Deck 8: Controlling Page Layout With Frames and Tables
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question
Question

Unlock Deck
Sign up to unlock the cards in this deck!
Unlock Deck
Unlock Deck
1/112
Play
Full screen (f)
Deck 8: Controlling Page Layout With Frames and Tables
1
You can add a navigation bar to a Web page without implementing a grid layout.
True
2
A linear format is useful only for placing elements horizontally.
False
3
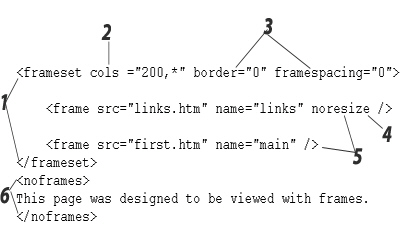
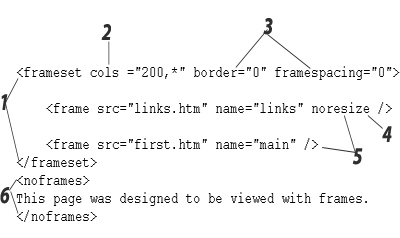
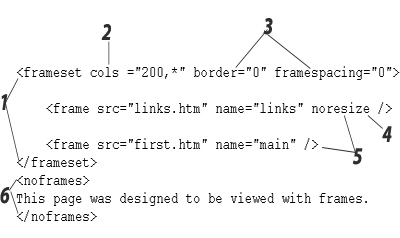
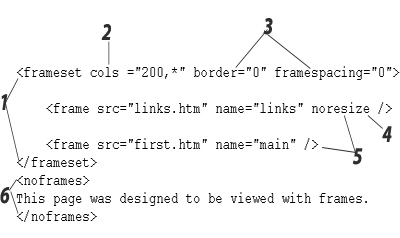
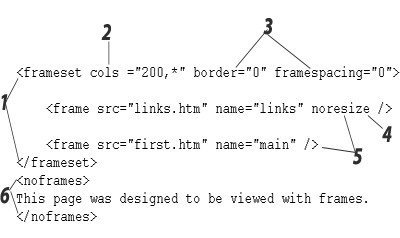
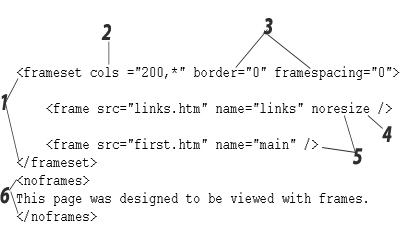
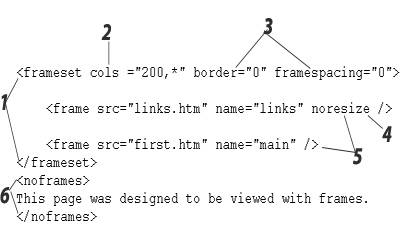
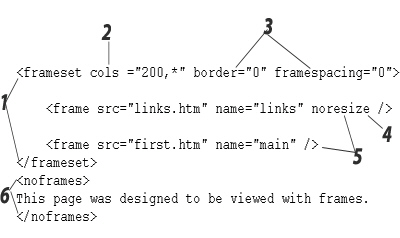
 When they open the Web page containing the code in the figure above, most users see the text marked as item 6 in their browsers.
When they open the Web page containing the code in the figure above, most users see the text marked as item 6 in their browsers.False
4
Tables can create a page layout much like those created with frames.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
5
In the most user-friendly sites, the navigation bar appears in a different location on different pages.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
6
Web pages created with frames can be easier to navigate than pages created with tables, and are accessible to more users.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
7
The tag replaces the tag in a frameset document.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
8
An important feature of any visual layout designed to convey information is the layout's division into discrete sections.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
9
Creating a grid layout provides more choices for a navigation bar's location on a Web page.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
10
As you incorporate more pages into a Web site, it becomes important to ensure that users can easily navigate the site.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
11
A Web page organized with a table includes the entire page contents in one HTML file.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
12
A Web page organized with frames includes the entire page contents in one HTML file.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
13
In a Web page laid out with frames, each frame displays the contents of a separate HTML document.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
14
Frames and tables allow you to place elements anywhere on the screen.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
15
Both frames and tables offer the choice of displaying or hiding borders.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
16
You can add a grid to a Web page by implementing frames.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
17
HTML was originally designed for identifying the content of each element on a Web page, rather than specifying how an element should appear in a browser.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
18
 For most Web pages, you need to specify only one or the other of the two attributes marked as item 3 in the figure above.
For most Web pages, you need to specify only one or the other of the two attributes marked as item 3 in the figure above.
Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
19
 In the figure above, your choices for the layout and location on the Web page of item 3 are limited by a grid layout.
In the figure above, your choices for the layout and location on the Web page of item 3 are limited by a grid layout.
Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
20
 In the figure above, the code marked as item 1 creates a page using frames.
In the figure above, the code marked as item 1 creates a page using frames.
Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
21
The noresize attribute affects only the frame for which it is specified.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
22
It's important to specify a name for each frame so that each frame's hyperlinks work properly.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
23
Templates are a way to create a starting point for pages in a Web site.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
24
You can include multiple rows in a structuring table.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
25
The component document of each frame is created with the same tags used for standard Web pages.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
26
A sophisticated Web page layout can be achieved using nested framesets.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
27
You can temporarily turn on table borders when laying out pages to help with the structure.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
28
You can add a grid to a Web page by implementing a structuring table.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
29
 In the figure above, the function of the attributes marked as item 3 is to ______.
In the figure above, the function of the attributes marked as item 3 is to ______.A)define the number and size of vertical frames to create
B)prevent users from changing a frame's dimensions
C)define alternate page content for browsers that don't support frames
D)specify the space between frames

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
30
You can set the location where a linked page opens in a frameset by adding the tag to the page's head section and assigning the tag the appropriate target setting.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
31
Borders appear between frames by default.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
32
A borderless structuring table is usually the most effective for Web page layout.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
33
In a page structured with frames, you can choose the frame in which a link's target page will open.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
34
You can set the location where a linked page opens in a frameset by adding the target attribute to a link's tag.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
35
You can set the color of borders between frames.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
36
Web pages structured with frames are easier to bookmark than pages structured with tables.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
37
Frameborder is an attribute of the tag.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
38
By default, when you click a Web page structured with frames, the target page opens in the same frame as the page containing the original link.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
39
You can create a template by removing items that appear on every page from your original layout.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
40
You can set the thickness of borders between frames.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
41
Which special value for the target attribute is the default setting?
A)_blank
B)_self
C)_parent
D)_top
A)_blank
B)_self
C)_parent
D)_top

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
42
 In the figure above, you use the attribute marked as item 1 to specify the ______.
In the figure above, you use the attribute marked as item 1 to specify the ______.A)page's name
B)name of the frameset
C)frame in which the page's links should open
D)contents of the current frame

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
43
Which special value for the target attribute opens a target page in the current frame?
A)_blank
B)_self
C)_parent
D)_top
A)_blank
B)_self
C)_parent
D)_top

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
44
Which attribute should be used with the tag to turn on a border between frames?
A)rows
B)cols
C)frameborder
D)name
A)rows
B)cols
C)frameborder
D)name

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
45
 In the figure above, what is the function of the attribute marked as item 2?
In the figure above, what is the function of the attribute marked as item 2?A)It defines number and size of vertical frames to create.
B)It marks frameset contents and describes their layout.
C)It defines alternate page content for browsers that don't support frames.
D)It specifies the space between frames.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
46
 In the figure above, the source code marked as item 1 creates how many frames?
In the figure above, the source code marked as item 1 creates how many frames?A)one
B)two
C)three
D)four

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
47
Which special value for the target attribute replaces the contents of the current browser window with the target page?
A)_blank
B)_self
C)_parent
D)_top
A)_blank
B)_self
C)_parent
D)_top

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
48
 In the figure above, what is the function of the tags marked as item 5 is to _____.
In the figure above, what is the function of the tags marked as item 5 is to _____.A)specify each frame's source file and name
B)prevent users from changing a frame's dimensions
C)define alternate page content for browsers that don't support frames
D)specify the space between frames

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
49
 In the figure above, what is the function of the tag pair marked as item 1?
In the figure above, what is the function of the tag pair marked as item 1?A)It defines number and size of vertical frames to create.
B)It marks frameset contents and describes their layout.
C)It defines alternate page content for browsers that don't support frames.
D)It specifies the space between frames.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
50
Which special value for the target attribute should you use for external links to open with the Back button?
A)_blank
B)_self
C)_parent
D)_top
A)_blank
B)_self
C)_parent
D)_top

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
51
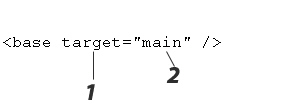
 In the figure above, the setting marked as item 2 specifies ______.
In the figure above, the setting marked as item 2 specifies ______.A)the name of the frame in which links open
B)all link targets should open in a new browser window
C)all link targets should open in the current frame
D)all link targets should replace the current browser window

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
52
Which attribute should be used with the tag to define the number of vertical frames?
A)rows
B)cols
C)src
D)name
A)rows
B)cols
C)src
D)name

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
53
Which special value for the target attribute should be used on links to your own frameset?
A)_blank
B)_self
C)_parent
D)_top
A)_blank
B)_self
C)_parent
D)_top

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
54
 In the figure above, what is the function of the attribute marked as item 6?
In the figure above, what is the function of the attribute marked as item 6?A)It specifies each frame's source file and name.
B)It prevents users from changing a frame's dimensions.
C)It defines alternate page content for browsers that don't support frames.
D)It specifies the space between frames.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
55
Which special value for the target attribute opens a target page in a new browser window?
A)_blank
B)_self
C)_parent
D)_top
A)_blank
B)_self
C)_parent
D)_top

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
56
Which special value for the target attribute replaces the current frameset with the target page?
A)_blank
B)_self
C)_parent
D)_top
A)_blank
B)_self
C)_parent
D)_top

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
57
 In the figure above, what is the function of the attribute marked as item 4?
In the figure above, what is the function of the attribute marked as item 4?A)It defines number and size of vertical frames to create.
B)It prevents users from changing a frame's dimensions.
C)It defines alternate page content for browsers that don't support frames.
D)It specifies the space between frames.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
58
Which attribute should be used with the tag to define the location for frame contents?
A)rows
B)cols
C)src
D)name
A)rows
B)cols
C)src
D)name

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
59
Which attribute should be used with the tag to define the filename for frame contents?
A)rows
B)cols
C)src
D)name
A)rows
B)cols
C)src
D)name

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
60
Which attribute should be used with the tag to define the number of horizontal frames?
A)rows
B)cols
C)src
D)name
A)rows
B)cols
C)src
D)name

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
61
Which attribute should be used with the tag to customize the color of the lines separating the frames?
A)frameborder
B)framespacing
C)bordercolor
D)noresize
A)frameborder
B)framespacing
C)bordercolor
D)noresize

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
62
Which value is accepted by the bordercolor attribute?
A)hexadecimal color
B)pixel size
C)no value is required
D)yes or no value
A)hexadecimal color
B)pixel size
C)no value is required
D)yes or no value

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
63
Which attribute should be used with the tag to specify the space between frame contents and top and bottom borders?
A)frameborder
B)framespacing
C)marginheight
D)marginwidth
A)frameborder
B)framespacing
C)marginheight
D)marginwidth

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
64
Which value is required by the scrolling attribute?
A)hexadecimal size
B)pixel size
C)no value is required
D)yes or no value
A)hexadecimal size
B)pixel size
C)no value is required
D)yes or no value

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
65
Which attribute should be used with the tag to define the frame name for reference by hyperlinks?
A)rows
B)cols
C)src
D)name
A)rows
B)cols
C)src
D)name

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
66
______________________ allow you to divide the browser window into parts, each of which displays a separate HTML document.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
67
Which attribute should be used with the tag to specify the space between frames?
A)frameborder
B)framespacing
C)bordercolor
D)noresize
A)frameborder
B)framespacing
C)bordercolor
D)noresize

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
68
How many HTML files would you need to create a frameset that displays three frames?
A)one
B)two
C)three
D)four
A)one
B)two
C)three
D)four

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
69
A(n) ______________________ bar is a set of links to the home page and main sections of a Web site.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
70
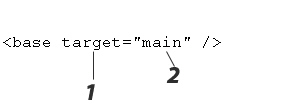
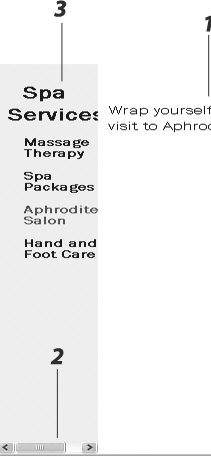
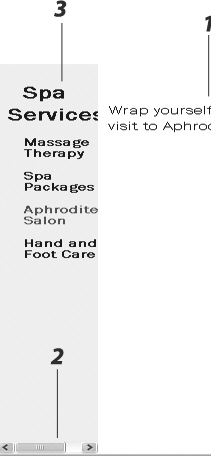
 In the figure above, you can customize the appearance of item 2 with the ______________________ attribute.
In the figure above, you can customize the appearance of item 2 with the ______________________ attribute.
Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
71
The ability to create a layout ______________________ is the underlying feature of tables and frames that makes them both especially valuable for page layout.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
72
Which tag allows you to create a global setting for the links in all locations?
A)< base / >
B)< frameset / >
C)< all / >
D)< noframes / >
A)< base / >
B)< frameset / >
C)< all / >
D)< noframes / >

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
73
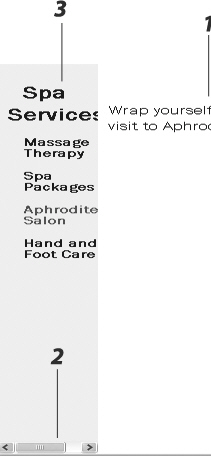
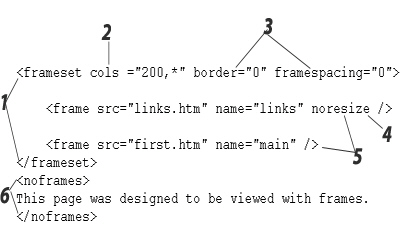
 In the figure above, item 3 is a(n) ______________________ bar.
In the figure above, item 3 is a(n) ______________________ bar.
Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
74
Layouts in print media tend to use a(n) ______________________, which is a set of columns and rows that positions and groups a page's elements.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
75
Which value is required by the noresize attribute?
A)hexadecimal size
B)pixel size
C)no value is required
D)yes or no value
A)hexadecimal size
B)pixel size
C)no value is required
D)yes or no value

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
76
Which attribute should be used with the tag to control the appearance of the frame's scrollbars?
A)frameborder
B)scrolling
C)marginheight
D)marginwidth
A)frameborder
B)scrolling
C)marginheight
D)marginwidth

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
77
Which value is required by the marginwidth attribute?
A)hexadecimal size
B)pixel size
C)no value is required
D)yes or no value
A)hexadecimal size
B)pixel size
C)no value is required
D)yes or no value

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
78
When you divide a page into discrete sections using HTML elements, such as headings and line breaks, you create a(n) ______________________ format.

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
79
Which value is required by the marginheight attribute?
A)hexadecimal size
B)pixel size
C)no value is required
D)yes or no value
A)hexadecimal size
B)pixel size
C)no value is required
D)yes or no value

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck
80
Which attribute should be used with the tag to specify the space between frame contents and left and right borders?
A)frameborder
B)framespacing
C)marginheight
D)marginwidth
A)frameborder
B)framespacing
C)marginheight
D)marginwidth

Unlock Deck
Unlock for access to all 112 flashcards in this deck.
Unlock Deck
k this deck



