Deck 4: Creating Styles and Layouts With Css
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question

Unlock Deck
Sign up to unlock the cards in this deck!
Unlock Deck
Unlock Deck
1/98
Play
Full screen (f)
Deck 4: Creating Styles and Layouts With Css
1
You can remove all associated styles from selected text or an element by clicking the Remove Formatting command on the ____ menu.
A) Format
B) Design
C) File
D) Insert
A) Format
B) Design
C) File
D) Insert
A
2
With ____, you can use and create style rules that define the appearance (formatting) and position (layout) for each element on your Web site.
A) XML
B) RSS
C) CSS
D) SRC
A) XML
B) RSS
C) CSS
D) SRC
C
3
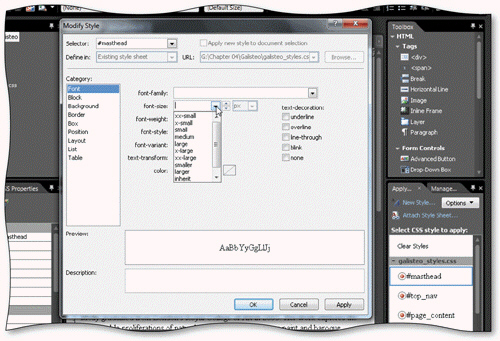
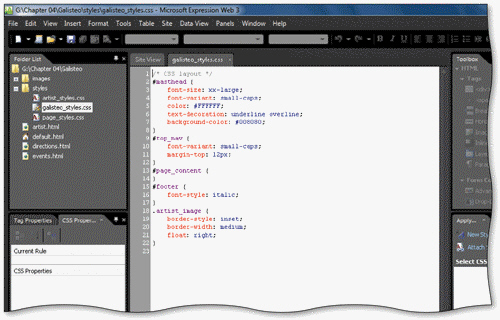
 You can use the Modify Styles dialog box to add formatting attributes to automatically created ____ styles, as shown in the accompanying figure.
You can use the Modify Styles dialog box to add formatting attributes to automatically created ____ styles, as shown in the accompanying figure.A) class-based
B) ID-based
C) element-based
D) template-based
B
4
A CSS style rule has ____ parts.
A) one
B) two
C) three
D) four
A) one
B) two
C) three
D) four

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
5
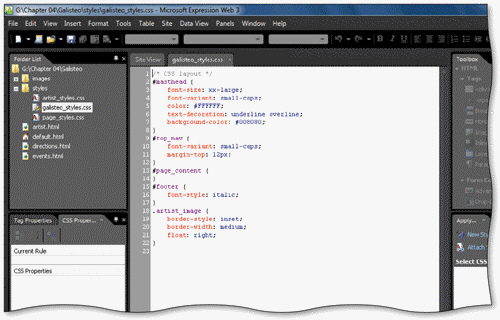
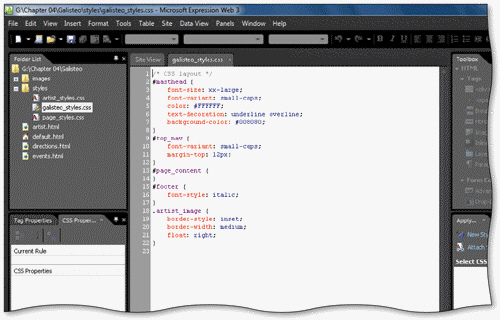
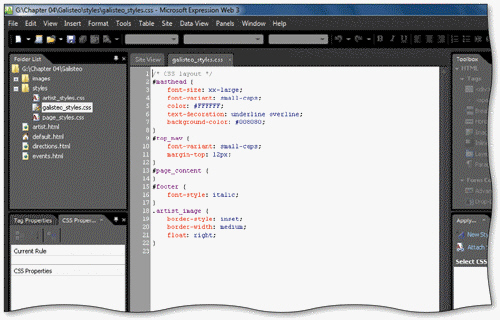
 In a style sheet, the color ____ indicates a style property, as shown in the accompanying figure.
In a style sheet, the color ____ indicates a style property, as shown in the accompanying figure.A) red
B) blue
C) gray
D) purple

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
6
Which of the following symbol pair indicates the beginning and end of a style rule?
A) # #
B).
C) { }
D) [ ]
A) # #
B).
C) { }
D) [ ]

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
7
Which of the following style types is used for a rule applied for every instance of an HTML element?
A) ID
B) Element
C) Class
D) DIV
A) ID
B) Element
C) Class
D) DIV

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
8
 In a style sheet, the color ____ is used to show comments or headings that give information about the styles or styles sheets, but that do not contain code, as shown in the accompanying figure.
In a style sheet, the color ____ is used to show comments or headings that give information about the styles or styles sheets, but that do not contain code, as shown in the accompanying figure.A) red
B) gray
C) purple
D) blue

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
9
Groupings of styles can be saved to a file called a(n)____.
A) inline sheet
B) style sheet
C) organizational sheet
D) formatting sheet
A) inline sheet
B) style sheet
C) organizational sheet
D) formatting sheet

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
10
Which of the following style types is used for a rule applied to a single instance that will appear only once per page?
A) DIV
B) Class
C) Element
D) ID
A) DIV
B) Class
C) Element
D) ID

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
11
When a conflict occurs between styles, a(n) ____ style take precedence over an internal style.
A) external
B) inline
C) positioning
D) formatting
A) external
B) inline
C) positioning
D) formatting

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
12
 In a style sheet, the color ____ indicates a style rule selector, as shown in the accompanying figure.
In a style sheet, the color ____ indicates a style rule selector, as shown in the accompanying figure.A) gray
B) red
C) blue
D) purple

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
13
You can create ____ style rules to change the style of headings or paragraphs, or to reposition or add a border to an image.
A) ID-based
B) class-based
C) element-based
D) paragraph-based
A) ID-based
B) class-based
C) element-based
D) paragraph-based

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
14
A ____ report alerts you to areas that you may need to fix, such as unused or conflicting style rules.
A) CSS
B) Style Errors
C) Conflict
D) Site
A) CSS
B) Style Errors
C) Conflict
D) Site

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
15
____ are rules used to control the formatting and layout of pages as well as individual elements and text in a Web page.
A) Files
B) Styles
C) Templates
D) Properties
A) Files
B) Styles
C) Templates
D) Properties

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
16
You can create ____ style rules to easily update like page elements, such as the masthead or footer on all pages at once.
A) class-based
B) element-based
C) ID-based
D) none of the above
A) class-based
B) element-based
C) ID-based
D) none of the above

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
17
A style rule ____ defines the rule's target.
A) table
B) property
C) value
D) selector
A) table
B) property
C) value
D) selector

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
18
Which of the follow style types is used for a rule that repeats several times in a page or site?
A) Element
B) DIV
C) Class
D) ID
A) Element
B) DIV
C) Class
D) ID

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
19
 In a style sheet, the color ____ specifies a style rule value, as shown in the accompanying figure.
In a style sheet, the color ____ specifies a style rule value, as shown in the accompanying figure.A) purple
B) gray
C) blue
D) red

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
20
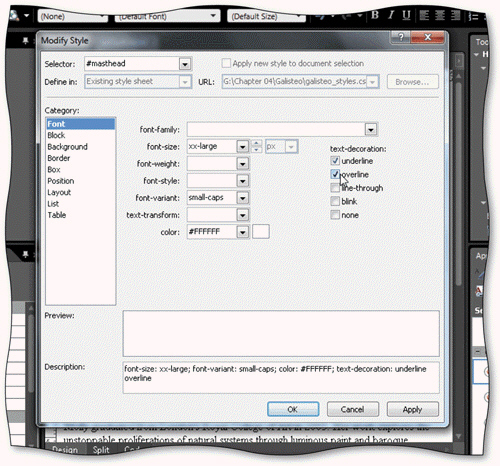
 A summary of selected formatting attributes for a style appears in the ____ text box in the Modify Styles dialog box, as shown in the accompanying figure.
A summary of selected formatting attributes for a style appears in the ____ text box in the Modify Styles dialog box, as shown in the accompanying figure.A) Description
B) Preview
C) Selector
D) Category

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
21
To preview your site's pages in a browser after attaching style sheets, you can click the Preview in browser button arrow on the ____ and then select the browser and screen resolution.
A) Apply Styles task pane title bar
B) Common toolbar
C) Standard toolbar
D) Previewing toolbar
A) Apply Styles task pane title bar
B) Common toolbar
C) Standard toolbar
D) Previewing toolbar

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
22
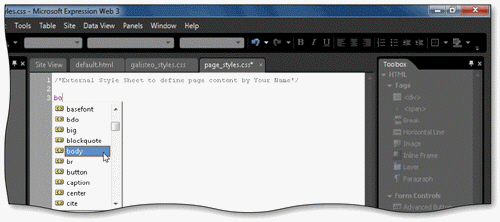
 The Expression Web ____ feature uses a shortcut menu to prompt you with selectors and options based on what you type in a style sheet, as shown in the accompanying figure.
The Expression Web ____ feature uses a shortcut menu to prompt you with selectors and options based on what you type in a style sheet, as shown in the accompanying figure.A) InternalSense
B) InsertaSense
C) IntelliSense
D) Intelligence

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
23
Instead of opening the Modify Styles dialog box, you can modify styles directly in the CSS ____ panel.
A) Positioning
B) Formatting
C) Properties
D) Rules
A) Positioning
B) Formatting
C) Properties
D) Rules

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
24
You can select a CSS layout by clicking CSS Layouts in the ____ tab in the New dialog box.
A) Web Site
B) Style Sheets
C) Page
D) Font Families
A) Web Site
B) Style Sheets
C) Page
D) Font Families

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
25
Which of the following font types should be avoided as its characters are difficult to read online?
A) fantasy
B) monospace
C) serif
D) sans serif
A) fantasy
B) monospace
C) serif
D) sans serif

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
26
When creating a hyperlink, you can specify the link's target in the____ dialog box.
A) Create Hyperlink
B) Insert Hyperlink
C) Format Hyperlink
D) none of the above
A) Create Hyperlink
B) Insert Hyperlink
C) Format Hyperlink
D) none of the above

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
27
You can press the ____ keyboard shortcut keys to open the Insert Hyperlink dialog box.
A) CTRL+S
B) CTRL+A
C) CTRL+K
D) CTRL+X
A) CTRL+S
B) CTRL+A
C) CTRL+K
D) CTRL+X

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
28
You can specify the default font or font family for a Web page by including it in the ____ section of a style sheet.
A) table
B) footer
C) body
D) heading
A) table
B) footer
C) body
D) heading

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
29
A font ____ is a collection of similar font styles that a browser applies to Web page text.
A) group
B) family
C) arrangement
D) list
A) group
B) family
C) arrangement
D) list

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
30
All of the following font types are CSS specifications EXCEPT the ____ font type.
A) serif
B) cursive
C) sans-serif
D) monospace
A) serif
B) cursive
C) sans-serif
D) monospace

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
31
Which of the following keyboard shortcut keys can you press to paste an element previously copied to the Clipboard?
A) CTRL+V
B) CTRL+C
C) CTRL+A
D) CTRL+S
A) CTRL+V
B) CTRL+C
C) CTRL+A
D) CTRL+S

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
32
The Page Editor Options command is located on the ____ menu.
A) Tools
B) Insert
C) Task Panes
D) Format
A) Tools
B) Insert
C) Task Panes
D) Format

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
33
A CSS ____ is a panel that lists any possible errors, including style conflicts or unused styles.
A) list
B) report
C) menu
D) sheet
A) list
B) report
C) menu
D) sheet

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
34
Which of the following keyboard shortcut keys can you press to copy an element to the Clipboard?
A) CTRL+S
B) CTRL+C
C) CTRL+K
D) CTRL+V
A) CTRL+S
B) CTRL+C
C) CTRL+K
D) CTRL+V

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
35
You can run a CSS report by clicking the CSS Reports command on the ____ menu to open the CSS Reports dialog box and then specify report options.
A) Task Panes
B) View
C) Tools
D) Format
A) Task Panes
B) View
C) Tools
D) Format

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
36
 Style sheet ____ are surrounded by the /* */ symbol pair, as shown in the accompanying figure.
Style sheet ____ are surrounded by the /* */ symbol pair, as shown in the accompanying figure.A) attributes
B) comments
C) commands
D) rules

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
37
You can create a new font family in the Font Families tab in the ____ dialog box.
A) CSS Properties
B) Modify Style
C) New Style
D) Page Editor Options
A) CSS Properties
B) Modify Style
C) New Style
D) Page Editor Options

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
38
You can click the ____ command on a shortcut menu to create a new Web site folder in which to store external style sheets.
A) Add Folder
B) Create Folder
C) New Folder
D) Folder
A) Add Folder
B) Create Folder
C) New Folder
D) Folder

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
39
You can click the Attach Style Sheet ____ to open the Attach Style Sheet dialog box.
A) link
B) button
C) command
D) panel
A) link
B) button
C) command
D) panel

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
40
You can click the CSS Properties tab in the ____ panel to display the CSS Properties panel.
A) Tag Properties
B) Apply Styles
C) HTML
D) Folder List
A) Tag Properties
B) Apply Styles
C) HTML
D) Folder List

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
41
An inline style is stored in the Head section of the XHTML file for a Web page.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
42
When you create an element-based style rule, it uses inheritance, which means that the rule affects not only the element to which you apply the rule but also any elements contained within that element.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
43
Expression Web uses Nested Style Sheets (NSS), a style sheet language, to store style rules.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
44
If a portion of a style rule is overruled during conflict resolution, any other non-conflicting portions of the rule will still be applied.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
45
Style rule changes you make in the CSS Properties panel are applied automatically.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
46
Sans-serif fonts have strokes, or serifs, at the end of letters' lines.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
47
Serifs refer to the strokes at the ends of a letter's lines.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
48
Specifying a font family increases the usability of your site by providing a default font plus alternative fonts, if the default font is not available on the Web page visitor's system.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
49
An ID-based style rule is used to format a specific element that only appears once per page.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
50
A style rule value defines the target to which a style rule is applied.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
51
You cannot create a style rule by entering style code directly in a style sheet.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
52
A style sheet can be attached to the active Web page, to all open pages, or to all pages in a Web site.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
53
You can create style sheets that separate styles for a certain purpose, such as all of the layout guidelines.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
54
 Automatically created ID-based styles appear in the Modify Styles panel, as shown in the accompanying figure.
Automatically created ID-based styles appear in the Modify Styles panel, as shown in the accompanying figure.
Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
55
The goal of using styles is to create consistently formatted pages that can be easily updated.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
56
ID style rules are applied over conflicting class or element style rules.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
57
In order to specify style rules in a style sheet, you must enter code by typing the code in the HTML file.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
58
A class-based style rule is used to format all instances of an element.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
59
When enhancing a Web page, you should consider the types of elements you need to format and the type of CSS rule that best fits each element.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
60
You can assign a style rule to multiple selectors.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
61
A(n) ____________________ style rule affects all instances of an HTML page element, such as paragraphs, lists, or body text.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
62
Expression Web automatically corrects typing errors in your CSS code so that your styles will be properly applied.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
63
 The New Style link is located on the ____________________, as shown in the accompanying figure.
The New Style link is located on the ____________________, as shown in the accompanying figure.
Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
64
Expression Web will even create ____________________ for you based on changes that you make to your page content.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
65
Font families you create are stored with the specific Web site you are creating and are not available when you create other Web sites using Expression Web.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
66
A(n) ____________________ is used to apply styles to a page, site, or multiple site pages.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
67
Style rules are prioritized by their specificity or ____________________.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
68
When entering CSS ____________________ into a style sheet, it is a good design practice to include headings and comments that explain the background of the sheet and its rules.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
69
You can specify the default font or font family for a Web page by including it in the body section of a style sheet.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
70
Storing style rules in a separate CSS file allows you to separate formatting and layout from ____________________; this separation allows for greater flexibility when making changes.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
71
A(n) ____________________ is used to format the document in which it is created.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
72
When a style sheet is ____________________ to a Web page or pages, it formats all like elements the same way.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
73
A style sheet that you create in Expression Web is a blank file with the extension _____________________.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
74
A style rule that applies to a header or footer is an example of a(n) ____________________ style rule.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
75
Expression Web uses a feature called ___________________ to prompt you by displaying shortcut menus of suggested selectors and options based on what you type as you enter CSS code in a style sheet.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
76
When attaching a(n) ____________________, you can attach it to a single page or to all pages in the site.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
77
Specifying a(n) ____________________ increases the usability of your site by providing a default font plus alternative fonts if the default font is not available on the visitor's system.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
78
When you create an element-based style rule, it uses ____________________, which means that it affects not only the element to which you apply the rule but also any elements contained within that element.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
79
Using the IntelliSense shortcut menus when entering CSS code in a style sheet can help to eliminate errors.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck
80
When creating an element-based style rule, you can use multiple selectors to apply the same rule to each of the selectors by separating the selectors with commas.

Unlock Deck
Unlock for access to all 98 flashcards in this deck.
Unlock Deck
k this deck



