Deck 3: Formatting Page Elements With HTML
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question

Unlock Deck
Sign up to unlock the cards in this deck!
Unlock Deck
Unlock Deck
1/121
Play
Full screen (f)
Deck 3: Formatting Page Elements With HTML
1
Which of the following is an example of text decoration?
A)boldface
B)underline
C)italics
D)All of the above
A)boldface
B)underline
C)italics
D)All of the above
B
2
____-level tags allow you to control entire sections of content.
A)Address
B)Parent
C)List
D)Block
A)Address
B)Parent
C)List
D)Block
D
3
When possible, limit your page length to scroll no more than ____ screens.
A)three
B)four
C)five
D)There is no accepted limit.
A)three
B)four
C)five
D)There is no accepted limit.
A
4
The syntax for left-aligning text is ____.
A)left-align: yes
B)align: left
C)text-align: left
D)left-align
A)left-align: yes
B)align: left
C)text-align: left
D)left-align

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
5
Use no more than ____ main colors consistently throughout your site.
A)three
B)four
C)five
D)There is no accepted limit.
A)three
B)four
C)five
D)There is no accepted limit.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
6
Using ____ text can cause text spacing problems.
A)left-aligned
B)centered
C)justified
D)Both A and B
A)left-aligned
B)centered
C)justified
D)Both A and B

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
7
The four alignment attribute options are left, right, center, and ____.
A)child
B)division
C)block
D)justify
A)child
B)division
C)block
D)justify

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
8
Text in the ... tags is interpreted by browsers as ____.
A)bold
B)italicized
C)underlined
D)red
A)bold
B)italicized
C)underlined
D)red

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
9
HTML provides some effective methods of organizing page content by allowing you to format text at the ____ level.
A)key
B)tag
C)decoration
D)index
A)key
B)tag
C)decoration
D)index

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
10
A ____ element is a tag set in which another tag set is nested.
A)child
B)parent
C)nesting
D)basic
A)child
B)parent
C)nesting
D)basic

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
11
Text in the ... tags is interpreted by browsers as ____.
A)bold
B)italicized
C)underlined
D)red
A)bold
B)italicized
C)underlined
D)red

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
12
An element within a parent tag is called a(n) ____ element.
A)progeny
B)sibling
C)offspring
D)child
A)progeny
B)sibling
C)offspring
D)child

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
13
Which of the following is an example of text posture?
A)underline
B)boldface
C)italics
D)All of the above
A)underline
B)boldface
C)italics
D)All of the above

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
14
You can use tag ____ to add color to your page or to change text appearance by altering fonts.
A)properties
B)styles
C)attributes
D)keys
A)properties
B)styles
C)attributes
D)keys

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
15
Which of the following is an example of text weight?
A)boldface
B)italics
C)underline
D)All of the above
A)boldface
B)italics
C)underline
D)All of the above

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
16
The alignment value of ____ stretches each line of text so it is flush with both the left and right edges of the browser window.
A)right
B)left
C)justify
D)center
A)right
B)left
C)justify
D)center

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
17
____ text is especially problematic when text wraps around an image or when a window is resized.
A)Left-aligned
B)Centered
C)Justified
D)Right-aligned
A)Left-aligned
B)Centered
C)Justified
D)Right-aligned

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
18
To avoid confusing users, it is best not to ____ unlinked text on a Web page.
A)boldface
B)underline
C)italicize
D)color
A)boldface
B)underline
C)italicize
D)color

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
19
Linked text is ____ by default.
A)boldfaced
B)italicized
C)underlined
D)black
A)boldfaced
B)italicized
C)underlined
D)black

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
20
The default text-align style value is ____.
A)right
B)justify
C)center
D)left
A)right
B)justify
C)center
D)left

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
21
In most browsers, address text is rendered using a(n) ____ typeface.
A)boldface
B)underlined
C)italic
D)red
A)boldface
B)underlined
C)italic
D)red

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
22
The ____ at the end of a style value signifies the end of that style element.
A)ampersand
B)semicolon
C)comma
D)colon
A)ampersand
B)semicolon
C)comma
D)colon

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
23
Font formatting is useful for creating pages that appeal to specific target audiences and for adding personality to your pages.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
24
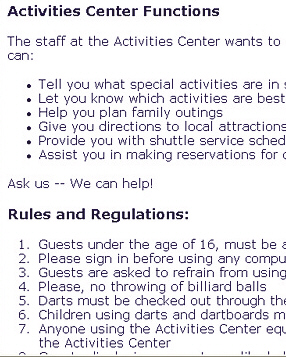
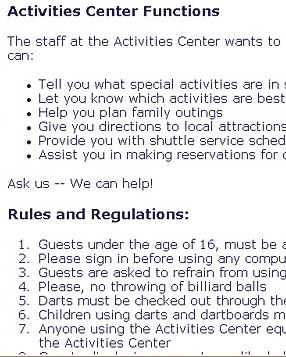
 Figure C-1 The bulleted list immediately under Activities Center Functions in the figure above is an ordered list.
Figure C-1 The bulleted list immediately under Activities Center Functions in the figure above is an ordered list.
Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
25
HTML includes a tag set for changing the font formatting in small sections of text as well as a tag for specifying font formatting at the page level.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
26
 Figure C-1 The bulleted list immediately under Rules and Regulations in the figure above is an unordered list.
Figure C-1 The bulleted list immediately under Rules and Regulations in the figure above is an unordered list.
Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
27
Paragraph formatting is useful for emphasizing words or short sections of text.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
28
Large blocks of normal-sized text usually appear in a(n) ____ font so they are easier to read.
A)sans serif
B)serif
C)monospace
D)emphasized
A)sans serif
B)serif
C)monospace
D)emphasized

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
29
HTML does not include any tags for adding basic formatting to your Web pages.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
30
____ fonts do not have decorative tails.
A)Sans serif
B)Monospace
C)Cursive
D)Decorative
A)Sans serif
B)Monospace
C)Cursive
D)Decorative

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
31
HTML allows you to include different kinds of text elements on your Web pages.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
32
____ is the default serif font on most Macintosh computers.
A)Times New Roman
B)Garamond
C)Times
D)Chicago
A)Times New Roman
B)Garamond
C)Times
D)Chicago

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
33
The default serif font on Windows systems is ____.
A)Times
B)Garamond
C)Chicago
D)Times New Roman
A)Times
B)Garamond
C)Chicago
D)Times New Roman

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
34
The blockquote tag set indented affected text approximately ____ pixels on each side.
A)40
B)45
C)50
D)55
A)40
B)45
C)50
D)55

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
35
All block-level tags require the use of attributes and values.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
36
The HTML code
A)family
B)relation
C)stack
D)keyset
A)family
B)relation
C)stack
D)keyset

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
37
By default, Web page text is aligned along the right edge of the browser window.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
38
The style value ____ changes the typeface in which text appears.
A)font-family
B)font-type
C)typeface
D)font-style
A)font-family
B)font-type
C)typeface
D)font-style

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
39
HTML was designed to format text in complex ways.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
40
Which of the following is included in a font?
A)letters
B)numbers
C)special characters
D)All of the above
A)letters
B)numbers
C)special characters
D)All of the above

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
41
Only the fonts that are installed on a user's system are available for display in the user's browser.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
42
The majority of fonts fall into one of two categories: monospace and cursive.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
43
The style causes the affected text to appear 25 percent smaller than the surrounding text.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
44
To create visual interest on a Web page, it is crucial to mix several different font faces from the same family.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
45
When multiple font families are listed, the browser checks each family until it finds one that is available or, finding none, displays the text in Times.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
46
Properly formatted items such as page headings and navigation elements help users to quickly determine the most important content on a page.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
47
When in doubt, you can "stack" multiple font families.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
48
Light emissions from monitors make sans serif fonts more difficult to read.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
49
The overuse of formatting can make pages more difficult to understand and navigate.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
50
The tag ... is available only to devices that can visually display text.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
51
Inline address blocks display identically across all browsers.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
52
All browsers interpret color words in the same manner.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
53
Verdana was designed for Web page display.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
54
You can use descriptive words such as "green" and "blue" to specify your color choices.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
55
Arial and Helvetica are poor choices for Web page text.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
56
In Web design, the terms "font," "typeface," "font family," and "font face" are used interchangeably.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
57
Rules governing typeface selection apply to both print and screen media.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
58
If you are going to use more than one font face, use one family for headings and select a font from the other family for body text.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
59
The best practice is to use fonts that are commonly available.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
60
HTML offers a method of applying logical formatting at the block level.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
61
______________________ attribute options include left, right, center, and justify.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
62
The tag is not necessary in lists because each list item starts on a new line automatically.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
63
You cannot change the starting point of a list.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
64
Hexadecimal code tells the browser mathematically how to create the color you want.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
65
Some designers choose not to include the closing list tag.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
66
An example of text ______________________ is italics.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
67
You can customize the tag with the "type" attribute.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
68
An example of text ______________________ is underlining.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
69
One of the keys to an effective online layout is to divide text into small pieces that users can easily comprehend.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
70
According to newer coding standards, list item tags do not need to be closed.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
71
You can nest an ordered list inside an unordered list, but you cannot nest an unordered list inside of an ordered list.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
72
An example of text ______________________ is boldface.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
73
There are millions of hexadecimal colors that are considered "browser-safe."

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
74
______________________ tags define an entire section of content.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
75
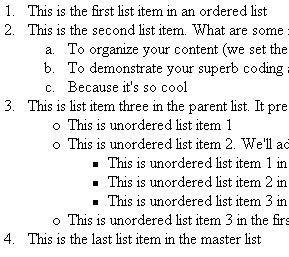
 Figure C-16 The figure above shows the browser output of a nested list.
Figure C-16 The figure above shows the browser output of a nested list.
Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
76
There are 216 hexadecimal colors.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
77
An unordered list is an ideal format for steps and rankings.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
78
Most HTML tags are abbreviations.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
79
Using the hexadecimal equivalent of a color is a good habit to develop.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck
80
If you are using a Microsoft browser, you can open your page source code from the browser menu bar.

Unlock Deck
Unlock for access to all 121 flashcards in this deck.
Unlock Deck
k this deck



