support the HTML5 multimedia elements by adding the embed element.
It acts as a fallback option for browsers that do not support the HTML5 multimedia elements by adding the embed element.
It acts as a fallback option for browsers that do not support the HTML5 multimedia elements by adding the embed element.
It acts as a fallback option for browsers that do not support the HTML5 multimedia elements by adding the embed element.
It acts as a fallback option for browsers that do not support the HTML5 multimedia elements by adding the embed element.
It acts as a fallback option for browsers that do not support the HTML5 multimedia elements by adding the embed element.
It acts as a fallback option for browsers that do not support the HTML5 multimedia elements by adding the embed element.
This attribute specifies that the audio output should be suppressed.
This attribute specifies that the audio output should be suppressed.
This attribute specifies that the audio output should be suppressed.
This attribute specifies that the audio output should be suppressed.
This attribute specifies that the audio output should be suppressed.
This attribute specifies that the audio output should be suppressed.
This attribute specifies that the audio output should be suppressed.
This attribute specifies that the audio output should be suppressed.
This attribute specifies that the audio output should be suppressed.
This attribute specifies that the audio output should be suppressed.
This attribute is applied to the video element to define a video's preview image.
This attribute is applied to the video element to define a video's preview image.
This attribute is applied to the video element to define a video's preview image.
This attribute is applied to the video element to define a video's preview image.
This attribute is applied to the video element to define a video's preview image.
This attribute is applied to the video element to define a video's preview image.
This attribute is applied to the video element to define a video's preview image.
This attribute is applied to the video element to define a video's preview image.
This attribute is applied to the video element to define a video's preview image.
This attribute is applied to the video element to define a video's preview image.
It contains text values that are passed to the player to control the behavior and the content of a movie.
It contains text values that are passed to the player to control the behavior and the content of a movie.
It contains text values that are passed to the player to control the behavior and the content of a movie.
It contains text values that are passed to the player to control the behavior and the content of a movie.
It contains text values that are passed to the player to control the behavior and the content of a movie.
It contains text values that are passed to the player to control the behavior and the content of a movie.
It contains text values that are passed to the player to control the behavior and the content of a movie.
It contains text values that are passed to the player to control the behavior and the content of a movie.
It contains text values that are passed to the player to control the behavior and the content of a movie.
It contains text values that are passed to the player to control the behavior and the content of a movie.
It starts the performance of a media clip as soon as it is loaded by the browser.
It starts the performance of a media clip as soon as it is loaded by the browser.
It starts the performance of a media clip as soon as it is loaded by the browser.
It starts the performance of a media clip as soon as it is loaded by the browser.
It starts the performance of a media clip as soon as it is loaded by the browser.
It starts the performance of a media clip as soon as it is loaded by the browser.
It starts the performance of a media clip as soon as it is loaded by the browser.
It starts the performance of a media clip as soon as it is loaded by the browser.
It starts the performance of a media clip as soon as it is loaded by the browser.
It starts the performance of a media clip as soon as it is loaded by the browser.
It is essentially the file format that is identified by a file extension.
It is essentially the file format that is identified by a file extension.
It is essentially the file format that is identified by a file extension.
It is essentially the file format that is identified by a file extension.
It is essentially the file format that is identified by a file extension.
It is essentially the file format that is identified by a file extension.
It is essentially the file format that is identified by a file extension.
It is essentially the file format that is identified by a file extension.
It is essentially the file format that is identified by a file extension.
It is essentially the file format that is identified by a file extension.
It is the original audio format for Windows PCs, which is commonly used for storing uncompressed audio, making it impractical for all but the shortest audio clips.
It is the original audio format for Windows PCs, which is commonly used for storing uncompressed audio, making it impractical for all but the shortest audio clips.
It is the original audio format for Windows PCs, which is commonly used for storing uncompressed audio, making it impractical for all but the shortest audio clips.
It is the original audio format for Windows PCs, which is commonly used for storing uncompressed audio, making it impractical for all but the shortest audio clips.
It is the original audio format for Windows PCs, which is commonly used for storing uncompressed audio, making it impractical for all but the shortest audio clips.
It is the original audio format for Windows PCs, which is commonly used for storing uncompressed audio, making it impractical for all but the shortest audio clips.
It is the original audio format for Windows PCs, which is commonly used for storing uncompressed audio, making it impractical for all but the shortest audio clips.
It is the original audio format for Windows PCs, which is commonly used for storing uncompressed audio, making it impractical for all but the shortest audio clips.
It is the original audio format for Windows PCs, which is commonly used for storing uncompressed audio, making it impractical for all but the shortest audio clips.
It is the original audio format for Windows PCs, which is commonly used for storing uncompressed audio, making it impractical for all but the shortest audio clips.
It is a brief text description that is synced to specified time points within the media clip.
It is a brief text description that is synced to specified time points within the media clip.
It is a brief text description that is synced to specified time points within the media clip.
It is a brief text description that is synced to specified time points within the media clip.
It is a brief text description that is synced to specified time points within the media clip.
It is a brief text description that is synced to specified time points within the media clip.
It is a brief text description that is synced to specified time points within the media clip.
It is a brief text description that is synced to specified time points within the media clip.
It is a brief text description that is synced to specified time points within the media clip.
It is a brief text description that is synced to specified time points within the media clip.
Responses:
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question

Unlock Deck
Sign up to unlock the cards in this deck!
Unlock Deck
Unlock Deck
1/73
Play
Full screen (f)
Deck 8: Enhancing a Website With Multimedia Tutorial
1
The advantage of lossless compression is that the same level of compression is achieved as with lossy compression.
False
2
The language of the subtitle that is added to a media clip must be specified in the descriptions attribute in the track element.
False
3
When a media player initially loads a video file, the player shows the last video frame as a preview of the video's content.
False
4
Transition is a technique of creating the illusion of movement by displaying a sequence of changing images in rapid succession.

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
5
A transition must start immediately after an event that triggers it.

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
6
When making tracks with Web Video Text Tracks (WebVTT), white spaces are ignored.

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
7
An animation has a single state of operation, so a radio button is used to control the animation.

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
8
The original purpose of the web and HTML was to deliver textual information via separate hypertext documents.

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
9
When applying an animation, the animation name must be listed first while the other properties can be listed in any order.

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
10
To format specific cues or text strings within a cue section, the cue text is identified using markup tags such as for a span of text.

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
11
In the audio element audio src="url" attributes />, the url specifies how the audio clip should be handled by the browser.

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
12
By default, the caption cues are centered at the top of the video window.

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
13
When setting the transition timing, it must be ensured that the speed of the transition is constant.

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
14
A challenge in delivering multimedia content is presenting it in a form that can be retrieved quickly and easily without loss of quality.

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
15
When a browser is unable to play an MP3 version or an OGG version of an audio file, a message is displayed as a fallback option asking the user to upgrade it.

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
16
The src , type , height , and width attributes can be applied to the embed element for any plug-in.

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
17
Using lossless compression , nonessential data are removed to achieve a smaller file size.

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
18
A video file typically contains a single codec that is used for both audio and video images.

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
19
A plug-in works within a browser with CSS and JavaScript files to present a customizable player.

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
20
An animation is limited to two style rules defined at the initial and end states.

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
21
Which of the following MIME types is supported by Advanced Audio Coding (AAC) file format embedded in an HTML page?
A) .wav
B) .m4a
C) .dvf
D) .ogg
A) .wav
B) .m4a
C) .dvf
D) .ogg

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
22
In the context of HTML audio and video element attributes, the preload attribute's type _____ is used to preload only descriptive data about a particular clip.
A) metadata
B) descriptions
C) auto
D) captions
A) metadata
B) descriptions
C) auto
D) captions

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
23
Which of the following is true of the plug-in approach to deliver multimedia content?
A) A common plug-in is available across all browsers, operating systems, and devices.
B) Plug-ins are reliable and secure.
C) A plug-in requires users to install a separate application in addition to their web browsers.
D) Plug-ins consume valuable system resources, resulting in fast and reliable performance.
A) A common plug-in is available across all browsers, operating systems, and devices.
B) Plug-ins are reliable and secure.
C) A plug-in requires users to install a separate application in addition to their web browsers.
D) Plug-ins consume valuable system resources, resulting in fast and reliable performance.

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
24
The video codec used for the Ogg video format is _____.
A) H.264
B) VP9
C) Truespeech
D) Theora
A) H.264
B) VP9
C) Truespeech
D) Theora

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
25
In the context of HTML audio and video element attributes, the _____ attribute's type includes auto , none , and metadata .
A) autoplay
B) muted
C) preload
D) loop
A) autoplay
B) muted
C) preload
D) loop

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
26
Data is compressed by removing redundant information using _____ compression.
A) lossless
B) lossy
C) irreversible
D) reversible
A) lossless
B) lossy
C) irreversible
D) reversible

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
27
Colin has created a web page that supports multiple audio sources. However, he is unsure if the browsers used by his clients will support the audio format he has included. Which of the following must he include in the code to notify the clients about any browser upgradation required to play an audio file?
A) cue label
B) text track
C) fallback option
D) kind attribute
A) cue label
B) text track
C) fallback option
D) kind attribute

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
28
Codecs are placed within a _____ that handles the packaging, transportation, and presentation of data.
A) container
B) table
C) windows
D) cell
A) container
B) table
C) windows
D) cell

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
29
Which of the following browsers supports all audio formats such as MP3, Advanced Audio Coding (AAC), Ogg, and WAV?
A) Google Chrome
B) Microsoft Internet Explorer
C) Opera
D) Safari
A) Google Chrome
B) Microsoft Internet Explorer
C) Opera
D) Safari

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
30
The task of controlling video playback requires an external JavaScript program as there are no CSS styles to control the video playback.

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
31
Consider the following text string consisting of four As followed by five Bs and six Cs. Identify a string that ensures no loss of information.
A) 4A5B6C
B) A3B4C5
C) ABC345
D) 456ABC
A) 4A5B6C
B) A3B4C5
C) ABC345
D) 456ABC

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
32
_____ compress data so that it can be transmitted in a fast and efficient manner and then decompress it when it is to be read or played back.
A) Codecs
B) Bitmaps
C) Add-ons
D) Tokens
A) Codecs
B) Bitmaps
C) Add-ons
D) Tokens

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
33
A plug-in either opens in its own external window or runs within a web page as a(n) _____.
A) embedded object
B) isolated object
C) root object
D) source object
A) embedded object
B) isolated object
C) root object
D) source object

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
34
In the element track kind="type" src="url" label="text" srclang="lang" />, the _____ attribute defines the track category.
A) kind
B) label
C) srclang
D) src
A) kind
B) label
C) srclang
D) src

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
35
When controlling an animation, if a check box is selected the animation pauses .

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
36
Which of the following audio formats in HTML provides better sound quality, especially at lower bit rates?
A) .ogg
B) .mp3
C) .wav
D) .aiff
A) .ogg
B) .mp3
C) .wav
D) .aiff

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
37
Once an audiovisual aid has been stored within a container file, a _____ is required to decode and play that content.
A) bitmap
B) command prompt
C) media player
D) clipboard
A) bitmap
B) command prompt
C) media player
D) clipboard

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
38
Which of the following browsers supports only the MPEG-4 video format?
A) Safari
B) Chrome
C) Firefox
D) Opera
A) Safari
B) Chrome
C) Firefox
D) Opera

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
39
Which of the following audio elements is used to embed audio clips within a web page?
A) audio src="url" attributes / >
B) audio src=attributes / >
C) audio src="url" "attributes" >
D) audio src="attributes"/ >
A) audio src="url" attributes / >
B) audio src=attributes / >
C) audio src="url" "attributes" >
D) audio src="attributes"/ >

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
40
Which of the following languages is used to set the width of a media player, add borders, drop shadows, and apply filters and transformations to the media player's appearance?
A) Ruby
B) CSS
C) PHP
D) Perl
A) Ruby
B) CSS
C) PHP
D) Perl

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
41
_____ are windows that are embedded within a web page that displays the content of another page or Internet resource.
A) Inline frames
B) Key frames
C) Framesets
D) Frame vectors
A) Inline frames
B) Key frames
C) Framesets
D) Frame vectors

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
42
Which of the following timing-function keywords allows a transition to occur more rapidly at the beginning and slow down near the end?
A) ease
B) ease-in
C) ease-out
D) ease-in-out
A) ease
B) ease-in
C) ease-out
D) ease-in-out

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
43
Which of the following timing-function keywords allows a transition to occur at a constant rate and then slow down toward the end?
A) alternate-reverse
B) linear-backwards
C) ease-out
D) ease-in-out
A) alternate-reverse
B) linear-backwards
C) ease-out
D) ease-in-out

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
44
Which of the following is true of a transition?
A) It is a quick and instantaneous process and does not involve any steps in between to provide the styles.
B) It is an event initiated automatically by a browser.
C) It retains an object's style from the initial state till the ending state.
D) It slows down the change to an object's style and provides intermediate styles.
A) It is a quick and instantaneous process and does not involve any steps in between to provide the styles.
B) It is an event initiated automatically by a browser.
C) It retains an object's style from the initial state till the ending state.
D) It slows down the change to an object's style and provides intermediate styles.

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
45
Which of the following is true of a cue in a Web Video Text Tracks file?
A) The cue is matched with specific time intervals within a media clip.
B) The cue label holds the text of the cue.
C) The cue lists are separated by a comma after a cue text.
D) The cue times are entered in hh:ss:ms format.
A) The cue is matched with specific time intervals within a media clip.
B) The cue label holds the text of the cue.
C) The cue lists are separated by a comma after a cue text.
D) The cue times are entered in hh:ss:ms format.

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
46
The cue attribute _____ sets the width of a cue as the percentage of the width of a video window.
A) position:value
B) line:value
C) align:value
D) size:value
A) position:value
B) line:value
C) align:value
D) size:value

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
47
Ria is creating a website that includes videos. She wants to apply subtitles to the video clip and arrange the text horizontally within the cue . Which of the following cue attributes should she include in the code to accomplish this?
A) position:value
B) line:value
C) align:value
D) size:value
A) position:value
B) line:value
C) align:value
D) size:value

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
48
The cue attribute _____ places a cue vertically within the video window, where value ranges from 0% (top) to 100% (bottom).
A) position:value
B) line:value
C) vertical:type
D) size:value
A) position:value
B) line:value
C) vertical:type
D) size:value

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
49
The styles for the _____ pseudo-element are limited to the background, color, font, opacity, outline, text-decoration, text-shadow, visibility, and white-space properties.
A) kind
B) cue
C) embed
D) iframe
A) kind
B) cue
C) embed
D) iframe

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
50
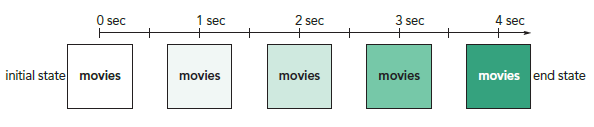
 Which of the following set of transition properties depicts the given image?
Which of the following set of transition properties depicts the given image?A) I nitial state background: white; color: black; transition: background 4s; End state background: green; color: white;
B) Initial state background: white; color: white; transition: 0s; End state background: white; color: black;
C) Initial state background: white; color: white; End state background: white; color: black; transition: background 4s;
D) Initial state background: green; color: white; End state background: white; color: black; transition: background 4s;

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
51
_____ is an HTML5 audio and video player with support for Flash and Microsoft Silverlight.
A) MediaElement.js
B) Projekktor
C) Flowplayer
D) Video.js
A) MediaElement.js
B) Projekktor
C) Flowplayer
D) Video.js

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
52
For longer video clips, the time in the cue is written in the form _____.
A) hh:mm:ss.ms
B) hh.ms:ss
C) hh.mm.ss
D) ms:ss.mm:hh
A) hh:mm:ss.ms
B) hh.ms:ss
C) hh.mm.ss
D) ms:ss.mm:hh

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
53
The value of the kind attribute that provides long explanations synced to specified time points within a media clip is _____.
A) metadata
B) captions
C) srclang
D) descriptions
A) metadata
B) captions
C) srclang
D) descriptions

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
54
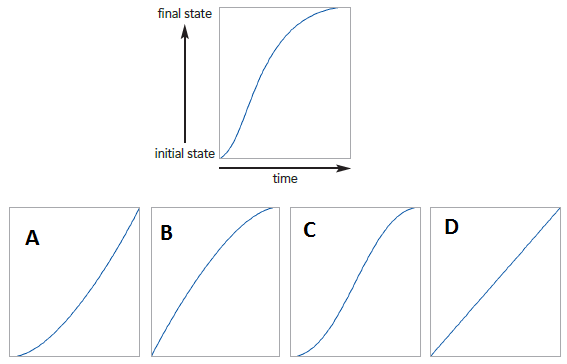
 In the accompanying figure of graphing the transition timings, the vertical axis measures the progress of the transition toward completion and the horizontal axis measures the duration. Which of the following graphs labelled A, B, C, and D represents the ease-in-out timing?
In the accompanying figure of graphing the transition timings, the vertical axis measures the progress of the transition toward completion and the horizontal axis measures the duration. Which of the following graphs labelled A, B, C, and D represents the ease-in-out timing?A) A
B) D
C) B
D) C

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
55
Which of the following Flash player parameters recognizes a movie so that it can be referenced and has a value of text ?
A) id
B) flashvar
C) name
D) wmode
A) id
B) flashvar
C) name
D) wmode

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
56
Identify the kind attribute that is a default translation of a dialog from a media clip whose language is specified in the srclang attribute.
A) descriptions
B) chapters
C) captions
D) subtitles
A) descriptions
B) chapters
C) captions
D) subtitles

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
57
Which of the following is true of the default attribute when adding text tracks to a video file?
A) It enables all the available tracks by marking them as default .
B) It enables the active track by marking it with the default attribute.
C) The default attribute is not required when there is a single track available.
D) The default attribute is not required when there are multiple tracks available.
A) It enables all the available tracks by marking them as default .
B) It enables the active track by marking it with the default attribute.
C) The default attribute is not required when there is a single track available.
D) The default attribute is not required when there are multiple tracks available.

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
58
Which of the following structures is the format of a Web Video Text Tracks file?
A) WebVTT cue1 cue2 …
B) WEBVTT cue1 cue2 …
C) WVtt cue1 cue2 …
D) WVTT cue1 cue2 …
A) WebVTT cue1 cue2 …
B) WEBVTT cue1 cue2 …
C) WVtt cue1 cue2 …
D) WVTT cue1 cue2 …

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
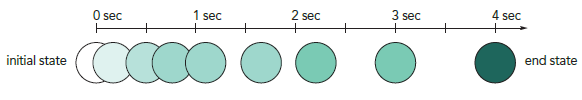
59
 In the accompanying figure, the value of the timing-function is _____.
In the accompanying figure, the value of the timing-function is _____.A) alternate-reverse
B) linear-backwards
C) ease-out
D) ease-in

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
60
Which of the following is true of animating objects in CSS?
A) Animation creates an illusion of movement by displaying key frames in rapid succession.
B) Animation is limited to two style rules defined at the initial and end states.
C) Animations can be run only once as multiple images in rapid motion to a page object.
D) Animations can only be run when a CSS property is being changed.
A) Animation creates an illusion of movement by displaying key frames in rapid succession.
B) Animation is limited to two style rules defined at the initial and end states.
C) Animations can be run only once as multiple images in rapid motion to a page object.
D) Animations can only be run when a CSS property is being changed.

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
61
Match between columns

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
62
Match between columns

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
63
Match between columns
Premises:
It is the industry standard for high-definition video streams.
It is the industry standard for high-definition video streams.
It is the industry standard for high-definition video streams.
It is the industry standard for high-definition video streams.
It is the industry standard for high-definition video streams.
It is the industry standard for high-definition video streams.
It is the industry standard for high-definition video streams.
It is the industry standard for high-definition video streams.
It is the industry standard for high-definition video streams.
It is the industry standard for high-definition video streams.
It is nested within a single audio section to provide several versions of the same media file.
It is nested within a single audio section to provide several versions of the same media file.
It is nested within a single audio section to provide several versions of the same media file.
It is nested within a single audio section to provide several versions of the same media file.
It is nested within a single audio section to provide several versions of the same media file.
It is nested within a single audio section to provide several versions of the same media file.
It is nested within a single audio section to provide several versions of the same media file.
It is nested within a single audio section to provide several versions of the same media file.
It is nested within a single audio section to provide several versions of the same media file.
It is nested within a single audio section to provide several versions of the same media file.
It acts as a fallback option for browsers that do not support the HTML5 multimedia elements by adding the embed element.
It acts as a fallback option for browsers that do not support the HTML5 multimedia elements by adding the embed element.
It acts as a fallback option for browsers that do not support the HTML5 multimedia elements by adding the embed element.
It acts as a fallback option for browsers that do not support the HTML5 multimedia elements by adding the embed element.
It acts as a fallback option for browsers that do not support the HTML5 multimedia elements by adding the embed element.
It acts as a fallback option for browsers that do not support the HTML5 multimedia elements by adding the embed element.
It acts as a fallback option for browsers that do not support the HTML5 multimedia elements by adding the embed element.
It acts as a fallback option for browsers that do not support the HTML5 multimedia elements by adding the embed element.
It acts as a fallback option for browsers that do not support the HTML5 multimedia elements by adding the embed element.
It acts as a fallback option for browsers that do not support the HTML5 multimedia elements by adding the embed element.
This attribute specifies that the audio output should be suppressed.
This attribute specifies that the audio output should be suppressed.
This attribute specifies that the audio output should be suppressed.
This attribute specifies that the audio output should be suppressed.
This attribute specifies that the audio output should be suppressed.
This attribute specifies that the audio output should be suppressed.
This attribute specifies that the audio output should be suppressed.
This attribute specifies that the audio output should be suppressed.
This attribute specifies that the audio output should be suppressed.
This attribute specifies that the audio output should be suppressed.
This attribute is applied to the video element to define a video's preview image.
This attribute is applied to the video element to define a video's preview image.
This attribute is applied to the video element to define a video's preview image.
This attribute is applied to the video element to define a video's preview image.
This attribute is applied to the video element to define a video's preview image.
This attribute is applied to the video element to define a video's preview image.
This attribute is applied to the video element to define a video's preview image.
This attribute is applied to the video element to define a video's preview image.
This attribute is applied to the video element to define a video's preview image.
This attribute is applied to the video element to define a video's preview image.
It contains text values that are passed to the player to control the behavior and the content of a movie.
It contains text values that are passed to the player to control the behavior and the content of a movie.
It contains text values that are passed to the player to control the behavior and the content of a movie.
It contains text values that are passed to the player to control the behavior and the content of a movie.
It contains text values that are passed to the player to control the behavior and the content of a movie.
It contains text values that are passed to the player to control the behavior and the content of a movie.
It contains text values that are passed to the player to control the behavior and the content of a movie.
It contains text values that are passed to the player to control the behavior and the content of a movie.
It contains text values that are passed to the player to control the behavior and the content of a movie.
It contains text values that are passed to the player to control the behavior and the content of a movie.
It starts the performance of a media clip as soon as it is loaded by the browser.
It starts the performance of a media clip as soon as it is loaded by the browser.
It starts the performance of a media clip as soon as it is loaded by the browser.
It starts the performance of a media clip as soon as it is loaded by the browser.
It starts the performance of a media clip as soon as it is loaded by the browser.
It starts the performance of a media clip as soon as it is loaded by the browser.
It starts the performance of a media clip as soon as it is loaded by the browser.
It starts the performance of a media clip as soon as it is loaded by the browser.
It starts the performance of a media clip as soon as it is loaded by the browser.
It starts the performance of a media clip as soon as it is loaded by the browser.
It is essentially the file format that is identified by a file extension.
It is essentially the file format that is identified by a file extension.
It is essentially the file format that is identified by a file extension.
It is essentially the file format that is identified by a file extension.
It is essentially the file format that is identified by a file extension.
It is essentially the file format that is identified by a file extension.
It is essentially the file format that is identified by a file extension.
It is essentially the file format that is identified by a file extension.
It is essentially the file format that is identified by a file extension.
It is essentially the file format that is identified by a file extension.
It is the original audio format for Windows PCs, which is commonly used for storing uncompressed audio, making it impractical for all but the shortest audio clips.
It is the original audio format for Windows PCs, which is commonly used for storing uncompressed audio, making it impractical for all but the shortest audio clips.
It is the original audio format for Windows PCs, which is commonly used for storing uncompressed audio, making it impractical for all but the shortest audio clips.
It is the original audio format for Windows PCs, which is commonly used for storing uncompressed audio, making it impractical for all but the shortest audio clips.
It is the original audio format for Windows PCs, which is commonly used for storing uncompressed audio, making it impractical for all but the shortest audio clips.
It is the original audio format for Windows PCs, which is commonly used for storing uncompressed audio, making it impractical for all but the shortest audio clips.
It is the original audio format for Windows PCs, which is commonly used for storing uncompressed audio, making it impractical for all but the shortest audio clips.
It is the original audio format for Windows PCs, which is commonly used for storing uncompressed audio, making it impractical for all but the shortest audio clips.
It is the original audio format for Windows PCs, which is commonly used for storing uncompressed audio, making it impractical for all but the shortest audio clips.
It is the original audio format for Windows PCs, which is commonly used for storing uncompressed audio, making it impractical for all but the shortest audio clips.
It is a brief text description that is synced to specified time points within the media clip.
It is a brief text description that is synced to specified time points within the media clip.
It is a brief text description that is synced to specified time points within the media clip.
It is a brief text description that is synced to specified time points within the media clip.
It is a brief text description that is synced to specified time points within the media clip.
It is a brief text description that is synced to specified time points within the media clip.
It is a brief text description that is synced to specified time points within the media clip.
It is a brief text description that is synced to specified time points within the media clip.
It is a brief text description that is synced to specified time points within the media clip.
It is a brief text description that is synced to specified time points within the media clip.
Responses:
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster
WAV
Container
source element
H.264
autoplay
flashvar
captions
Plug-in
muted
poster

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
64
Briefly explain how to control an animation.

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
65
Why is the fallback option provided to an audio clip?

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
66
Briefly describe the styles applied to track cues.

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
67
When animating objects with CSS, the key frame values 0% and 100% can be replaced with the keywords _____.
A) from and to
B) first and last
C) start and end
D) open and close
A) from and to
B) first and last
C) start and end
D) open and close

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
68
Case-Based Critical Thinking Questions Case 8-1 Ryan is creating a website for an automobile company. He wants to include media files on the web page and make the page appealing to the viewers. Ryan wants to embed the audio clip within the page, but he does not want the browser's native media player to show up. Which of the following HTML audio and video element attributes will help Ryan accomplish this?
A) autoplay
B) loop
C) controls
D) preload
A) autoplay
B) loop
C) controls
D) preload

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
69
Case-Based Critical Thinking Questions Case 8-1 Ryan is creating a website for an automobile company. He wants to include media files on the web page and make the page appealing to the viewers. Ryan wants to embed an audio clip within the web page he is creating. Which of the following snippets must he include to embed an audio element in the web page along with the source and the type files?
A) < audio controls> < source src="cp_overture.wav" type="audio/ogg"/>
< /audio>
B) < audio controls> < source src="cp_overture.ogg" type="audio/.mp4"/>
< /audio>
C) < audio controls> < source src="cp_overture.m4a" type="audio/ogg"/>
< /audio>
D) < audio controls> < source src="cp_overture.aac" type="audio/mp4"/>
< /audio>
A) < audio controls> < source src="cp_overture.wav" type="audio/ogg"/>
< /audio>
B) < audio controls> < source src="cp_overture.ogg" type="audio/.mp4"/>
< /audio>
C) < audio controls> < source src="cp_overture.m4a" type="audio/ogg"/>
< /audio>
D) < audio controls> < source src="cp_overture.aac" type="audio/mp4"/>
< /audio>

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
70
Identify an animation property that repeats the animation being played without stopping.
A) animation-iteration-count = infinite
B) animation-timing-function = ease
C) animation-play-state = running
D) animation-delay = time
A) animation-iteration-count = infinite
B) animation-timing-function = ease
C) animation-play-state = running
D) animation-delay = time

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
71
Case-Based Critical Thinking Questions Case 8-1 Ryan is creating a website for an automobile company. He wants to include media files on the web page and make the page appealing to the viewers. Ryan wants a particular embedded media clip to automatically restart when it has finished playing. Which of the following HTML audio and video element attributes must Ryan include in his code to accomplish this?
A) src
B) loop
C) controls
D) preload
A) src
B) loop
C) controls
D) preload

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
72
Case-Based Critical Thinking Questions Case 8-2 Pete is designing a web page for a clothing company. He wants to show the different types of clothing lines available through a video. He wishes to use Adobe Flash Player to play the videos on the website. Pete wants to change the appearance of the player against the page background when the video is playing on the web page. He wants the page background to show via see-through colors in the player. Which of the following values of the wmode parameter must he include in the code to accomplish this?
A) transparent
B) showall
C) exactfit
D) autohigh
A) transparent
B) showall
C) exactfit
D) autohigh

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck
73
Case-Based Critical Thinking Questions Case 8-2 Pete is designing a web page for a clothing company. He wants to show the different types of clothing lines available through a video. He wishes to use Adobe Flash Player to play the videos on the website. Pete wants to set the playback quality parameter of the movie where the display quality of the video is favored over the playback speed. Which of the following values of the quality parameter must he apply to accomplish this?
A) low
B) true
C) false
D) high
A) low
B) true
C) false
D) high

Unlock Deck
Unlock for access to all 73 flashcards in this deck.
Unlock Deck
k this deck



